在为您的 WordPress 网站创建站点地图时,您通常会忘记您在帖子中放入的附件(例如图像、音频、视频或任何内容)可以拥有自己的单独页面。就像任何其他帖子一样,这些属性也可以有自己的页面,尽管它们在 WordPress 中并不是很出名。
为了组织它们并使其格式良好地包含相关信息,您可以为它们添加更多的深度。通常,用户这样做是为了提高网站的 SEO 分数。您可以以其他媒体相关用户可以评论的方式制作这些页面。
今天,我将介绍一下这种晦涩的页面类型,以及如何将它们添加到 WordPress 主题中,以便您上传的每个媒体文件都可以拥有自己的单独页面。
让我们开始
WordPress 媒体和附件页面
大多数主题并不支持 WordPress 自动创建的所有附件页面,因此,有必要知道这些页面是什么以及如何将它们添加到您的网站。
拥有附加页面的意义在于,它可以帮助您在搜索引擎和互联网上的其他社交媒体平台上熟练地建立索引。因此,让我们仔细看看这些附件页面可以做什么以及我们可以用它们做什么。
就像 WordPress 中的任何其他页面一样,附件页面也存储为帖子。假设您将图像附加到您的 WordPress 网站;它需要标题、作者和出版日期。附件页的要求也是如此;然而,有一个附加属性,图像位置会自动存储在后元表中。
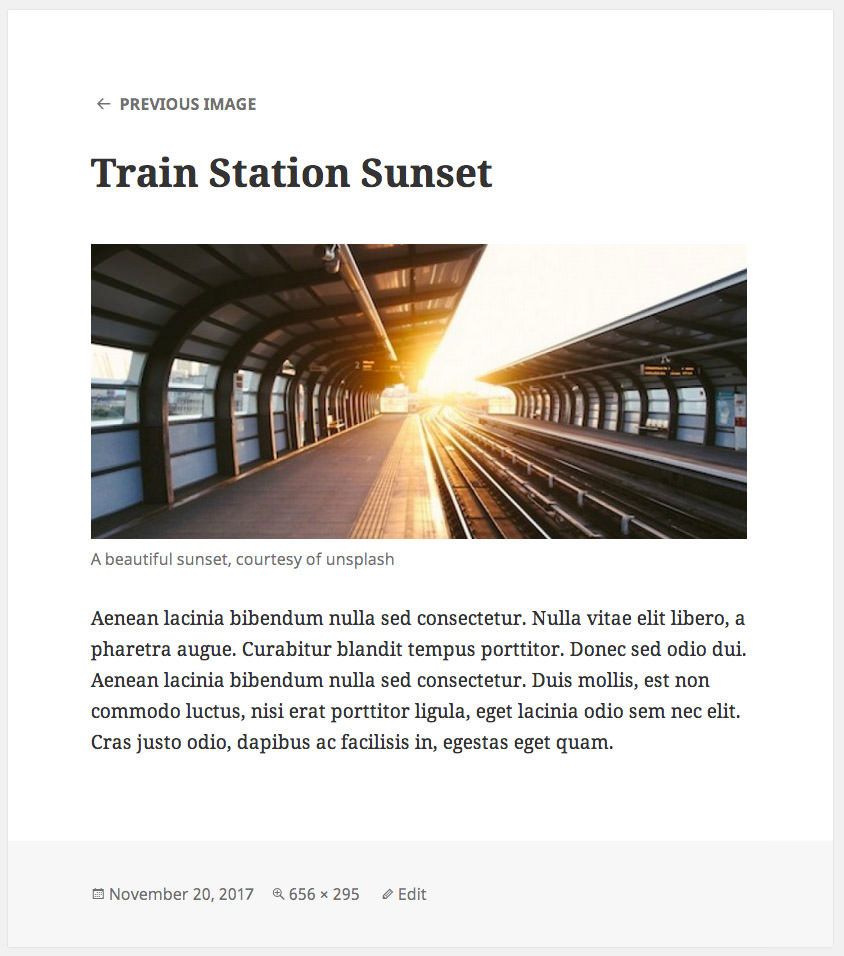
以下是查看您网站的访问者所看到的附件页面的示例。

您可以添加图像的简短描述以及在其下方进行一些描述。它是一个带有发布日期的静态页面。您可以使用提供的选项进一步编辑图像的大小。
查明您的主题是否有附件页面
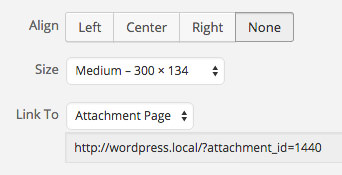
要在 WordPress 网站上创建附件页面,请在网站上打开旧帖子,然后单击帖子编辑器中存在的任何图像。您将看到图像顶部出现一个选项栏。选择编辑选项并将“链接到”选项更改为“附件页”。更新并发布。

现在访问您网站的前端并检查图像是否可点击。如果是,则单击该图像,它将自动导航到新的附件页面。它看起来可能不如上面的附件图片那么好,因为这取决于您当前的主题是否支持附件页面。
这是因为 WordPress 强烈依赖于模板层次结构。每次您访问 WordPress 网站上的页面时,数据都是根据此层次结构确定的。
如果您网站的首页是帖子,则其首页使用index.php ;如果是页面,则使用page.php ;如果只有单个帖子,则使用single.php ,因此层次结构会根据您的自定义网站要求进行扩展。
如果某个页面不存在于您的 WordPress 模板目录中,那么它会自动重定向到archive.php并从那里提取数据。
不管怎样,这一切都归结为index.php 。当模板中的文件未正确定义时,就会使用它。主题作者习惯于指定单页、存档、404 页面等,但许多人忘记了存档页面。他们忘记实现它,因此使用index.php来执行archive.php的功能。
Archive.php是源模板,主题作者在其中实现了一个名为attachment.php的单独模板,该模板可确保您的附件页面看起来不错。然而,如果没有正确地满足和配置,您将得到奇怪的附件页面。
创建附件页面
假设您的主题不支持附件页面,如果您希望图像显示为单独的附件页面,则只需创建一个即可。为此,您必须创建一个Attachment.php文件。
好吧,如果它是预定义的主题,那么不必担心,您所要做的就是将文件Attachment.php添加到其中。但是,如果它是第三方主题,您下载、安装并激活它;您必须创建一个子主题。使用子主题,您可以将主题扩展添加到当前主题,而无需编辑原始文件。成功添加子主题后,您所要做的就是在其中创建一个Attachment.php文件。
在这里了解如何在 WordPress 中创建子主题
然后在主题中找到single.php文件,然后您所要做的就是复制并粘贴您最近创建的附件页面上的可用内容。此方法在大多数主题情况下都有效。但是,在某些情况下,您可能需要进行更多调整,因为它无法与单个帖子页面一起运行。在这种情况下,我的建议是使用page.php 。
以上就是全部内容,希望您充分了解 WordPress 媒体和相关附件页面是什么以及如何将它们与您的 WordPress 集成。如果您喜欢这篇文章,请分享并随时在下面的部分发表评论。





















RSS