你想知道如何修复WordPress中的“利用浏览器缓存”警告吗?
通过修复‘利用浏览器缓存’的警告,你将迅速提高你的WordPress网站的速度,并为你的网站访问者提供更好的体验。
在本文中,我们将向您展示如何轻松修复WordPress中的“利用浏览器缓存”警告。


这降低了整体服务器的负载,因为向实际服务器发出的请求会更少,因此您的网站性能将会提高。

有时你会收到一条警告,说你的“高效缓存策略”不起作用。
这两个警告都指向您的浏览器缓存设置错误。

如果你看到‘利用浏览器缓存’的警告,那就意味着你需要激活和定制缓存规则来加速你的网站。
话虽如此,让我们来看看如何使用两种不同的方法轻松修复WordPress中的“利用浏览器缓存”警告。只需使用以下快速链接即可选择您要使用的方法:
使用WP RocketFix使用代码修复了“利用浏览器缓存”警告

开箱即用,所有推荐的缓存设置都会真正加快你的WordPress博客的速度。
要用WP Rocket修复‘利用浏览器缓存’的警告,你所要做的就是安装并激活该插件。
就这样。
欲了解更多细节,您可以查看我们的指南如何在WordPress中正确安装和设置WP Rocket。
WP Rocket将自动启用浏览器缓存并修改您的.htaccess用正确的规则归档。
注:如果你使用的是SiteGround虚拟主机,那么你可以使用免费的SiteGround优化器插件。它拥有与WP Rocket几乎相同的功能,它将自动为您启用浏览器缓存。

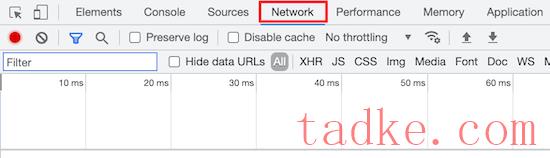
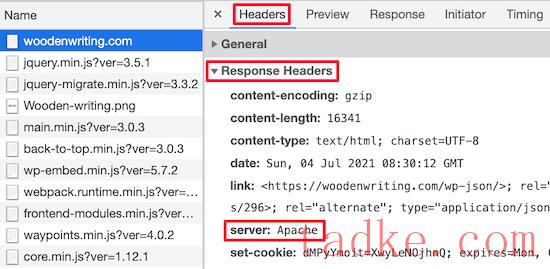
接下来,点击页面顶部的“网络”标签。
您可能需要刷新页面才能加载结果。

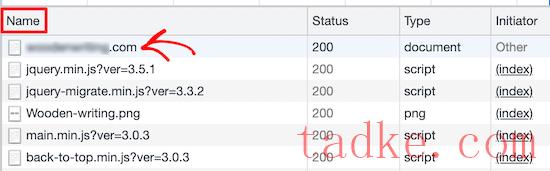
之后,在“名称”栏中点击您的域名。
它应该在页面的顶部。

然后,在“Response Header”部分中,您将看到一个名为“SERVER”的项目,其中显示了服务器的类型。
在本例中,该站点运行在一台阿帕奇服务器上。

在Apache中添加缓存控制和过期标头
要修复“利用浏览器缓存”警告,您需要将代码添加到.htaccess文件。
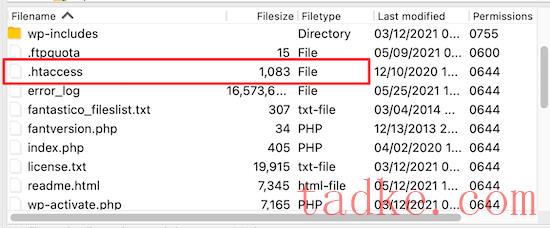
若要编辑此文件,您需要使用FTP客户端或主机的文件管理器工具连接到您的WordPress主机帐户。
连接后,您可以看到您的.htaccess您网站的根文件夹中的文件。

如果你找不到,那就别担心。有时可以隐藏此文件。有关更多详细信息,请参阅我们的指南,了解您在WordPress站点上找不到.htaccess文件的原因。
接下来,您需要添加缓存控制和/或Expires标头以打开浏览器缓存。这会告诉Web浏览器在删除您的网站资源之前应该存储多长时间。
缓存控制标头向Web浏览器提供有关如何进行缓存的具体细节。
Expires标头启用缓存,并告诉Web浏览器在删除特定文件之前应存储多长时间。
可以将以下代码添加到您的.htaccess要添加Expires标头的文件:
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" </IfModule> ## EXPIRES HEADER CACHING ##
由
此代码根据文件类型设置不同的缓存到期日期。
之后,您可以添加以下代码来启用缓存控制:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=96000, public"
</filesMatch>
由
此代码设置缓存到期的时间。在上面的示例中,缓存将在90,000秒后到期。
在此之后,Web浏览器将请求文件的新版本。
在Nginx中添加缓存控制和过期标头
如果您使用的是Nginx Web服务器来托管您的WordPress站点,那么您可以编辑服务器配置文件来修复浏览器缓存错误。
您编辑和访问此文件的方式取决于您的主机,因此,如果您需要访问该文件的帮助,可以联系您的主机提供商。
然后,您需要添加以下代码来添加Expires报头:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d;
}
由
此代码将设置不同文件类型的过期时间。请注意,由于图像通常保持不变,因此图像的缓存时间比HTML、CSS、JS和其他文件类型要长。
之后,您可以添加以下代码来添加缓存控制标头:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control "public, no-transform";
}
由
此代码设置缓存到期的时间。它会告诉您的服务器上述文件类型在14天内不会更改。
如果你想进一步提高WordPress的速度,那么一定要查看我们关于如何提高WordPress速度和性能的指南。
我们希望这篇文章能帮助你学习如何轻松修复WordPress中的“利用浏览器缓存”警告。你可能还想看看我们的常见WordPress错误的最终列表,以及如何修复它们,以及我们的专家挑选了最好的SEO工具和插件来获得更多的流量。
中国和中国都是如此。





















RSS