你想在WordPress中添加Giphy的gif吗?
Giphy是一个很受欢迎的网站,你可以在这里搜索无数的gif动画。更棒的是,您可以轻松地将这些动图添加到您的WordPress网站。
在本文中,我们将向您展示如何在WordPress中添加来自Giphy的动图。

在WordPress中使用gif动画的优缺点
gif非常适合在你的页面和帖子中添加动画反应,模因和流行文化参考。你会在许多大牌网站上找到gif,包括BuzzFeed, List25和Reddit.
这些gif动画可以使你的内容更有趣,更吸引人,鼓励访问者在你的WordPress网站上花费更多的时间。这有助于增加页面浏览量,降低跳出率。
然而,也有一些缺点。
gif是大文件,它会减慢你的WordPress网站。这对用户体验来说是个坏消息,也会影响你的搜索引擎排名和流量。
这就是Giphy的作用所在。通过Giphy提供你的动图将节省你的带宽。它也将对你的网站的速度和性能的影响较小。
说到这里,让我们来看看在WordPress中添加Giphy gif的两种方法。只需点击下面的链接跳转到您喜欢的方法。
方法1。
一种选择是使用Giphy嵌入代码将GIF添加到页面或帖子中。
既然你使用嵌入代码,你不需要任何特殊的WordPress插件。然而,获得嵌入代码需要一些额外的步骤。
如果你只想在你的网站上添加少量的gif,那么这些额外的步骤可能不是问题。然而,如果你打算使用大量的GIF,它可能值得安装一个插件,这将使这个过程更容易。
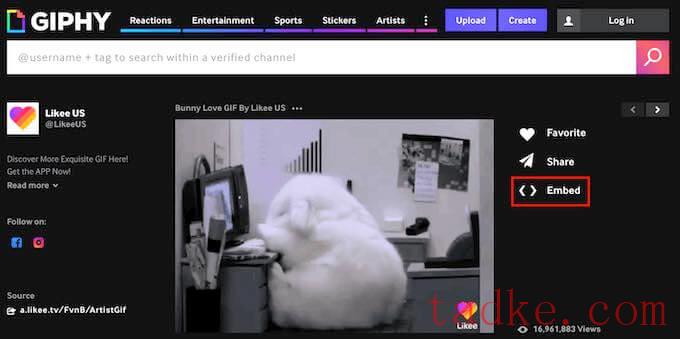
要使用其嵌入代码添加GIF,请前往Giphy网站。然后找到你想要使用的GIF。
你现在可以点击嵌入按钮。

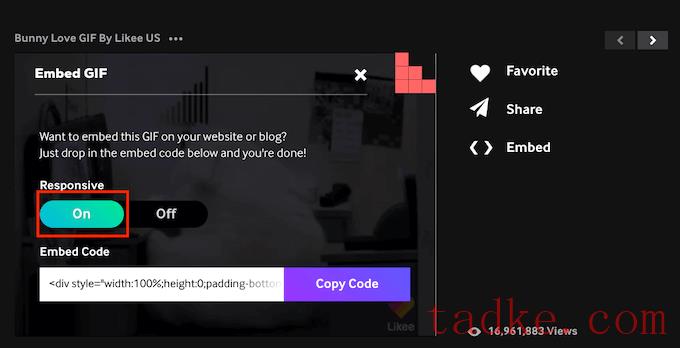
Giphy现在会显示这个GIF的嵌入代码。
此时您可以选择“关闭响应”和“打开响应”。
响应式内容更改以更好地适应访问者的设备。这对于确保你的网站在智能手机和平板电脑上看起来和在台式电脑上一样好是很重要的。例如,响应式WordPress主题会自动调整自己以适应用户的屏幕大小。
考虑到这一点,选择“响应式”是一个好主意。

在做出决定后,通过点击‘copy code ’按钮。
现在是时候切换到你的WordPress仪表板了。在这里,只需打开你想嵌入GIF的页面或帖子。
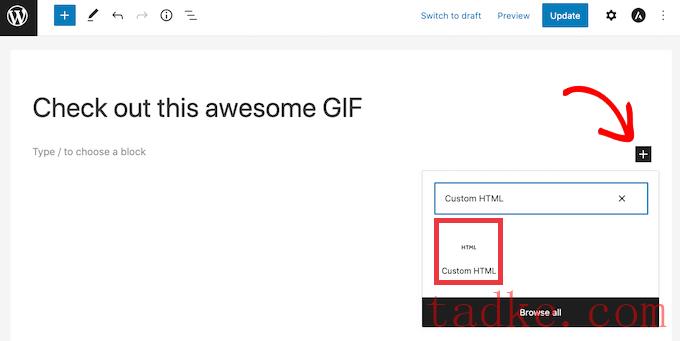
您的下一个任务是创建一个新的自定义HTML块。要开始点击+图标。
然后,在弹出的窗口中,输入Custom HTML来找到合适的块。一旦你点击了Custom HTML块,WordPress就会把这个块添加到你的页面中。

现在你可以简单地将你的GIF嵌入代码粘贴到自定义HTML块中。

在发布这个GIF之前,你可能想检查一下它对你的访问者会是什么样子。要做到这一点,只需单击屏幕顶部的预览按钮。WordPress现在会在一个新选项卡中显示你的页面。
如果你对你的GIF满意,那么你可以发布这个页面。只需给更新或发布按钮点击一下。
GIF现在将出现在您的网站上。
如果你打算在你的网站上添加大量的动图,那么嵌入代码可能会变得太耗时。
另一个选择是使用EmbedPress插件。这个免费的插件可以让你嵌入gif只使用他们的Giphy URL。
EmbedPress还允许您嵌入来自100多个其他网站的内容。这包括嵌入YouTube视频,来自Imgur的内容,加上状态帖子和视频。
首先,你需要安装并激活EmbedPress插件。如果你需要帮助,那么请参阅我们的指南如何安装WordPress插件。
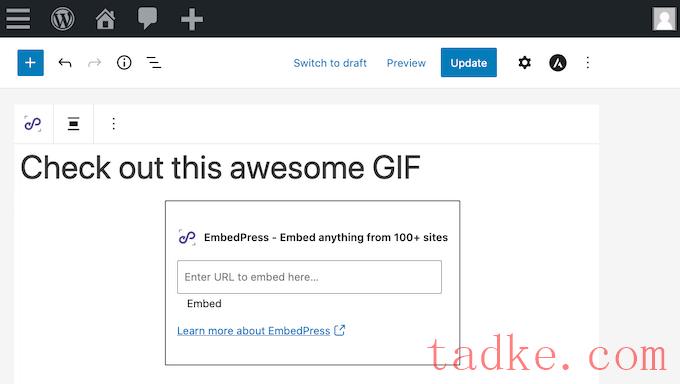
激活后,转到想要添加GIF的页面或帖子。然后您可以单击+图标。
在出现的弹出窗口中,键入’ EmbedPress ‘来找到正确的块。
只需点击这个块,WordPress就会添加一个EmbedPress块到你的页面。

在Giphy网站的新标签头。然后你可以找到你想使用的GIF。
然后简单地复制这个GIF的URL。

现在是时候切换回你的WordPress仪表板。
这里只需将GIF的URL粘贴到EmbedPress框中。最后点击嵌入。

现在,如果你看看你的网站,你会看到你的新GIF。
如果你对你的GIF不满意,EmbedPress有一些你可能想要探索的设置。这包括改变你通过EmbedPress添加的所有gif的高度和宽度。
要查看这些设置,请点击WordPress侧边栏中的EmbedPress。

如果它还没有被选中,点击常规选项卡。你现在可以使用这些设置来定制你的EmbedPress嵌入。
只要记住,你在这个菜单中所做的任何改变都会影响你的所有EmbedPress内容。
我们希望这篇文章能帮助你学习如何在WordPress中添加Giphy的动图。你也可以通过我们的指南来增加你的博客流量和最好的SEO插件和工具,你应该使用。
和。





























RSS