您想减少 WordPress 网站中的 HTTP 请求数量吗?伟大的。您正在努力让您的 WordPress 网站变得更快。
大多数 WordPress 网站都面临页面加载时间过长的问题,并且所有者通常不知道该采取什么措施以及应该避免什么。 HTTP 请求是影响网站速度和加载时间的因素之一,在本文中,我将指导您如何减少 WordPress 网站上的 HTTP 请求数量。
在 WPblog 上,我们撰写了大量有关如何加快 WordPress 网站和网站性能的文章:
- 2020 年加快 WordPress 网站速度的 28 种方法
- 如何配置 MaxCDN 来加速您的 WordPress 网站?
- 影响网站加载速度的 5 大因素
- 2020 年加载速度最快的 20 个 WordPress 主题,可加快页面速度
此外,还有多种方法可以检查您的 WordPress 网站的速度,因此除了本指南之外,请采取所有其他措施来加快您的网站速度。
现在让我们回到房间里的大象:如何减少 WordPress 中的 HTTP 请求数量!
在我们破解代码之前,您需要了解什么是 HTTP 以及如何查看这些 HTTP 请求。
让我们来看看吧。
什么是 HTTP?
HTTP 或“超文本传输协议”是一种客户端-服务器协议,允许获取 HTML 文档等资源。 HTTP 基本上是万维网上数据交换的基础,没有它您将无法在任何网站上查看文件和其他文档。客户端和服务器之间的任何通信都是通过HTTP 请求和HTTP 响应来完成的。
当您访问任何站点时,客户端浏览器会向服务器发送 HTTP 请求以获取文本内容、图像文件、CSS、Javascript 和视频等。也就是说,网站的所有内容都是通过HTTP获取的!
我们已经详细讨论了 HTTP 2 的重要性,以及如果您想更深入地了解 HTTP,它为什么对 WordPress 网站很重要!
如何查看 HTTP 请求?
您可以使用浏览器中的开发者工具查看网站的HTTP请求。例如,在 Google Chrome 中,按CTRL + SHIFT + I打开开发人员工具,或者您可以在任何页面上右键单击鼠标,然后单击“检查”以打开开发人员工具。

接下来,单击“网络”并刷新页面;开发者工具上将出现以下屏幕。

现在,您可以检查站点元素,并且可以检查站点上的 HTTP 请求数。
惊人的!现在您知道如何检查站点上的 HTTP 请求数。现在让我们开始了解如何减少 WordPress 上的 HTTP 请求以使其更快。
如何在 WordPress 中发出更少的 HTTP 请求
要强制 WordPress 发出更少的 HTTP 请求,您只需遵循以下概述的技术:
- 创建 CSS 图像精灵
图像精灵是放入单个图像中的图像集合。由于多个图像需要时间来加载和生成更多请求,因此相比之下,单个图像可以节省时间和带宽。
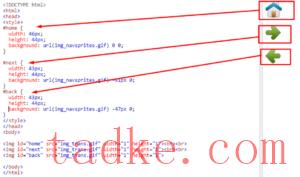
在我在 w3schools.com 上测试的这个示例中,您有三个不同的图标:主页、下一个和后退。但它们组合在单个图像中,并使用图像的一部分进行预览。

您可以在下图中看到,我对三个不同的 ID(主页、下一个、后退)使用了同一个图像 URL 3 次,并且在每个 ID 中,它预览了不同的图像图标。为什么?通过在样式表中添加其在“px”中的位置,我们可以预览图像的任何特定位置,这有助于减少 WordPress 网站上的 HTTP 请求数量并加快页面加载速度。

- 删除不需要的图像
我们的媒体文件中都有我们不需要的图像。从媒体库中删除所有未使用和不必要的图像也有助于减少请求。
- 减小文件大小
您还可以通过减小图像的大小来提高站点服务器的速度和请求数量。在将WordPress 网站图像上传到您的 WordPress 网站之前,请务必优化它们,因为这有助于提高网站的速度。
- 优化外部图像
影响HTTP请求数量和网站速度的主要因素之一是外部图像。这些可以是用户在评论部分或其个人资料图片中添加的图像。 Gravatar 图像是外部图像的一个很好的示例,它会增加 HTTP 请求数量并减慢页面加载时间。为了避免这种情况,您可以使用评论部分的插件,例如 Disqus,它可以帮助您处理不必要的 HTTP 请求。
- 删除不需要的文件
删除不必要的图像不足以减少 WordPress 中的 HTTP 请求。有时,插件或数据文件不用于生成 HTTP 请求,因为它们在后台运行。只需卸载或删除这些插件或数据文件即可减少 WordPress 网站上的 HTTP 请求
- 进行延迟加载
您还可以通过 WordPress 插件(例如延迟加载)发出更少的 HTTP 请求,这是一种仅加载屏幕上显示的图像的方法。仅当用户向下滚动并查看页面的其余部分时,才会加载其余图像。这是在 WordPress 网站上设置延迟加载的指南。
- 使用缓存插件
缓存插件是减少 HTTP 请求数量最可靠的方法之一。在客户端,Web 浏览器会构建并保留 WordPress 站点中所有数据文件的缓存。保存后,您的网站会自动加载页面,而无需向您的网站发送 HTTP 请求。这里是最好的缓存 WordPress 插件,可实现快速加载。
- 忽略不相关的资产
就像延迟加载一样,忽略不相关的资源意味着我们只加载访问者正在查看的那些文件、插件或其他资源(.CSS 和 .JS 文件)。有许多插件可以扫描您的页面并检测所有加载的资源。资产清理插件是此过程的绝佳选择,该插件会延迟对访问者可查看页面上未使用的其他插件、文件或其他数据资产的请求。
- 合并 CSS 文件
WordPress 开发人员通常有多个 CSS 文件,因为在单独的文件中工作很容易。但结果是,它会生成大量 HTTP 请求。但克服这个问题的一个简单解决方案是将所有 CSS 文件合并到一个 CSS 文件中。合并所有文件后,您的站点将为 CSS 文件生成单个 HTTP 请求。
- 图片的使用有限
图像为网站增添视觉吸引力。但是,使用太多图像可能会给您的网站增加不必要的负载。为了避免这种情况,您只需限制单个博客文章使用的图像数量即可。使用 11 到 15 张图片是一个很好的数字,可以在视觉吸引力和不使网站超载之间保持平衡。
希望上述技术能够大幅减少 WordPress 网站上的 HTTP 请求数量。在本文中,我们讨论了 HTTP 是什么、如何检查 HTTP 请求数量以及减少 WordPress 站点中 HTTP 请求的 10 种方法。
如果您想更进一步,这里有一些经过尝试和测试的方法,您可以通过它们来提高网站的速度。
如果您对任何其他主题有任何疑问,请告诉我,我将在下面的评论中为您提供详细的答案!





















RSS