最近,我们的一位读者问道,是否有办法在WordPress菜单中添加标题属性?标题属性允许您提供有关链接的额外信息。当鼠标移动到链接上时,它通常显示为工具提示文本。在本文中,我们将向您展示如何在WordPress导航菜单中添加标题属性。

为什么在菜单中使用标题属性?
标题属性是一种可添加到任何元素的HTML属性,但它最常用于链接和图像。
它允许您提供有关链接或图像的其他信息。请看我们的指南,了解图片、文本和标题之间的区别。

通常,Web浏览器会在鼠标悬停时显示标题属性。这让用户在点击之前就可以看到这个链接将把他们带到哪里。
屏幕阅读器也可以阅读标题属性,但许多屏幕阅读器会忽略它,只阅读锚文本。
一些搜索引擎优化专家认为它没有用,而另一些人则声称它对搜索引擎优化有用,因为它允许你提供更多的上下文。
WordPress从4.2版的插入链接弹出窗口中删除了标题属性。但是,您可以很容易地在插入链接弹出窗口中添加标题和rel=noollow选项。
话虽如此,让我们来看看如何在WordPress导航菜单中添加标题属性。
视频教程
订阅塔克网
如果您不喜欢视频或需要更多说明,请继续阅读。
在WordPress导航菜单项中添加标题属性
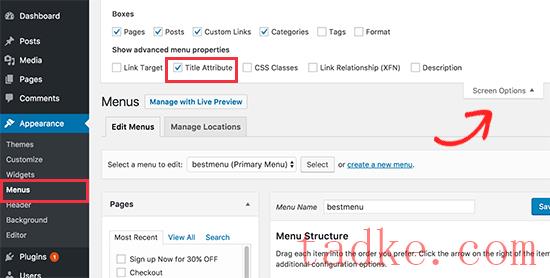
首先,您需要访问外观»菜单页面,并点击屏幕右上角的“屏幕选项”标签。

这将弹出一个菜单,您需要在其中点击标题属性选项旁边的复选框。
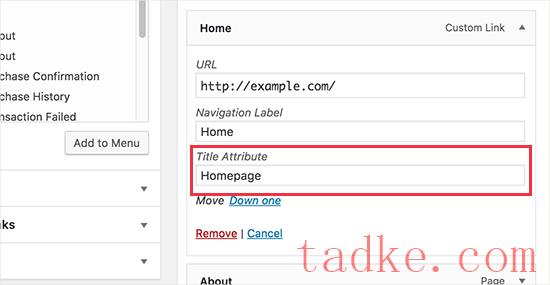
之后,只需向下滚动并单击现有菜单中的任何菜单项即可将其展开。现在,您将看到标题属性字段。

现在,您可以添加要用作标题的文本,然后对导航菜单中的所有菜单项重复此操作。
别忘了点击保存菜单按钮来保存您的更改。
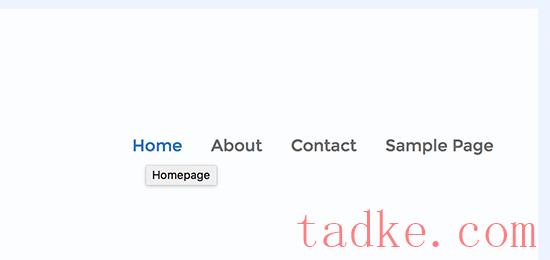
现在,您可以访问您的网站并将鼠标带到导航菜单中的链接。您将看到标题属性显示为工具提示。

通过在鼠标悬停效果上添加花哨的工具提示,您可以使用jQuery进一步扩展标题属性。
我们希望本文能帮助您学习如何在WordPress导航菜单中添加标题属性。你可能还想看看我们列出的掌握WordPress导航菜单的15个最佳教程。
而且.。





















RSS