如果您在这里阅读有关 WooCommerce 可变产品的信息,我假设您拥有有关运营 WooCommerce 商店的基本操作知识。所以我不会看到你的基本面。您已经知道 WooCommerce 可能是最受欢迎的 WordPress 插件,并且您可以在几分钟内在 WooCommerce 支持的平台上轻松启动您的电子商务业务。
在 WooCommerce 中添加可变产品的步骤
- 第 1 步:创建属性
- 步骤2:为产品添加属性
- 第 3 步:添加变体
相反,我将直接深入探讨可变产品的概念,以及如何利用 WooCommerce 产品变化向访问者提供更多选择和价值。我将从对该想法的简短描述开始,然后演示如何将 WooCommerce 可变产品添加到您的商店。我将介绍将产品添加到库存和销售登陆页面的最简单过程。
WooCommerce 可变产品
可变产品是商品的变体,允许商店所有者向其 WooCommerce 商店添加多个库存商品。这些变化允许所有者在价格、库存、图像和类似方面发挥作用。简而言之,WooCommerce 可变产品允许您将库存基于少量单位的多个版本。
经营连帽衫、运动裤或 T 恤等常见服装的服装店可以充分利用这一想法。本示例中提到的所有商品都有多个版本,颜色、尺寸和材质各不相同。现在,商店所有者可以使用 WooCommerce 变量产品将衬衫的所有实例分组为相关产品,而不是将衬衫的多个版本添加为单独的商品。
关于 WooCommerce 可变产品的好主意是这样的:听起来很简单,但在 WooCommerce 商店上实施这个想法甚至更容易。您所要做的就是遵循一个简单的流程,您的商店就可以开始利用 WooCommerce 可变产品的优势。
让我们开始
第 1 步:创建属性
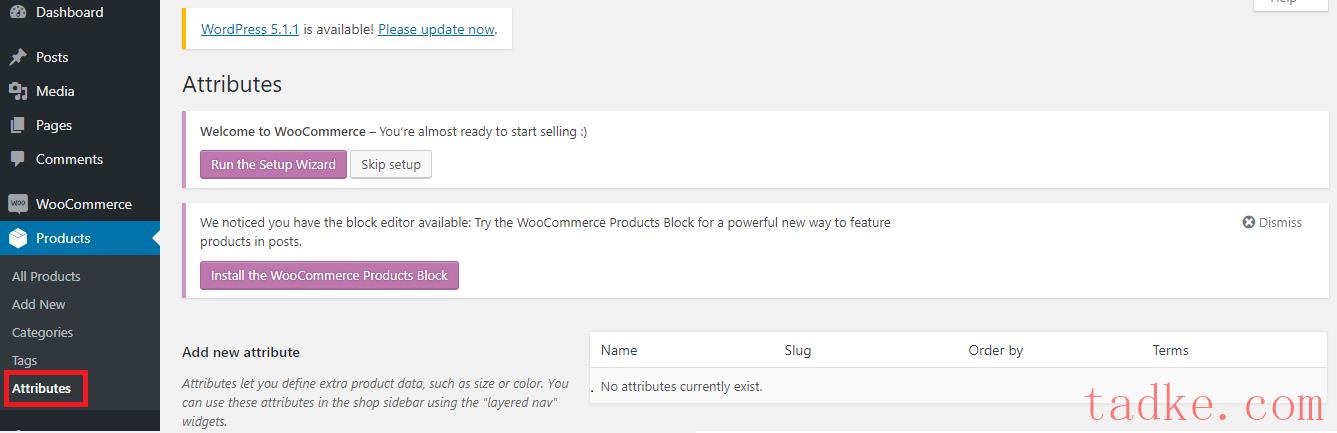
使用管理员凭据登录 WooCommerce 商店。接下来,转到左侧菜单栏,在“产品”部分下,您将看到“属性”选项。

单击该选项可查看详细字段:

如您所见,有两个文本字段,分别标记为Name和Slug 。
在名称字段中,添加属性的标题,例如尺寸或颜色。请注意, Slug字段是可选的,您可以暂时将其保留。单击“添加属性”按钮添加属性。
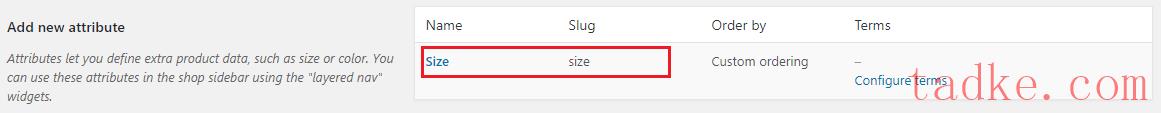
出于本示例的目的,我添加了属性“ Size ”,如以下屏幕截图所示:

在“条款”标题下,您可以看到配置项目。单击该选项可添加相关选项。
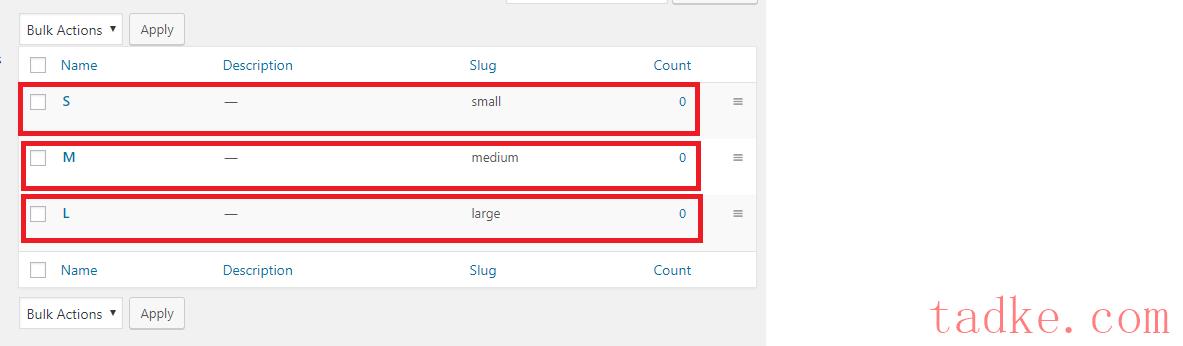
现在,我们来谈谈该商品的各种尺寸选项:

正如您从示例中看到的,我添加了一个尺寸选项,名称为“L”, Slug为“large”。通过遵循此过程,您可以添加库存商品的所有可用尺寸。请记住单击按钮来完成更改。
完成后,我的列表如下所示:

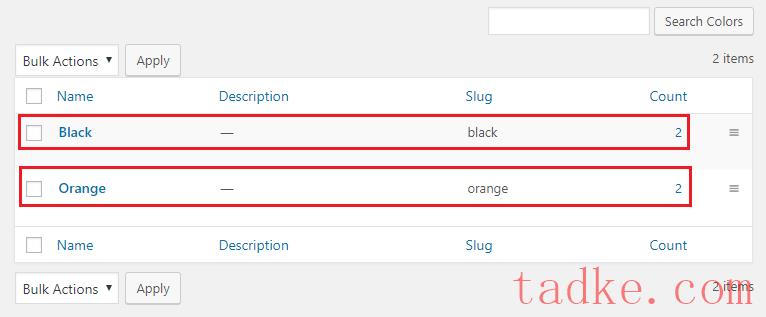
现在,我将添加另一个颜色属性,这是我的产品的另一个重要变体。最终结果如下:
 步骤2:为产品添加属性
步骤2:为产品添加属性
现在属性已创建,是时候将它们添加到产品中了。
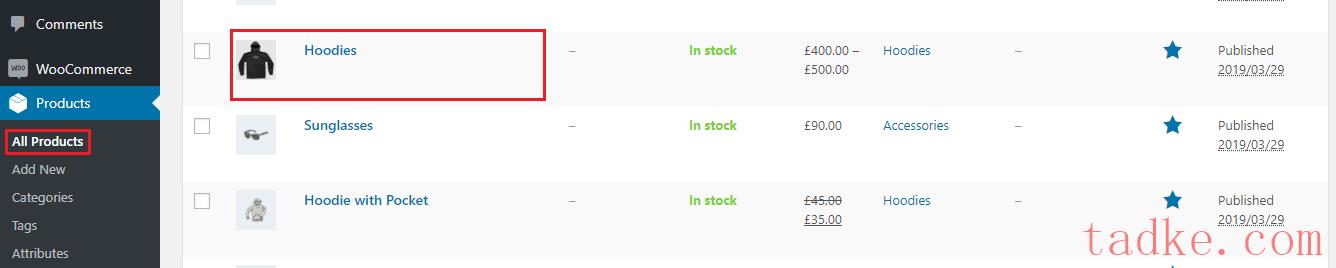
在左侧菜单栏中的“产品”部分下,您将找到“所有产品”选项。接下来,选择您想要应用属性的项目。出于本示例的目的,我选择了hoodies项目。

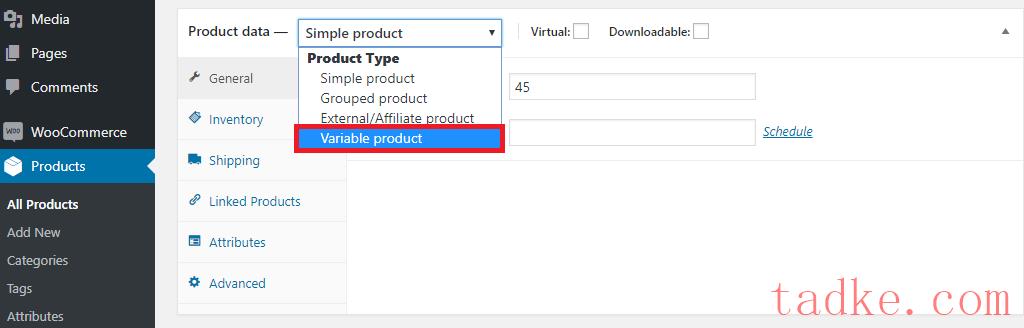
接下来,转到“产品数据”下拉列表,然后选择“可变产品”选项。

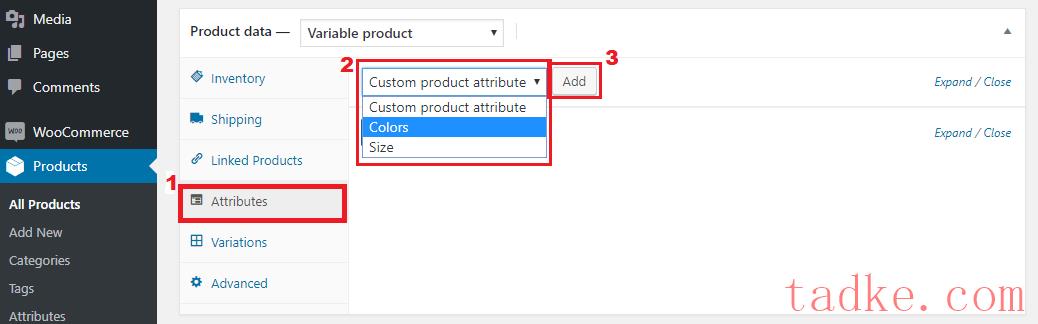
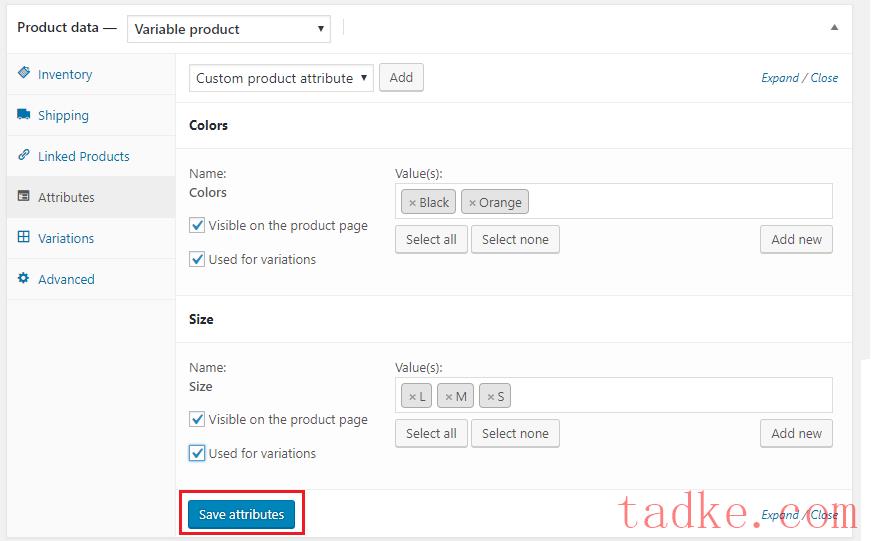
接下来,选择属性,您将看到为产品创建的所有属性的列表。请注意,我为此示例选择了Colors属性:

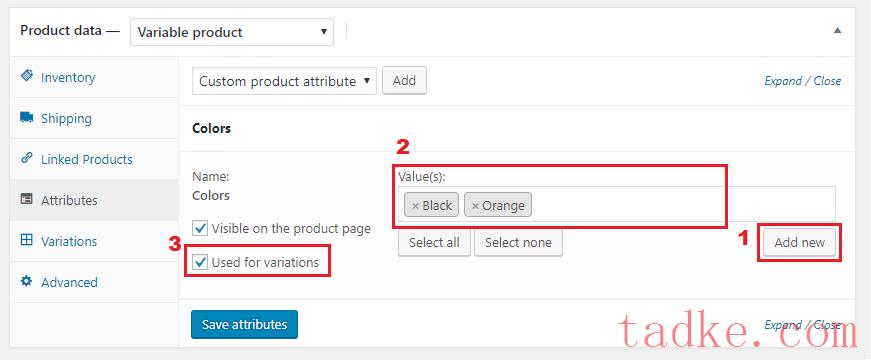
接下来,添加值(例如黑色、橙色等),然后选中“用于变体”复选框。

接下来,我将添加“ Size ”属性并添加可用的变体:

完成后,单击保存属性按钮以完成更改。
第 3 步:添加变体
现在是第三步也是最后一步的时候了。
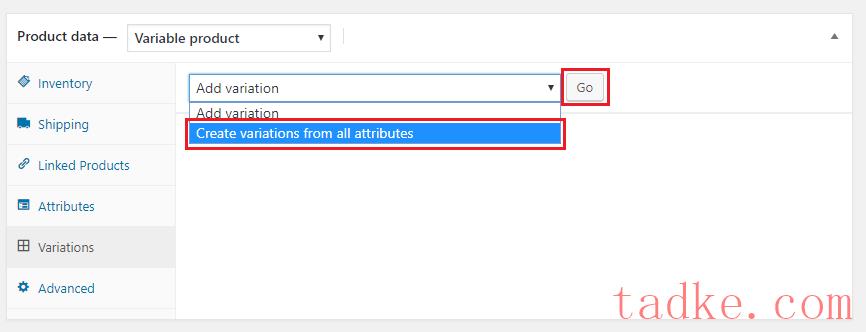
单击“变体” ( “属性”选项正下方),然后单击“执行”按钮:

这个选项很棒,因为我可以使用所有可用的属性创建变体。

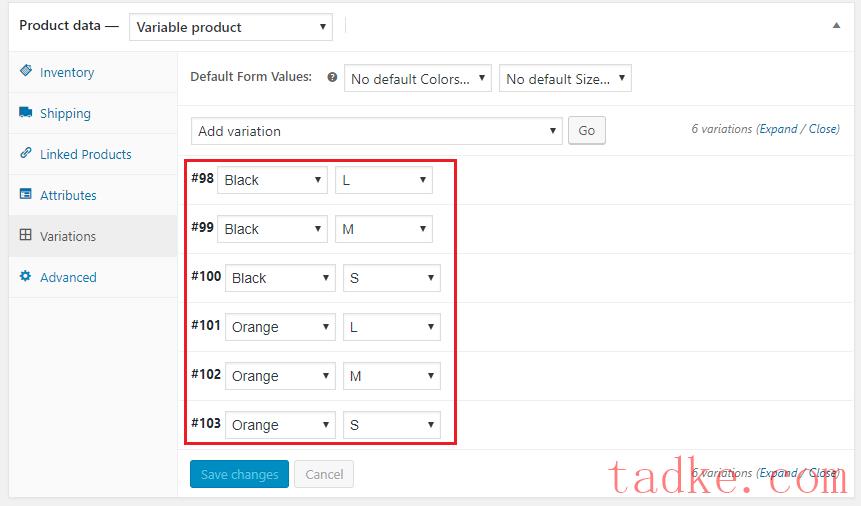
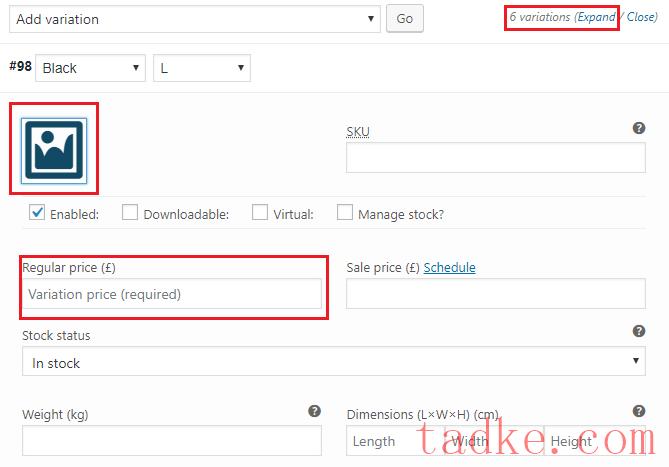
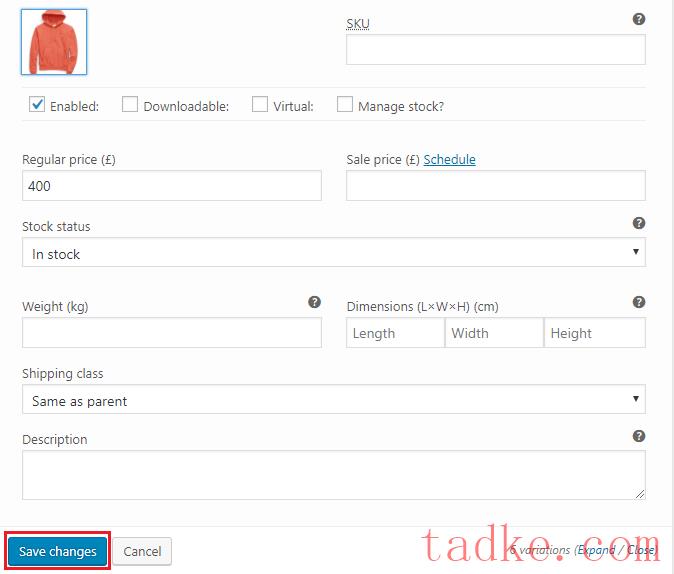
设置变体后,展开每个变体并插入图像、价格、重量、尺寸和其他方面:

单击保存更改按钮以完成更改。

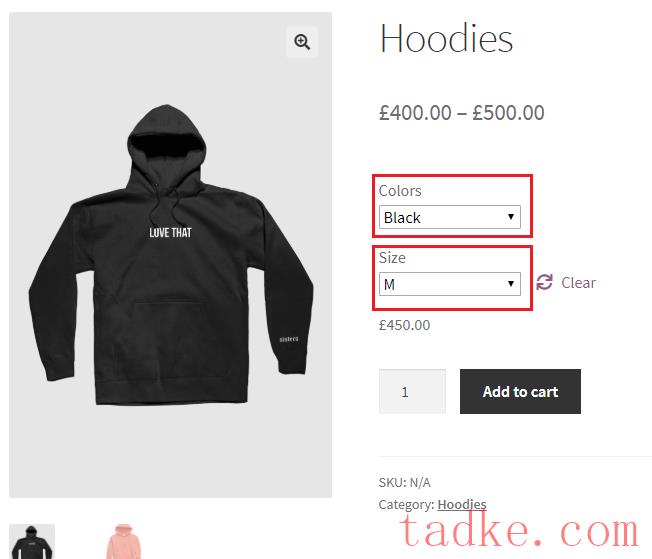
你快完成了。现在发布项目并实时查看结果!

看起来很漂亮,对吧?您现在已将WooCommerce 可变产品添加到您的商店。
包起来!
正如您所看到的,利用 WooCommerce 可变产品为商店中的所有访问者提供极好的用户体验是多么简单。通过选择使用 WooCommerce 可变产品,您可以对您的在线商店产生重大影响。添加任意数量的变体以呈现库存中可用的所有变体。使用 WooCommerce 可变产品非常简单,任何具有基本 WordPress 和 WooCommerce 技能的人都可以毫无问题地做到这一点!
最后,如果您只想管理 WooCommerce 商店(而不处理服务器管理),并且正在寻找可靠的托管平台,Cloudways 是一个不错的选择。
如果您在任何时候遇到困难,请发表评论,我会尽快回复您!
请参阅:2019 年加快 WooCommerce 商店速度的 5 种方法





















RSS