你想为WordPress优化核心网络活力吗?
Core Web Vitals是谷歌发起的一项倡议,旨在帮助网站所有者改善用户体验和网站质量。这些信号对任何网站的成功都至关重要。
在本指南中,我们将向您展示如何在没有任何特殊技术技能的情况下轻松优化Google Core Web Vitals for WordPress。

以下是我们将在本指南中介绍的内容的快速概述:
什么是谷歌核心网络活力?如何测试你的谷歌核心网络活力分数为什么核心网络活力很重要?如何在WordPress中提高你的核心网络活力(7个小贴士)

为了做到这一点,谷歌使用了三种质量测试:
最大含油量涂料(LCP)
第一输入延迟(FID)
累计布局移位(CLS)
现在,这些测试的名称可能听起来太技术性了,但它们所做的事情相当容易理解。
让我们看看每一项Core Web Vitals测试是如何工作的,它们衡量的是什么,以及您如何提高分数。
最大含量涂料(LCP)
最大内容画图(LCP)查看主要内容(无论是图像、文章还是描述)对用户可见的速度。
例如,您的网站加载速度可能很快,但屏幕上显示的最大内容可能不像页面的其余部分那样快。
其他测速工具会给你很高的分数,但从用户的角度来看,页面仍然很慢。
这就是为什么谷歌将LCP作为其网络生命指数的一部分进行衡量,以便网站所有者能够更清楚地了解。
第一输入延迟(FID)
第一输入延迟(FID)衡量用户浏览器实际能够开始处理事件处理程序以响应用户交互所需的时间。
简单地说,让我们假设一个用户在您的联系人表单页面上。他们填写表格,然后点击提交按钮。FID将衡量您的网站处理这种交互的速度。
一个更简单的例子是从用户点击链接到浏览器开始处理下一系列事件的时间。
注:谷歌将在2024年3月用一种名为INP(交互到下一个Paint)的新测试来取代FID。关于如何提高Google INP分数的更多细节,请参阅我们的指南。
累计布局移位(CLS)
累积布局漂移(CLS)衡量网站在视觉上变得稳定所需的时间。
当一个网站加载时,一些元素的加载时间比其他元素要长。在此期间,您网站的内容可能会一直在屏幕上移动。
例如,如果用户在移动设备上阅读一个段落,并在其上方加载嵌入的视频,这会使整个内容下移。
如果用户试图完成某个操作,例如将产品添加到购物车中,其中按钮因页面上的其他项目移动而向下移动,这可能会非常令人沮丧。

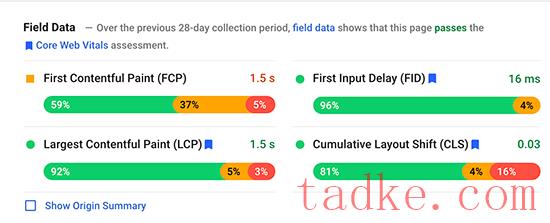
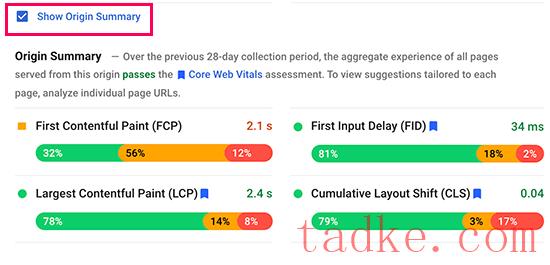
核心关键结果显示在标题为“现场数据”的部分下。
为了简单起见,您将在顶部看到一条消息,上面写着‘[…]现场数据显示,该页面通过了Core Web Vitals评估。

在下面的图表中,您可以查看所有三个核心关键指标的实际得分。这是你需要打多少分才能通过每一项的核心网络活力测试。
最大含油量(LCP):2.5秒
首次输入延迟(FID):小于100毫秒
累计布局偏移(CLS):小于0.1
如何查看完整网站的Google Core Web Vitals
现在,页面速度洞察工具允许您检查单个页面。如果您正在检查的页面是您的域名的根,那么您也可以点击“显示来源摘要”复选框。

这将向您显示从该来源发送的所有页面的分数。
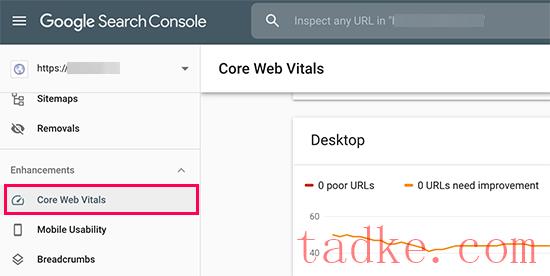
然而,要真正深入挖掘,您还可以访问Google搜索控制台仪表板中的Core Web Vitals报告。

这使您可以看到您网站上有多少URL通过了测试,哪些URL需要改进,以及哪些页面得分较低。
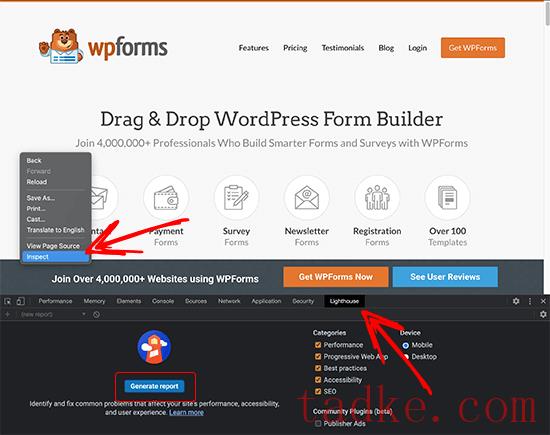
要获得更详细的Core Web Vitals报告,您可以通过转到Web.dev测量工具或使用Chrome浏览器中的内置测试来使用LighTower速度测试。
只需在Chrome中打开一个网站,右击屏幕上的任意位置,然后选择“检查”选项即可。在标签中,你会看到一个名为“灯塔”的选项。

之后,点击“生成报告”按钮。
注:您必须在隐身模式下进行Chrome测试,才能获得最准确的结果。否则,您的浏览器扩展可能会对它向您显示的核心网络重要分数产生负面影响。

这就是为什么优化你的网站的速度和性能是至关重要的。然而,大多数性能测量工具并没有真正考虑到用户体验的质量。
一个速度更快、用户体验不佳的网站仍然会让你付出转换率、页面浏览量减少和客户满意度下降的代价。改善核心网络生命力可以帮助您补救这一点。
用户体验也是SEO排名中的一个重要因素。自2021年5月以来,谷歌搜索算法已将页面体验作为排名因素之一。
话虽如此,让我们看看如何轻松地改进您的核心Web Vitals,以便在您的网站上提供更好的用户体验。

为了给你的网站带来所需的性能提升,SiteGround在其服务器上使用了Google Cloud平台和超快的PHP。
他们的SG优化器插件被100多万个网站使用。它自动进行进一步的性能增强,并打开内置缓存,这可以做WP Rocket所做的一切甚至更多。
值得注意的是,他们的SG Optimizer插件只适用于SiteGround托管账户,这些性能优化适用于所有计划,包括最低选项。
如果您正在使用其他WordPress主机提供商,那么我们建议您使用WP Rocket和其他一些工具来获得更好的Core Web Vitals分数。
WP Rocket是市场上最好的WordPress缓存插件。它允许你轻松地在你的WordPress网站上设置缓存,而不需要进入服务器管理的任何技术细节。
2.提高最大内容绘画(LCP)分数
正如前面提到的,最大的内容描述(LCP)实际上是页面视区中最大的内容部分。例如,在WordPress的博客文章中,这可能是特色图片或文章文本。
此内容加载得越快,您的LCP分数就越高。
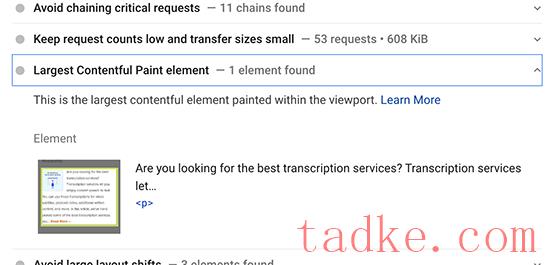
你怎么知道哪些内容被测试认为是最大的?那么,您需要向下滚动到测试结果,然后展开“最大的内容丰富的油漆元素”标签。

您将看到LCP分数所考虑的元素。如果是较大的图像,则可以尝试用较小的图像或文件大小和质量较低的图像替换它。有关如何优化图像以提高网络性能的信息,请参阅我们的指南。
如果是文本,则可以尝试将其拆分成段落和标题。
3.提高首次输入延迟(FID)分数
第一个输入延迟分数衡量的是用户点击您网站上的内容到他们的浏览器开始处理元素之间的时间。
要改善这一点,最重要的建议是使用更好的虚拟主机,甚至是托管的WordPress主机平台。
另一个提高FID分数的简单方法是使用像WP Rocket这样的缓存插件。它带有一个内置的功能,允许您优化文件交付。
首先,你需要安装并激活可湿性粉剂火箭插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
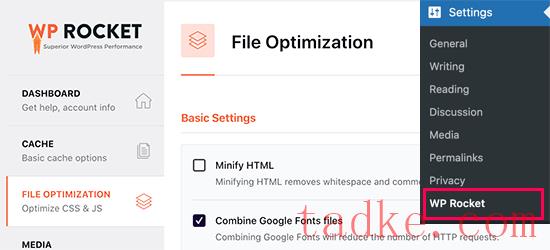
之后,请转到设置»可湿性粉剂火箭页面,并切换到“文件优化”标签。

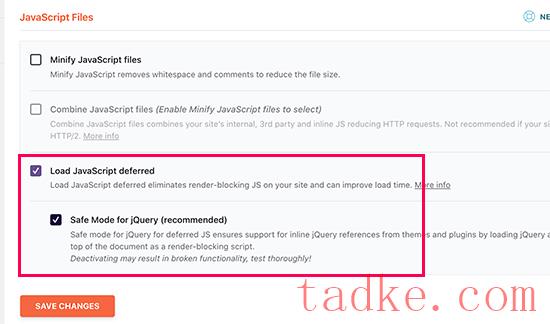
向下滚动到页面底部,选中“Load JavaScript Delayed”选项旁边的框。
别忘了点击“保存更改”按钮来保存您的更改。

延迟JavaScript允许您的网站加载,而无需等待加载JavaScript。这提高了可能是由JavaScript引起的页面的首次输入延迟(FID)分数。
4.提高累计布局移位(CLS)分数
当网页上的不同元素加载缓慢并使屏幕上的其他元素移动时,累积布局偏移(CLS)分数会受到影响。
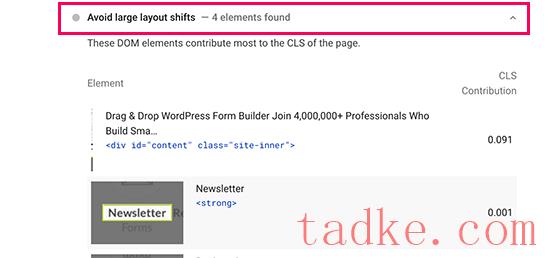
您可以通过展开页面速度洞察结果中的“避免较大的布局变化”选项卡来查看哪些元素正在影响CLS分数。

这将向您显示在页面加载过程中导致布局偏移影响最大的元素。
为了确保页面的视觉布局不会随着其他项目的加载而改变,您需要告诉浏览器图像、视频嵌入、Google AdSense等广告等元素的尺寸(宽度和高度)。
WordPress会自动为您添加的图像添加高度和宽度属性。但是,您仍然可以检查所有其他媒体,特别是嵌入媒体,以确保所有媒体都具有高度和宽度属性。
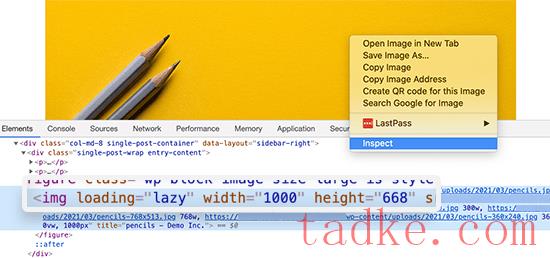
要做到这一点,一种方法是使用检查工具。只需在浏览器中单击鼠标右键并选择“检查”即可打开开发人员控制台。
然后,您可以指向并单击不同的页面元素以突出显示它们的源代码。在那里,您可以看到元素是否定义了宽度和高度属性。

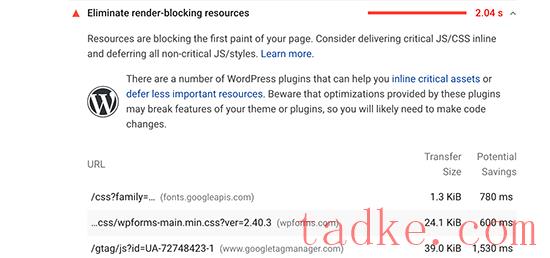
5.消除渲染阻塞元素
呈现块元素是加载速度较慢但会首先阻止其他元素加载的元素。这会影响您在网站上的总体核心网络活力得分和用户体验。
页面速度洞察结果将向您显示渲染块元素。这些通常是由你的WordPress插件和第三方工具如Google Analytics、Pixel、Google Adds等添加的JavaScript或CSS文件。

然而,大多数这样的元素都是通过不同的插件或主题以编程方式添加到您的站点中的。这使得初学者更难删除或正确加载它们。
我们有一个循序渐进的指南,告诉你如何轻松地消除WordPress中的渲染阻塞元素,而不会扰乱你网站上的任何代码。
6.在WordPress中适当调整图片大小
Core Web Vitals得分较低的另一个常见原因是图像太大。许多WordPress用户将高分辨率图片上传到他们的网站,这需要更长的加载时间,而且在大多数情况下,不是必需的。

这对移动设备上的用户来说变得更成问题了。响应的WordPress主题和WordPress将自动使图像适合用户的移动屏幕,但它们仍会加载更大的文件。
我们有一个详细的指南,关于如何在不降低质量或影响性能的情况下为您的WordPress网站适当地优化图像。
7.使用CDN到服务器来提高您的核心网络活力得分
CDN或内容交付网络是第三方服务,允许您从全球多个服务器提供网站的静态内容。
这允许用户从离他们最近的服务器下载图像和css等静态文件。它还可以减轻您网站的负载,然后网站可以继续加载其他元素。
你可以使用像Sucuri这样的云防火墙应用,它附带了内置的CDN服务。Sucuri还可以帮助您阻止恶意和垃圾邮件请求,从而进一步释放您的网站资源。
您也可以使用Cloudflare免费CDN作为替代。它配备了基本的防火墙保护和CDN服务,将提高您的网站的核心网络活力得分。
我们希望这篇指南能帮助你学习如何为WordPress优化核心Web Vitals。良好的用户体验的另一个重要方面是安全性。我们建议您遵循我们的WordPress安全检查表,以确保您的网站性能不会受到垃圾邮件或DDoS攻击的影响。
你可能还想看看我们关于如何在WordPress中创建自定义Instagram照片源的指南,或者我们的专家挑选最好的视频编辑软件。
中国和中国都是如此。





















RSS