你想添加一个交互式图像到你的WordPress博客吗?
通过高亮显示、链接和动画化图像的某些区域,可以吸引访问者的注意力。你也可以创建’more info’当人们点击图像的不同区域时,打开的盒子,这是完美的推广你的产品。
在本文中,我们将向您展示如何在WordPress中创建交互式图像。

什么是交互式图像?
交互式图像具有热点区域、高亮、链接、颜色等。直接地说,这比你上传到WordPress上的简单标准图片更吸引人。
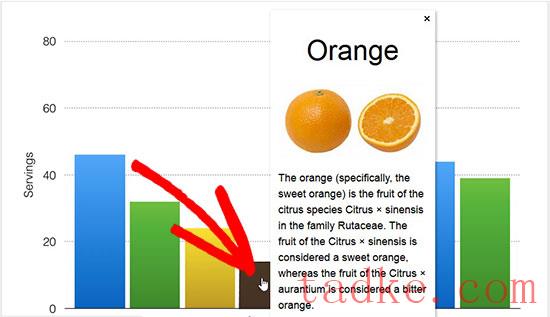
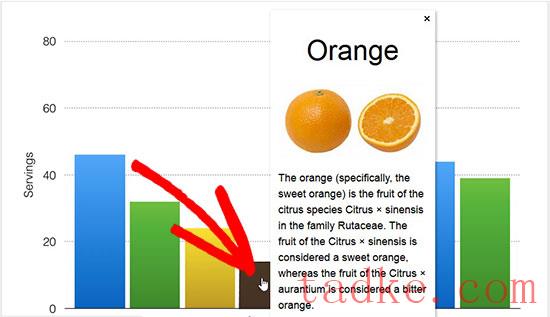
交互式图像可以将访问者的注意力吸引到特定的功能和内容上,然后提供额外的信息。例如,当访问者将鼠标悬停在图表中的特定条上时,您可能会显示一个弹出框。

这种互动可以鼓励访问者更详细地探索您的图像,从而使他们在页面上停留更长时间。它还可以创造一个更具交互性和有趣的体验,这可以增加你的页面浏览量,减少WordPress的跳出率。
交互式图像还可以显示访问者下一步应该采取的步骤。例如,您可以添加到站点其他部分的链接,或者在访问者单击图像时显示一个号召操作按钮。
说了这么多,让我们看看如何在WordPress中创建交互式图像。
在WordPress中创建交互式图像
添加可点击区域(也称为热点)的最简单方法是使用Draw Attention。这个插件允许你显示‘更多信息’当用户与图像交互时,弹出或打开一个新的URL。

你需要做的第一件事就是安装并激活Draw Attention插件。有关更多细节,请参阅我们关于如何安装WordPress插件的分步指南。
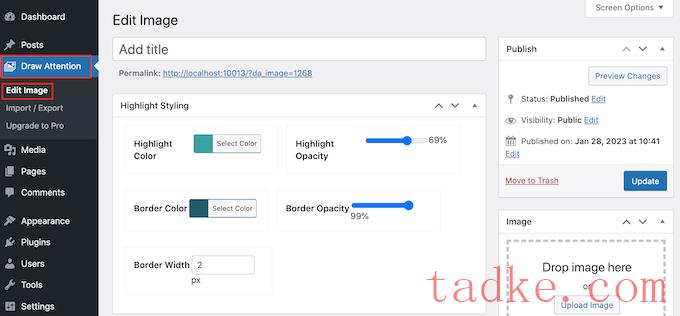
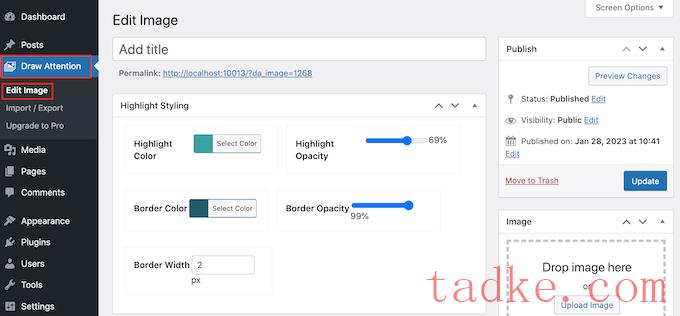
激活后,转到WordPress仪表板中的Draw Attention» Edit Image 。这将带你到一个屏幕,在那里你可以创建不同的交互,然后将它们添加到图像中作为可点击区域。

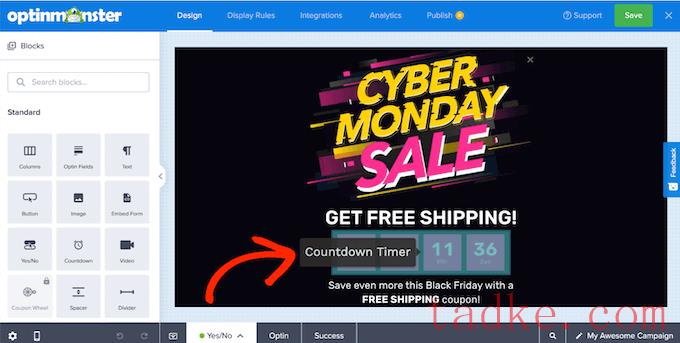
首先,输入交互式图像的标题。
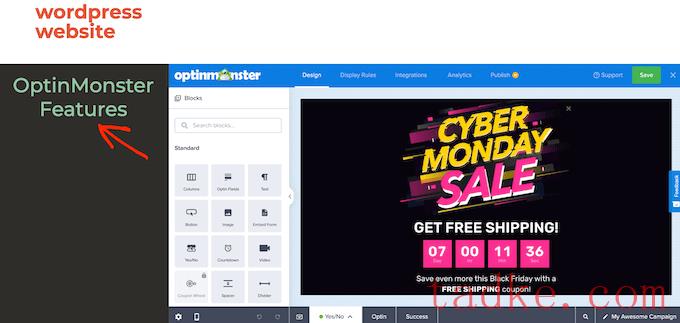
这将出现在你的WordPress网站的图片旁边。例如,在下图中,我们正在使用标题’OptinMonster Features.’

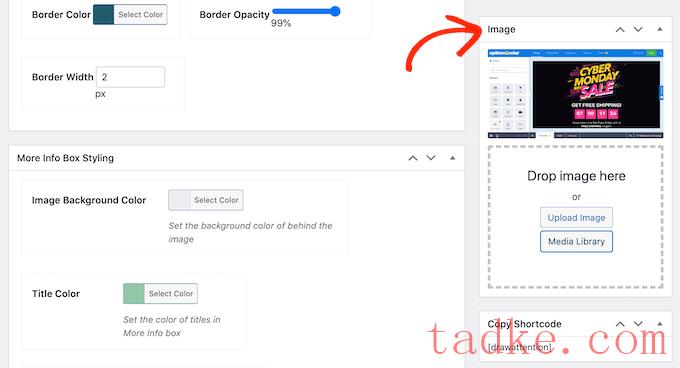
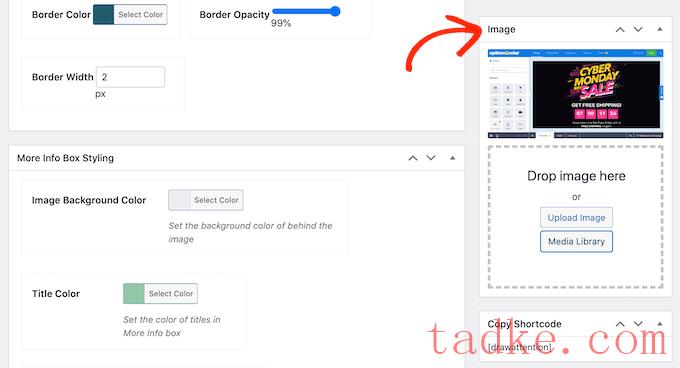
输入标题后,滚动到‘image ’节并选择要使用的图像。
您可以从媒体库中选择图像,也可以上传新图像。
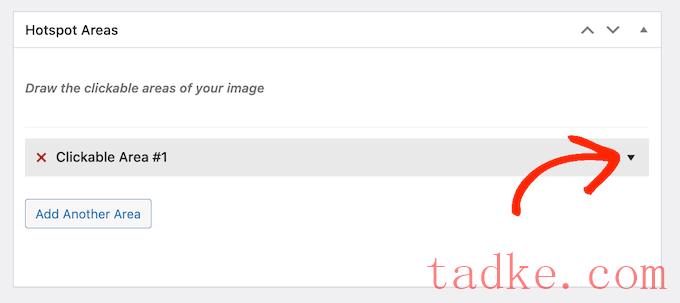
选择图像后,您可以添加颜色,链接,创建可点击区域,以及通过向下滚动到热点区域部分。
插件默认创建一个Clickable Area 1,因此单击展开该部分。

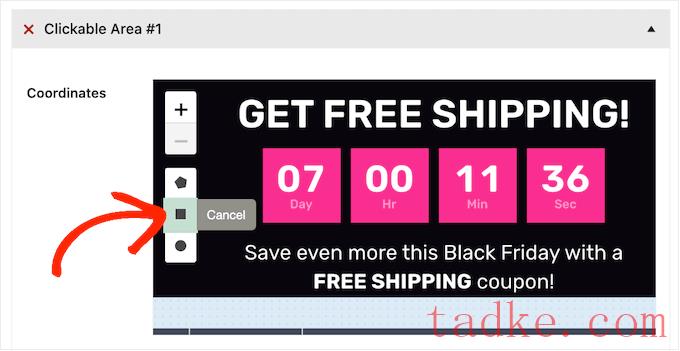
首先,您需要突出显示您想要交互的区域。
Draw Attention有几个不同的形状可以用来高亮,所以只需点击你想要使用的形状。在下面的图片中,我们选择了一个矩形。

现在,只需点击并拖动以突出显示您想要用作热点的区域。
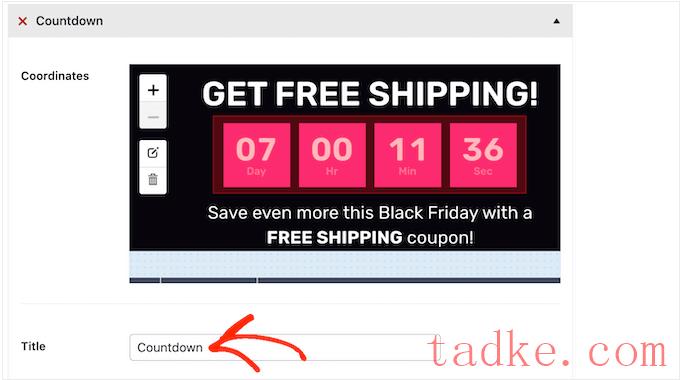
提请注意现在将显示这个可点击区域的一些新设置。首先,在‘Title’字段。

当访问者将鼠标悬停在热点上时,这将作为工具提示出现,所以使用一些描述性的东西是一个好主意。
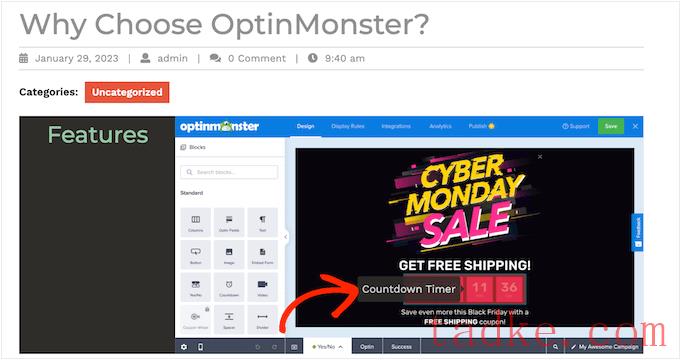
在下图中,我们将倒计时区域变成了一个热点,并添加了标题‘countdown Timer.’

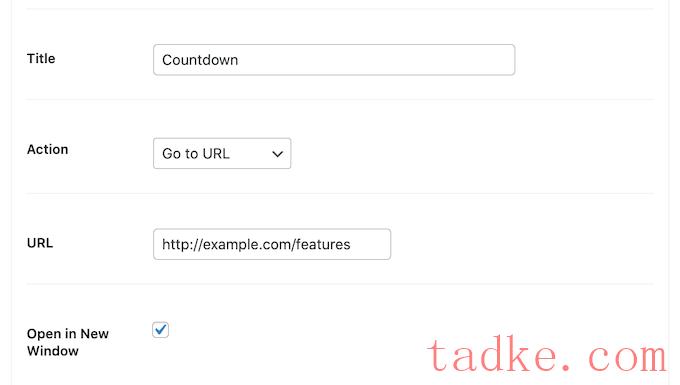
完成后,打开’Action’下拉并选择当访问者点击该区域时会发生什么。“吸引注意”可以打开一个新链接或显示更多信息。盒子。
根据您选择的选项,您将看到不同的设置。例如,如果选择‘转到URL’然后,您需要添加链接,并指定它是否应该在新选项卡中打开。

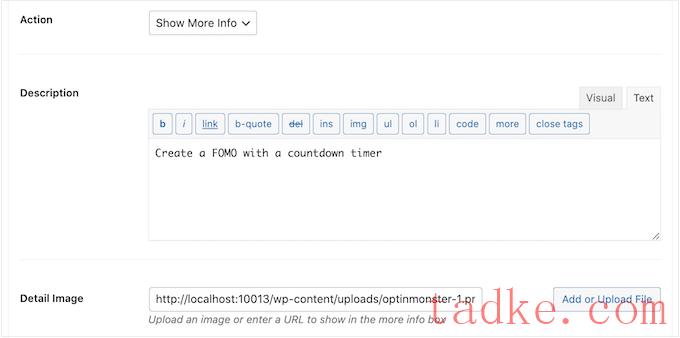
如果选择‘Show More Info’然后,您需要输入当访问者点击热点时将显示的信息。
您还可以添加可选的详细图像或URL。

在下图中,我们在更多信息框中添加了一些文本。
我们还添加了OptinMonster标志作为细节图像。

当你对热点的外观满意时,点击添加另一个区域’按钮。
您现在可以按照上面描述的相同过程配置可点击区域。

简单地重复这些步骤来添加所有可点击的区域到图像。
完成后,您可能想要自定义高光和更多信息框的外观。例如,当访问者将鼠标悬停在可点击区域上时,你可以使用‘高亮颜色’设置。
>部分。
之后,你可以滚动到‘并微调盒子的外观。例如,您可以更改背景颜色、文本颜色等。

所有这些选项都相当简单,所以值得尝试不同的设置,看看什么在你的网站上看起来最好。
当你尝试各种选项时,你可以通过点击‘preview Changes.’来预览它们在你的WordPress网站上的样子

当你对交互式图像的外观和行为感到满意时,请确保你点击’Update’来保存更改。
您现在可以使用‘块。

有关如何放置短代码的更多信息,请参阅我们的指南如何在WordPress中添加短代码。
导入和导出交互式图像
有时您可能希望在多个网站上重复使用相同的交互式图像。例如,如果你是一个联盟营销人员,那么你可能会创建一个互动图像来推广你的一种产品。然后,您可以在所有亚马逊联盟商店和其他联盟营销网站上使用相同的交互式图像。
上传相同的图像,然后手动重新创建所有的交互可能会花费大量的时间和精力。
相反,我们建议创建一次交互式图像,然后使用Draw Attention’s的导入/导出功能。这允许你在无数个网站上重复使用相同的图像。
要做到这一点,你需要在原始网站上安装吸引注意插件,其中有交互式图像,以及所有其他网站,你想使用该图像。
在您的原始网站上,转到Draw Attention»Import / Export并勾选您想要导出的每个图像旁边的框。

然后,点击Generate Export Code按钮。过了一会儿,Draw Attention将生成一些代码。
在另一个选项卡中,登录到您的其他WordPress博客或网站,然后转到Draw Attention»Import / Export。
这里,将导出代码复制到‘Import’点击‘导入’按钮。

Draw Attention现在将导入图像及其所有交互,准备供您使用。
只需在所有想要使用交互式图像的网站上重复这些步骤。
我们希望这篇文章能帮助你学习如何在WordPress中创建交互式图像。你可能还想看看我们关于如何在WordPress中创建自定义Instagram照片源的指南,或者看看我们的专家挑选的最好的拖放WordPress页面构建器。
和





























RSS