小部件提供了一种用户友好的方式来向 WordPress 网站添加设计和结构控件。尽管小部件通常放置在侧边栏中,但开发人员可以将任何小部件放置在页眉、页脚或主题内的任何其他位置。
小部件是扩展和增强网站功能的绝佳方式,无需编写任何代码。在所有情况下,用户都可以使用 WordPress 主题定制器添加小部件。可以通过主题定制器或外观>小部件轻松访问小部件。
在 WordPress 网站中,小部件是最通用的组件,可以包含从简单图像到复杂脚本的任何内容。开发人员将表单、日历和其他设计和/或功能元素放置在小部件中。
由于 CMS 本身已及时更新,它现在为您的小部件提供了多种自定义选项。它可以是您填写的表格,包含或排除数据和信息、可选图像或其他自定义功能。例如,小部件可用于将自定义侧边栏添加到原本缺乏功能的主题中。小部件通常以捆绑形式提供,可以从 WordPress 插件目录访问。
如何显示 WordPress 小部件
支持是小部件最基本的问题。不同的主题支持不同的小部件组合,您一定要查看主题的文档以获取支持的小部件。此外,支持的小部件也可在“外观”>“小部件”菜单下找到。
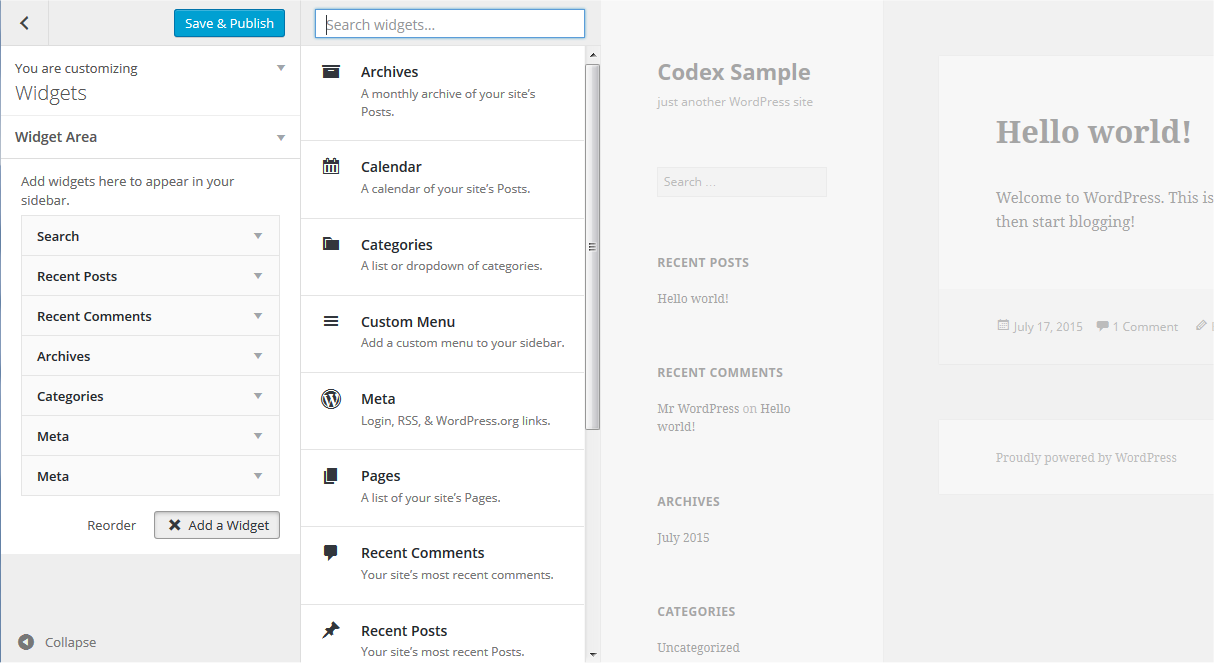
如果网站主题支持主题定制器,请按照以下步骤操作:

- 在 WordPress 管理屏幕中转至外观 > 自定义。
- 单击主题定制器中的小部件菜单以访问小部件定制屏幕。
- 单击 Widget Area 的向下箭头可列出已注册的 Widget。
- 单击侧边栏底部的“添加小部件”按钮。它显示可用小部件的列表。
- 单击您要添加的小部件。小部件应添加到侧边栏中。
- 预览您的网站,您应该会看到新小部件中的内容。
- 要在侧栏中排列小部件,请按照您想要的顺序拖放小部件,或者单击“重新排序”链接,然后单击每个小部件的向上箭头和向下箭头,然后在执行排列操作后单击“完成” 。
- 要自定义小部件功能,请单击右侧的向下箭头以展开小部件的界面。
- 要删除小部件,请在上述步骤中从小部件界面中单击“删除” 。
您可以实时预览主题定制器中所做的更改。
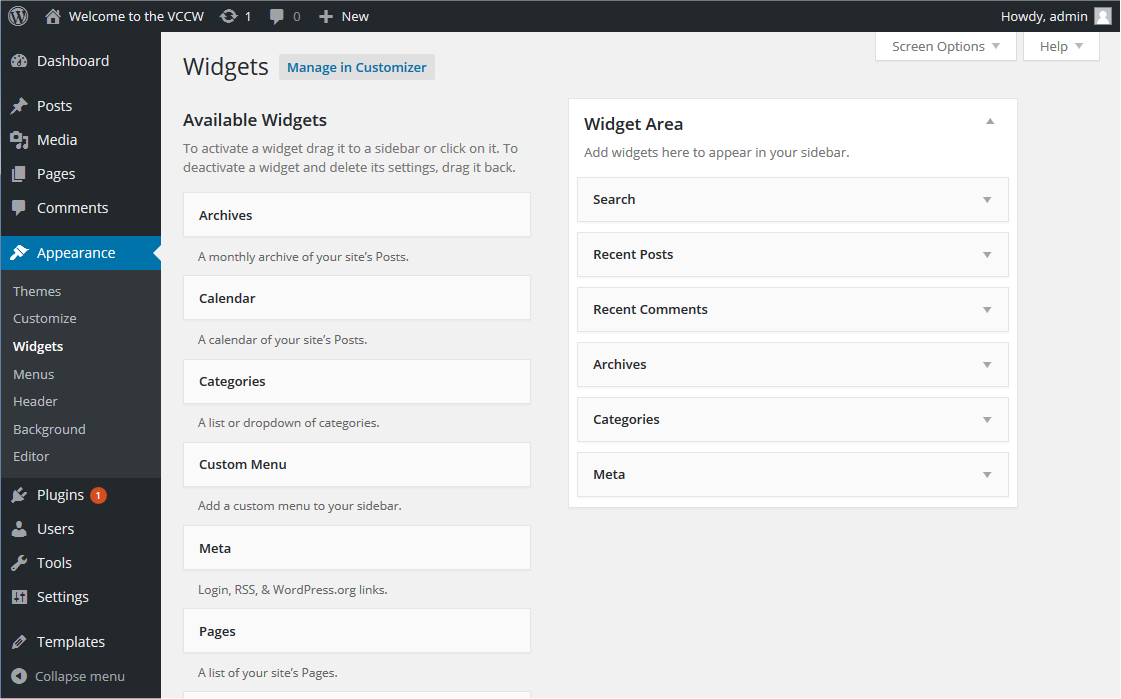
通常会发生安装的主题不支持特定小部件的情况。在这种情况下,以下步骤被证明是有帮助的:

- 转到 WordPress 管理屏幕中的外观 > 小部件。
- 选择一个小部件,然后将其拖动到您希望其出现的侧边栏,或者单击该小部件(如果您的主题有多个,请选择一个目标侧边栏),然后单击“添加小部件”按钮。可能有多个侧边栏选项,因此从第一个开始。安装到位后,WordPress 会自动更新主题。
- 预览网站。您应该发现“默认”侧边栏元素现在消失了,只有新添加的元素可见。
- 返回小部件屏幕继续添加小部件。
- 要在侧边栏或小部件区域内排列小部件,请单击并将其拖动到位。
- 要自定义 Widget 功能,请单击右上角的向下箭头以展开 Widget 的界面。
- 要保存小部件的自定义,请单击“保存” 。
- 要删除小部件,请单击“删除” 。
如果您不再需要这些小部件,您可以停用它们。虽然这会使小部件不再有效使用,但它们仍然可供将来使用。当您在 WordPress 网站上切换主题时,此功能会派上用场。
小部件区域
在许多主题中,小部件区域通常位于侧边栏中。然而,现代主题支持在页面设计中均匀分布的多个小部件区域,以确保设计人员和开发人员有最大的自由度来实现他们想要的设计。要重新定位特定的小部件区域,您需要查看 Codex 的相应部分。
什么是文本小部件以及如何使用它们?
虽然它们的名字可能暗示了局限性,但文本小部件是多功能组件,可以与文本、视频、图像、自定义列表、媒体播放器、HTML/XHTML 等一起良好地工作,使它们成为 WordPress 网站上最常用的小部件。要在您的网站上使用 WordPress 文本小部件,请按照以下简单步骤操作。
- 转到 WordPress 管理屏幕中的外观 > 自定义,然后单击主题定制器中的小工具菜单。或者转到 WordPress 管理屏幕中的外观 > 小部件。
- 打开您要添加文本小部件的侧边栏。
- 在小部件列表中找到文本小部件。
- 单击小部件并将其拖动到您希望其出现的位置。
要打开并编辑文本小部件:
- 单击文本小部件标题右侧的向下箭头。
- 设置文本小部件标题(可选)。
- 将文本或 HTML 代码添加到框中或编辑当前的内容。
- 选择自动添加段落选项,将每个文本块包装在 HTML 段落标记中(建议用于文本)。
- 单击“保存”以保存文本小部件。
- 单击“关闭”关闭文本小部件。
- 在浏览器中切换选项卡并预览结果并根据需要进行更改。
完成向网站添加文本小部件后,您可以使用小部件 CSS 类插件向小部件添加样式。
向文本小部件添加代码
您可以向小部件添加基本的 HTML、嵌入代码和 JavaScript。特别是,来自社交媒体网站和多媒体的嵌入代码可以与 WordPress 文本小部件完美配合。但是,PHP 等编程语言中的代码将无法工作,因为小部件将跳过代码。
要将活动代码添加到 WordPress 中的文本小部件,您需要存储库中可以覆盖 WordPress 编码限制的特定 WordPress 插件。对于 PP,您可以使用 PHP Code Widget。
RSS 小工具
接近尾声时,我将讨论 RSS 小部件。这些小部件允许您将外部 RSS 提要插件源作为内容添加到网站中。该提要可以来自您选择的任何社交媒体平台或博客。
请按照以下步骤将 RSS 小部件添加到您的 WordPress 网站:
- 在第一个框中输入 RSS 源 URL,该 URL 是从您希望包含在侧边栏或其他小部件空间中的内容的源页面复制的。
- 为提要指定标题:这是可选的,让您有机会展示内容的来源。
- 您想要显示多少个项目:默认情况下,显示 10 个,但您可以从 1-20 个帖子中进行选择。
- 显示项目内容:这允许您显示内容的摘录,而不仅仅是标题。
- 显示项目作者(如果有):如果您希望注明内容的原始作者,请选中此选项以显示作者。
- 显示项目日期:如果可用,将显示原始内容的日期。
您可以通过访问侧边栏中的小部件区域向网站添加任意数量的 RSS 源。
结论
在这篇文章中,我介绍了 WordPress 网站的小部件。此外,我还讨论了几个插件以及将这些小部件添加到网站的正确过程。如果您发现这篇文章有趣且信息丰富,请不要忘记与您的读者分享。





















RSS