你想在WordPress中添加标题属性吗?
title属性允许您提供关于每个图像的附加信息。这有助于屏幕阅读器和搜索引擎理解图像的内容,这对可访问性和搜索引擎优化非常有用。
在本文中,我们将向您展示如何在WordPress中轻松地为图像添加标题属性。

什么是图像中的Title属性?
网络爬虫、机器人和屏幕阅读设备实际上无法看到您的图像。相反,他们看到的是这样的HTML:

您还可以添加一个替代标签属性,它描述了图像是什么。如果WordPress不能显示实际图像,例如由于互联网连接缓慢或WordPress错误,它将显示替代标签。
如果发生这种情况,访问者将看到一个小图像图标,旁边有一个替代标签。
通过添加标题标签和替代文本到您的图像,您可以改善您的图像SEO和增加您的博客流量。一旦人们访问你的WordPress博客或网站,你还可以提供更好的体验,特别是如果他们正在使用可访问性工具。
话虽如此,让我们看看如何在WordPress中添加标题属性。只需使用下面的快速链接跳转到您想使用的方法。
方法一。使用块编辑器
您可以在WordPress内容编辑器中添加所有文本和标题属性到任何图像。只需去Posts»Add New创建一个帖子。
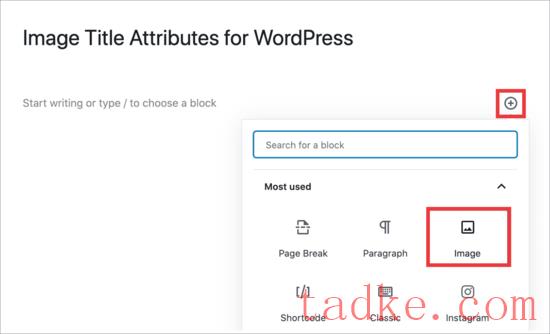
点击‘+’图标,并选择‘块将图像添加到帖子或页面。
现在您可以从媒体库中选择图像或从计算机上传图像。无论选择哪个选项,请确保单击以选择媒体库中的图像。
现在可以通过输入‘Title’字段。图>
<
![]()
还有# 8217;年代也是一个& # 8216;标题# 8217;字段,但这是WordPress用来在媒体库中显示图像的标题。这可以帮助您在媒体库中找到正确的图像,因此我们建议在此字段中添加标题。
然而,这不是那种可以让你的网站更容易访问和提高你的WordPress SEO的标题标签。
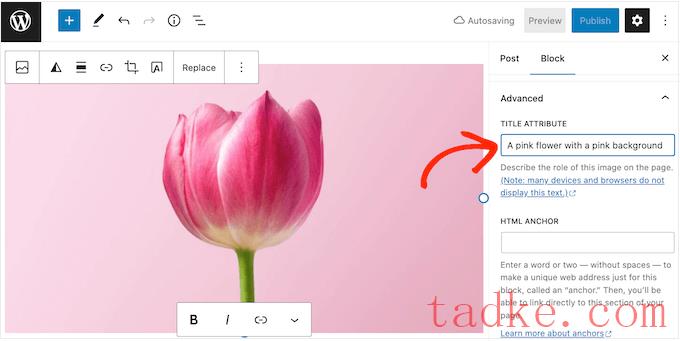
要添加这种标题标签,您需要像往常一样将图像添加到页面或帖子中。然后,单击展开‘Advanced’部分。
这有一个‘标题属性’字段,它是真正的标题标签。
只需在字段中键入要使用的信息。
你现在可以继续点击‘Update’或& # 8216;发布# 8217;使您的更改生效。
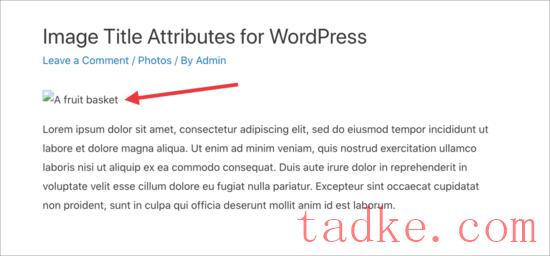
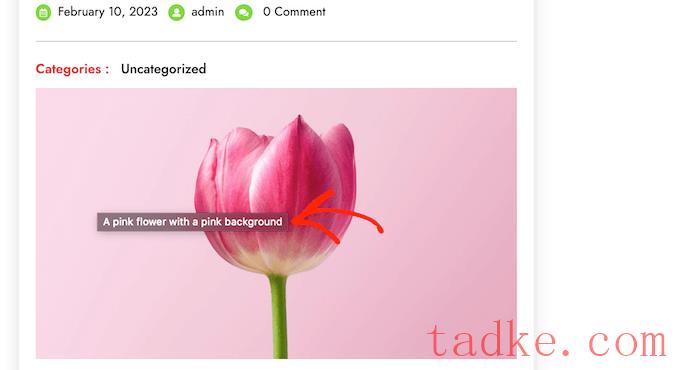
现在,只需将鼠标悬停在图像上,您将看到一个包含标题标签的弹出框。
方法二。使用WordPress经典编辑器为图片添加Title属性
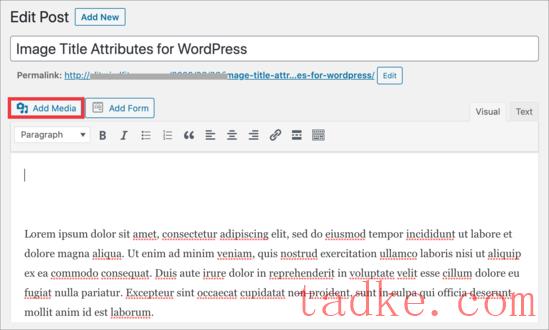
如果你使用的是旧的经典编辑器,那么添加Title属性的过程会略有不同。在经典编辑器中,点击‘Add Media’按钮并选择您的图像。
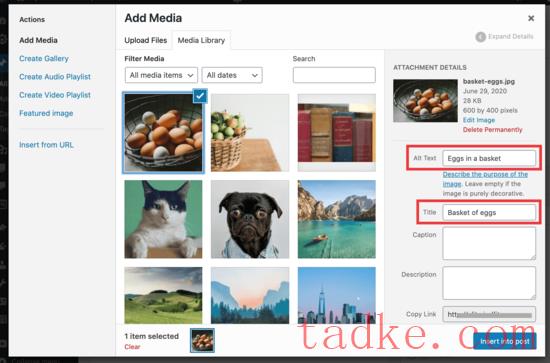
现在,要么上传一张新图片,要么从媒体库中选择一张图片。然后,您可以使用媒体库右侧的字段添加alt文本和标题。
再次强调,记住‘Title’是WordPress内部使用的,并不是真正的标题标签,可以提高SEO和可访问性。

当你准备好了,点击‘插入到post’按钮。
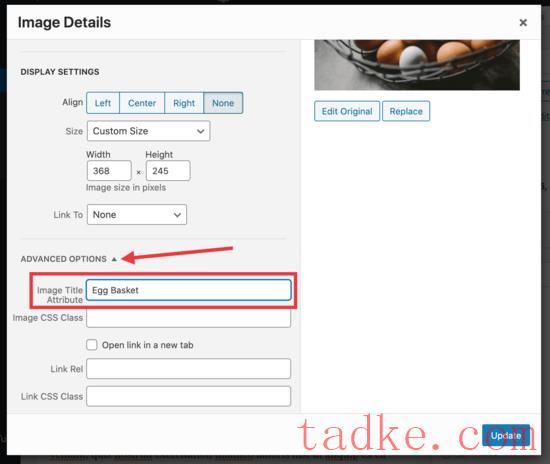
从那里,点击选择你的图像,然后选择小铅笔图标。这会显示‘图像细节’弹出。
只需单击展开‘高级选项’部分,然后在‘Image title Attribute’字段。
不要忘记点击‘按钮保存更改。
您现在可以继续发布页面或帖子,使图像alt文本和标题标签活。
我们希望这篇文章能够帮助您轻松地为WordPress中的图像添加title属性。你可能也想看看我们关于如何提高WordPress速度和性能的终极指南,以及我们的专家挑选的最好的WordPress SEO工具和插件,你应该使用。
和





































RSS