你想缩小你的WordPress网站上的文件吗?
缩小你的WordPress CSS和JavaScript文件可以使他们加载更快,加快你的WordPress网站。
在本指南中,我们将向您展示如何轻松地缩小WordPress中的CSS/JavaScript文件,以提高性能和速度。


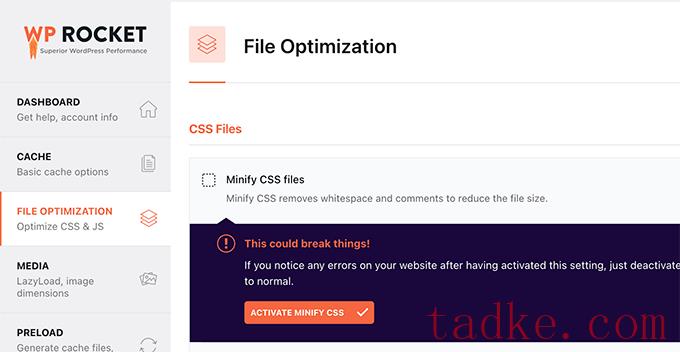
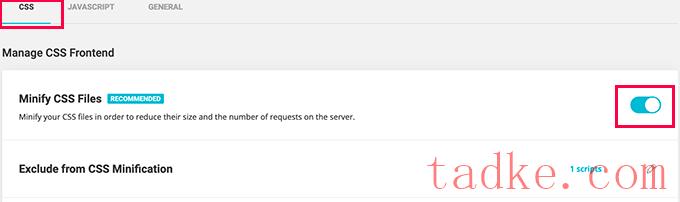
从这里,你需要选择最小化CSS文件选项。
然后WP Rocket会向您显示一个警告,这可能会破坏您网站上的东西。点击‘激活缩小CSS’按钮。如果这个选项会导致你的网站出现问题,你可以停用它。

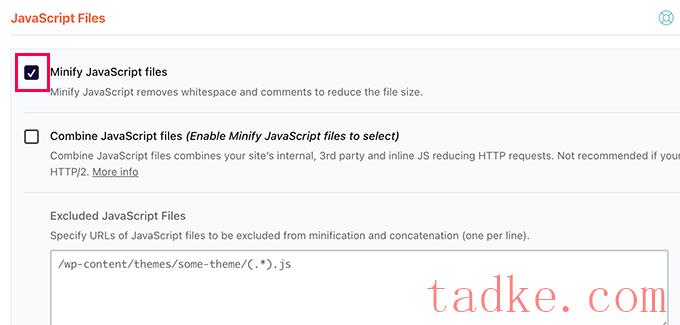
接下来,您需要向下滚动到下面的JavaScript Files部分。
在这里,只需勾选‘选择。

同样,您会看到一个警告,这可能会破坏您的站点。点击‘激活迷你JavaScript’按钮。
之后,不要忘记点击’Save Changes’按钮来存储您的设置。
WP Rocket现在将开始缩小你的CSS和JavaScript文件。你可以在插件设置中清除你的缓存,以确保它开始为下一个网站访问者使用缩小的CSS和JavaScript。
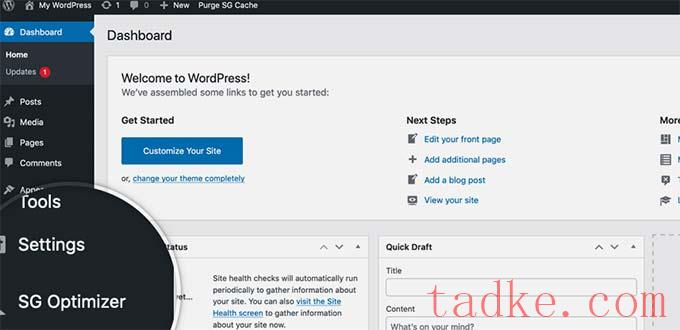
#4#
这将带您到SG优化器设置。
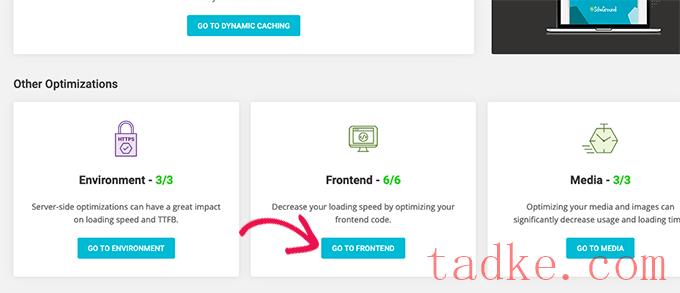
你需要点击‘Go to Frontend’按钮下的’其他优化’。

在下一个屏幕上,你将能够管理CSS前端。
你需要打开‘选择。

接下来,你需要切换到JavaScript选项卡并打开‘选择。
这# 8217;年代!你现在可以清空你的WordPress缓存并访问你的网站来加载CSS和JS文件的缩小版本。

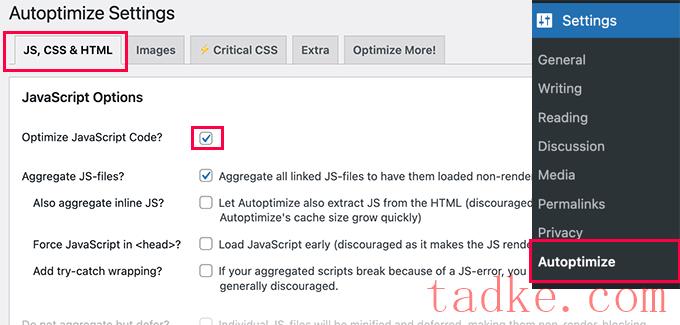
之后,你需要向下滚动到CSS选项。
在那里,你应该勾选‘优化CSS代码’选择。

不要忘记点击‘Save Changes’按钮来存储您的设置。
然后您可以单击空缓存按钮开始使用您的缩小文件。该插件还可以用于修复WordPress中的渲染阻塞JavaScript和CSS。
我们希望这篇文章能帮助你减少WordPress站点上的CSS和JavaScript。你可能也想看看我们在WordPress中优化核心Web vital的指南,以及我们的专家挑选的最好的拖放式WordPress页面构建器。
和





























RSS