在上一篇文章中,我帮助您完成了基本的 Genesis Framework 设置。在本系列的这一部分中,我将分享 Genesis 布局系统的工作原理以及可用的布局自定义选项。当理解了这些布局自定义后,您就会知道 Genesis Framework 的实际威力。
1 – 配置主页
您可以将静态页面设置为主页或选择最新帖子作为主页。您可以使用许多小部件来构建令人惊叹的主页。
博客风格的主页
此样式在您的主页上显示最新的帖子。

注意:请勿在主页特定的小部件区域中添加任何小部件,因为您希望主页仅显示最新帖子。
静态主页

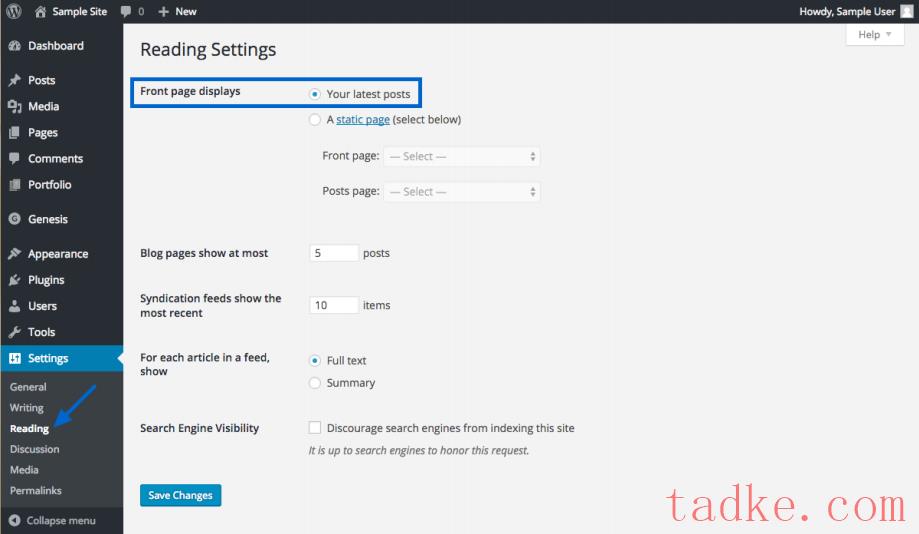
如果您想将单个页面显示为主页,请使用静态主页选项。从仪表板中,转到外观 > 阅读并选择静态页面选项。
现在,为首页和帖子页面选择静态页面。
2 – 导航菜单
Genesis 利用 WordPress 默认菜单功能来构建菜单。您可以在 WordPress 仪表板或定制器上创建和管理菜单。
在 WordPress 仪表板上创建菜单

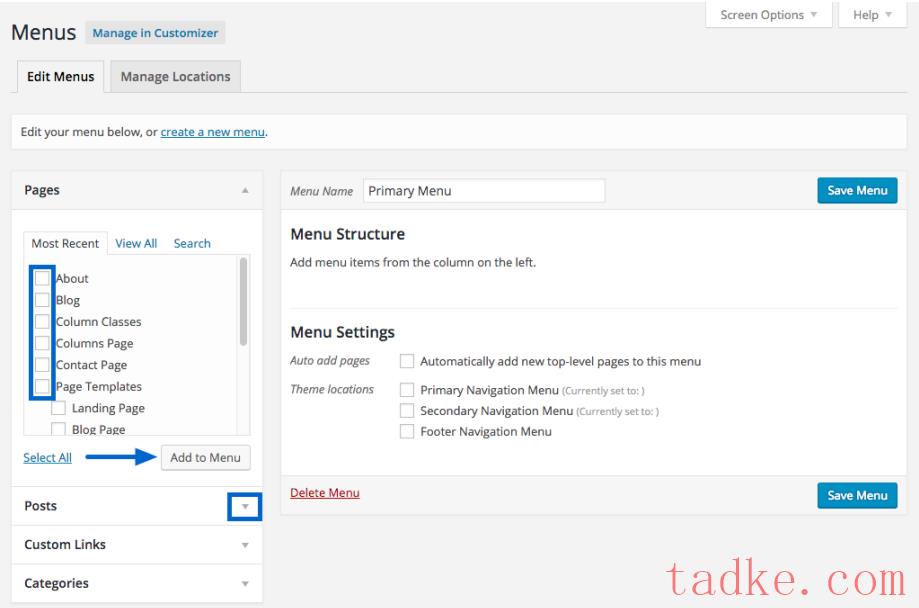
要通过仪表板添加菜单,请转到“外观”>“菜单” ,然后单击“创建新菜单” 。

单击“创建菜单”并开始构建菜单,就像在 WordPress 中一样。

选择要在菜单中显示的页面、帖子、自定义链接和类别,然后按添加到菜单。

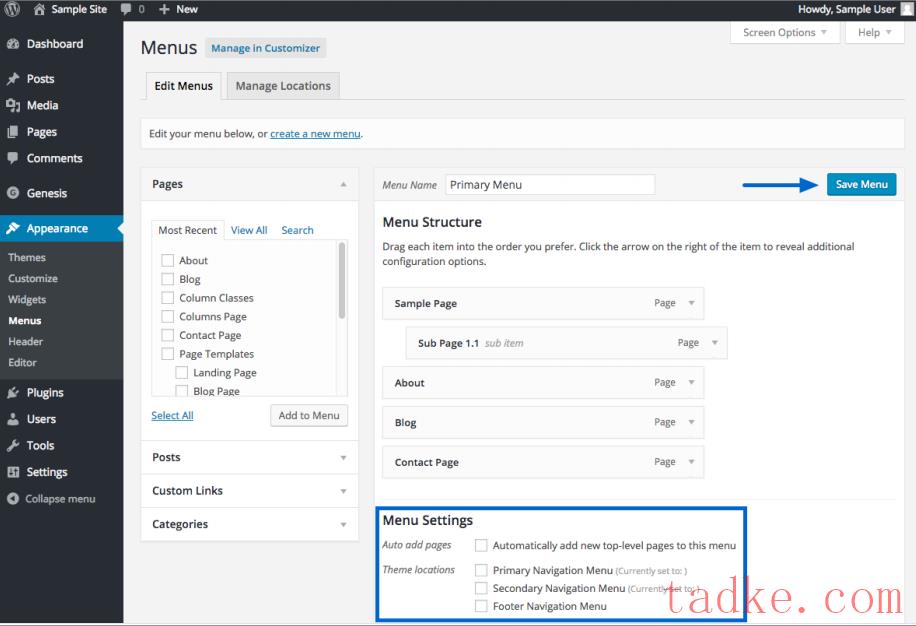
单击“保存菜单”以保存菜单。

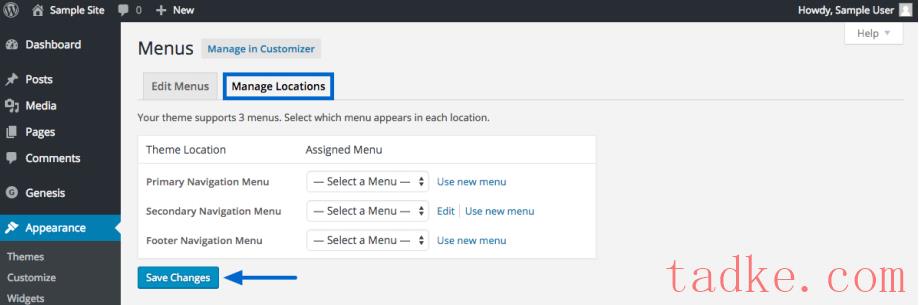
每个子主题都有特定的菜单位置。您可以单击“管理位置”选项卡并管理每个菜单位置。单击保存更改以保存您的设置。
3 – Genesis 子主题中的小部件区域
许多主题都包含一些常见的小部件区域,您可以在其中添加内容,例如:
- 标题右侧小部件区域
- 主侧边栏小部件区域
- 输入后小部件区域
- 页脚小部件区域

您可以在定制器或外观 > 小部件区域中配置小部件。
a-标题右侧小部件区域

它在某些子主题中可用,显示在您网站的标题或徽标旁边。

它包含菜单和其他类型的公司信息。
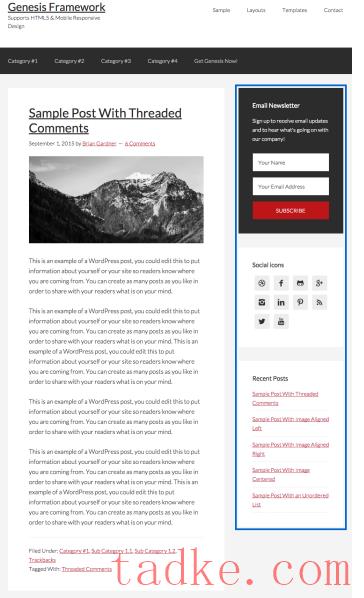
b- 主要侧边栏小部件区域
您可以在此区域添加小部件,例如订阅框、社交图标、最近的帖子等等。

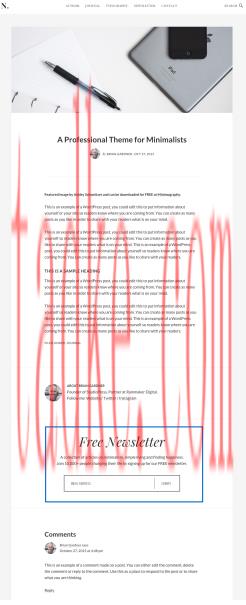
输入后小部件区域
此处添加的小部件将显示在每个帖子的末尾,例如时事通讯注册。

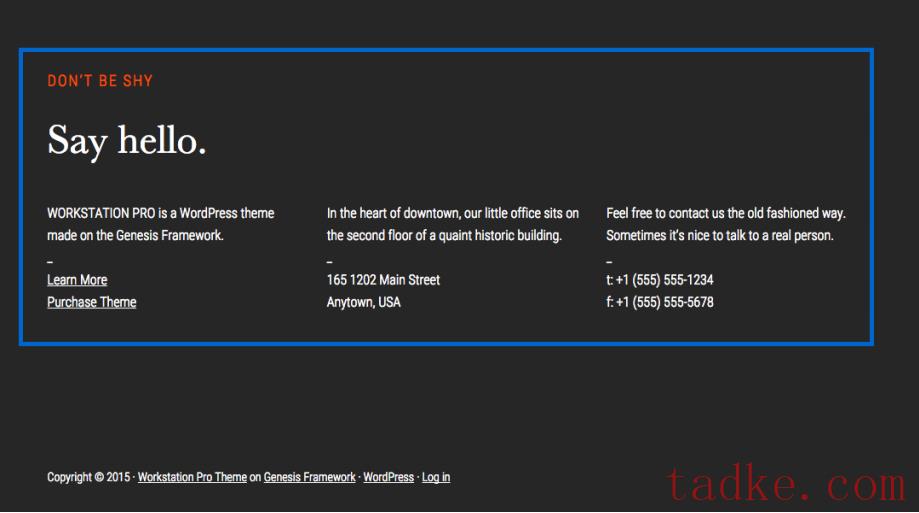
页脚小部件区域

要激活页脚 2 或页脚 3,您必须首先在页脚 1 中放置一个小部件。

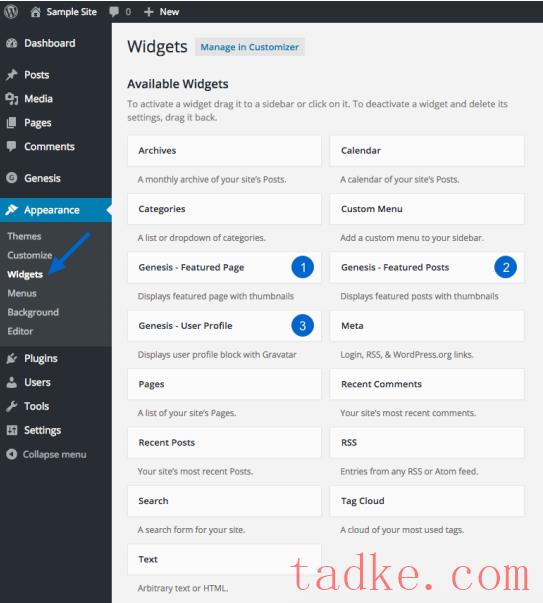
4 – Genesis Framework 包含小部件

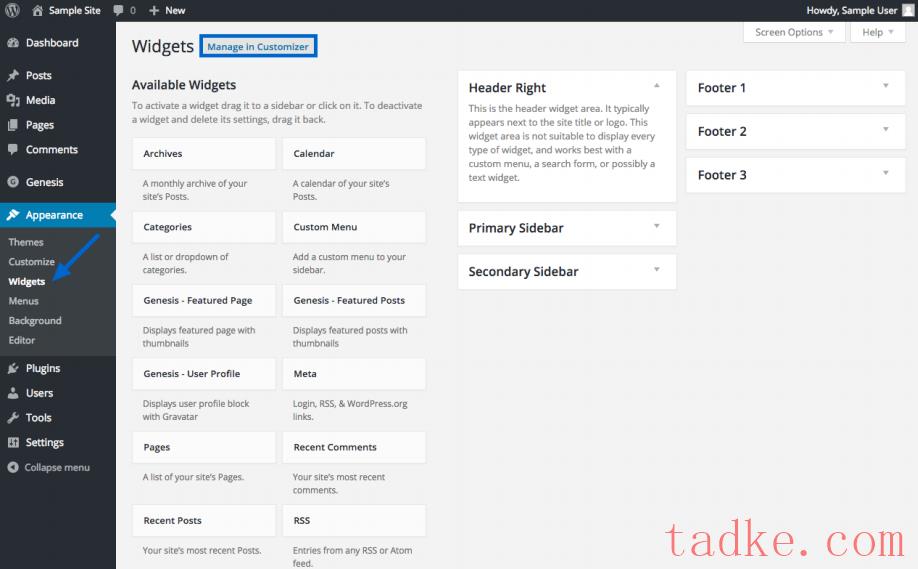
Genesis 在外观 > 小部件中为您的小部件区域提供了三个小部件
- Genesis – 特色页面小部件
- Genesis – 特色帖子小部件
- Genesis – 用户个人资料小部件
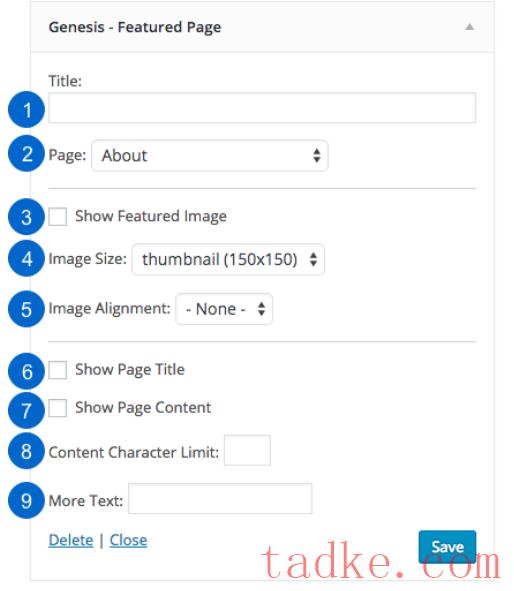
- Genesis – 特色页面小部件
它用于在单个页面上显示特色图像和文章摘录。它也可以用在您网站的主页、侧边栏和页脚上。以下是该小部件的配置设置:

完成配置后,单击保存以存储设置。
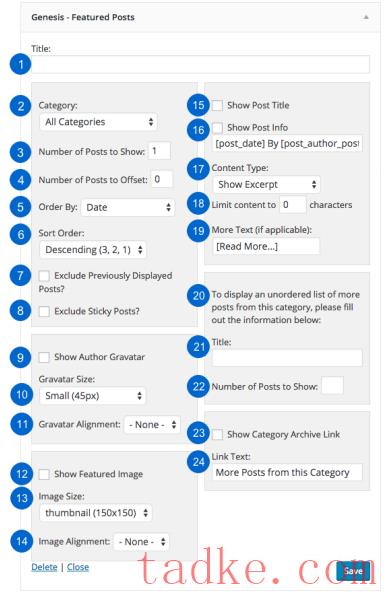
- Genesis – 特色帖子小部件

它用于显示特色图像和博客文章的文章摘录。
要将小部件添加到小部件区域,请转至外观 > 小部件。
完成配置后,单击保存以存储设置。
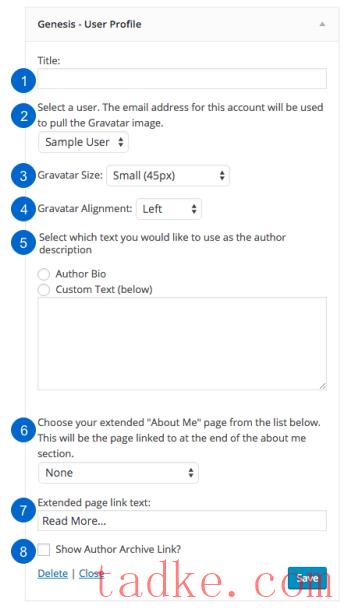
- Genesis – 用户个人资料小部件
它在侧边栏、主页或页脚上显示用户的头像,以及他们的个人简介或自定义链接。要将小部件添加到小部件区域,请转至外观 > 小部件。

完成配置后,单击保存以存储设置。
注意:这里的大部分设置都是不言自明的,但要了解详细信息,您可以访问此处的 Genesis 文档。
5 – 使用您的徽标或标题图像
在本节中,我将指导您如何根据您的主题提供的选项,通过以下两种可能的方式在您的网站上设置徽标或标题图像。
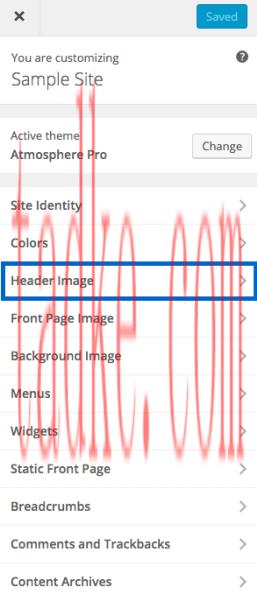
a – WordPress 定制器

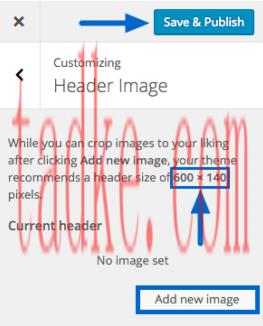
转到“外观”>“自定义”>“标题图像”以添加您的徽标。

单击添加新图像来上传或选择已上传的图像作为标题。此处还显示推荐的标题图像尺寸。单击保存并发布以保存设置。
b – Genesis 主题设置

转至Genesis > 主题设置,然后在标题部分中选择以下选项之一:
- 动态文本
如果您现在没有徽标,您可以使用网站的标题和标语作为徽标。您可以从此处进行设置:外观 > 自定义 > 站点标识或在设置 > 常规中。
- 形象标志
如果选择此选项,将显示图像徽标。图像logo.png或某些主题中的header.png文件被选择作为您的标题徽标。
要上传徽标,您必须将 logo.png 文件替换为您的 logo.png 文件。通过 FTP 转到您网站的/wp-content/themes/child theme/images文件夹并替换它。
6 – 使用 Genesis 模板
您可以将三个模板用于 Genesis 支持的网站。

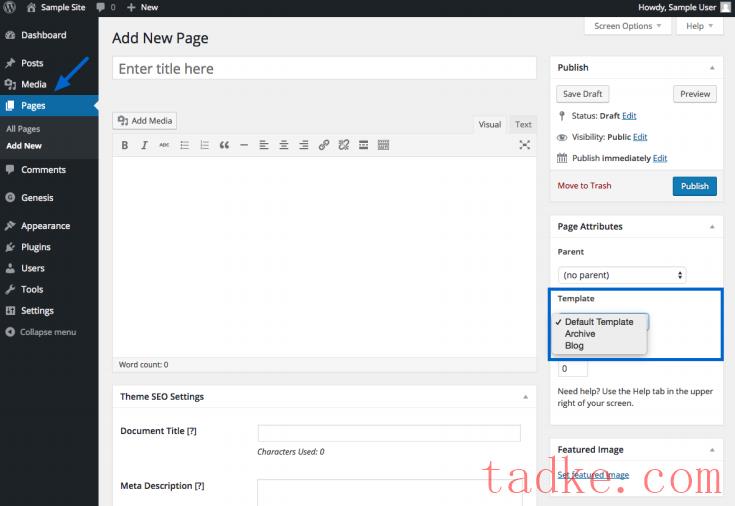
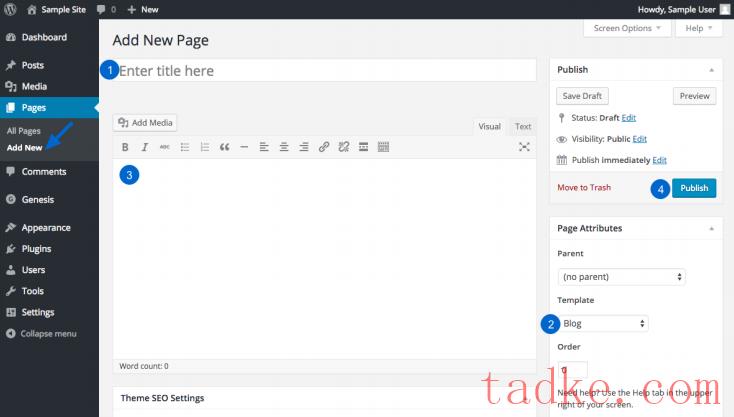
您可以从页面属性部分选择任何模板。该模板仅适用于页面,不适用于帖子。每个主题可能提供更多或更少的模板。
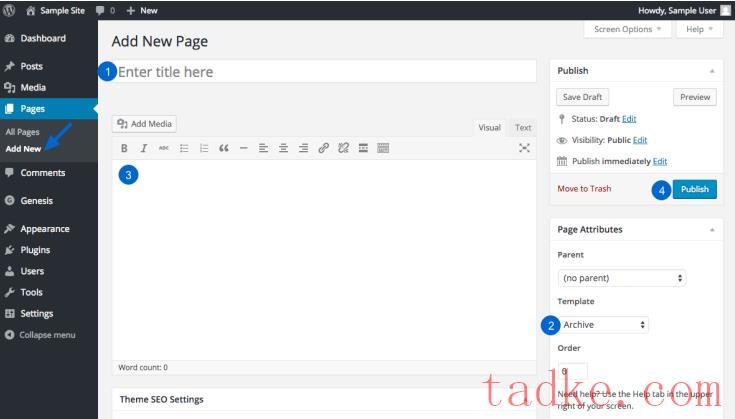
存档模板
存档模板用于构建您网站的站点地图。使用方法如下:

- 创建一个新页面
- 输入页面的标题。
- 从模板部分选择存档。
- 将内容区域留空。存档模板将自动使用站点地图填充此页面。
- 单击“发布” 。
博客模板
博客模板以博客格式创建最近帖子的列表。使用方法如下:

- 创建一个新页面。
- 从页面属性部分选择博客。
- 将内容区域留空。存档模板将自动用您最近的帖子填充此页面。
- 单击“发布” 。
结论
在 Genesis 系列的本期中,我介绍了 Genesis 框架的更具体和自定义设置。它提供了丰富的自定义选项,子主题为这些布局自定义功能添加了更多功能。如果您在配置 Genesis Framework 时遇到技术困难,请登录会员区 http://my.studiopress.com/ 并提交支持票证。在本系列的最后一部分中,我将介绍其他资源和有用的插件。





















RSS