你想在WordPress中添加一个交互式地图吗?
交互式地图可以帮助游客找到你的位置并计划他们的旅程。你甚至可以使用地图来突出旅游景点、兴趣点、路线和其他有趣的地方,以改善游客的体验。
在本文中,我们将向您展示如何在WordPress中轻松添加交互式地图。

为什么在WordPress中添加交互式地图?
如果你有一个实体业务,如商店或咖啡馆,那么交互式地图可以帮助潜在的访问者找到你的位置。这可以为你带来更多的客户、销售,甚至是面对面的约会和预订。
它还可以改善客户体验,因为游客可以计划他们的旅程,而不必使用单独的地图应用程序或网站。
根据你的网站,交互式地图甚至可能提供有用的内容。例如,如果你有一个健身博客,那么你可能会向你的读者展示推荐的跑步路线或徒步旅行。
同样,如果你有一个家庭博客,那么你可以突出所有适合儿童的景点,你的受众可以带他们的家人去。
话虽如此,让我们看看如何在WordPress中添加交互式地图。只需使用下面的快速链接直接跳转到您想使用的方法。
方法1。使用Page Builder (Easy)
在WordPress中添加简单的交互式地图的最简单方法是使用Google Maps和SeedProd插件。
这个高级页面构建器插件可以让您创建专业设计的页面,而无需编写一行代码。
它也有一个现成的谷歌地图块,你可以简单地拖放到你的布局。访问者可以使用缩放按钮与地图进行交互,也可以通过拖动来探索其他区域。
SeedProd可以很容易地设计出具有独特设计的独立页面,所以如果你想在自定义主页或登陆页面中添加交互式地图,这也是一个很好的选择。
您需要做的第一件事是安装并激活SeedProd。有关更多细节,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,需要输入许可密钥。

您可以在SeedProd网站的帐户下找到这些信息。添加许可密钥后,单击“验证密钥”。’
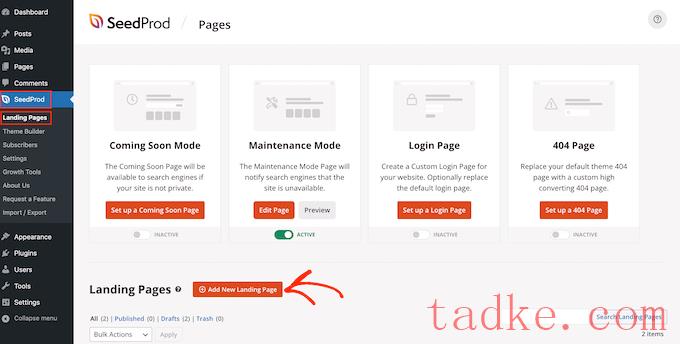
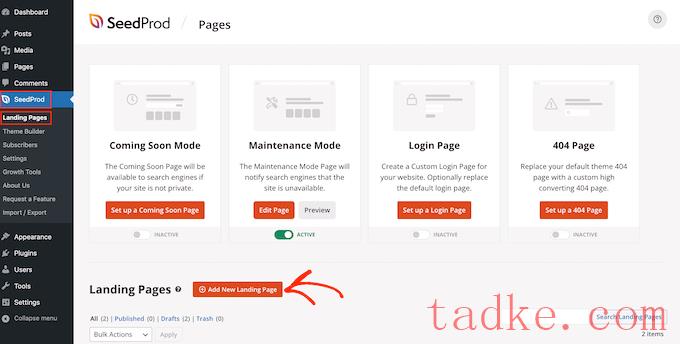
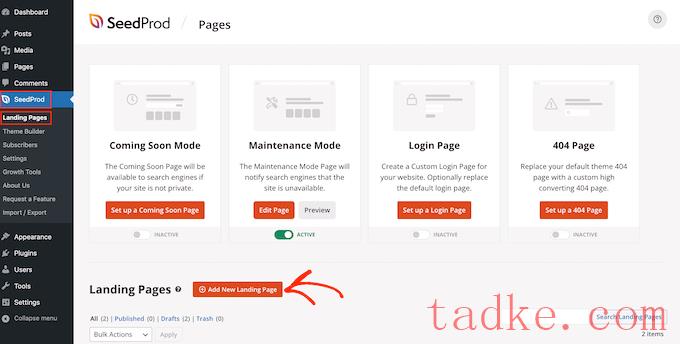
完成后,转到SeedProd»Landing Pages并单击’ Add New Landing Page ‘。

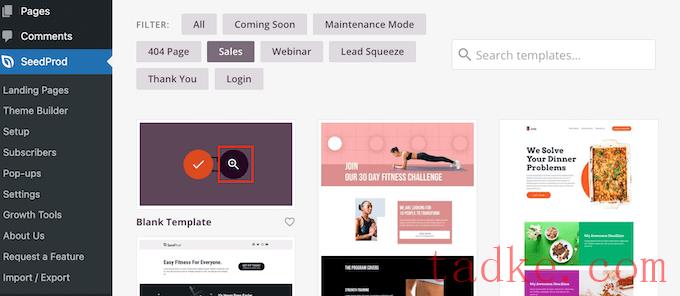
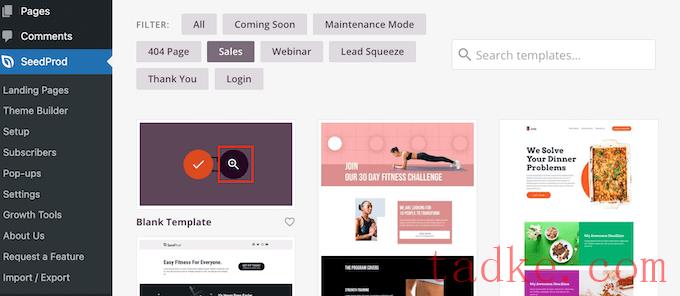
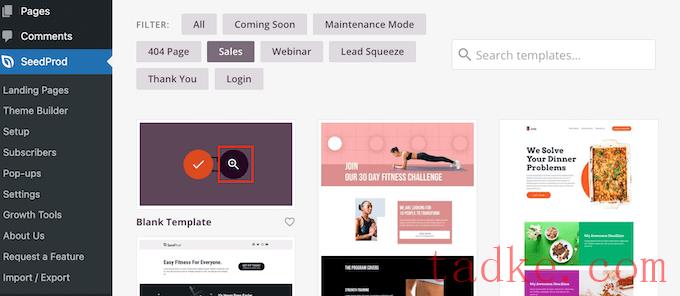
SeedProd现在将显示所有的模板,你可以用来创建漂亮的登陆页面,销售页面,等等。为了帮助您找到合适的模板为您的网站,SeedProd的模板分为类别,如维护模式,即将到来,网络研讨会,等等。
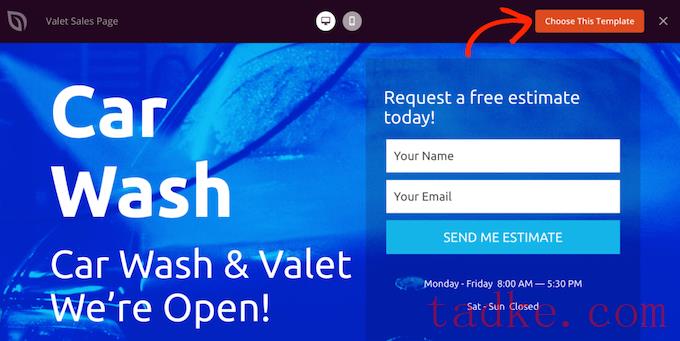
要仔细查看任何设计,只需将鼠标悬停在该模板上。然后,点击放大镜图标。

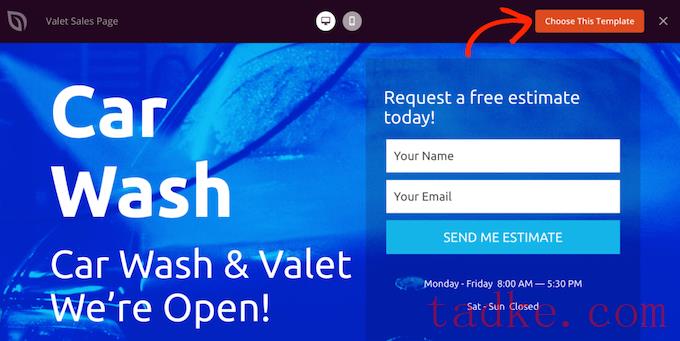
这将在一个新的选项卡中打开模板。
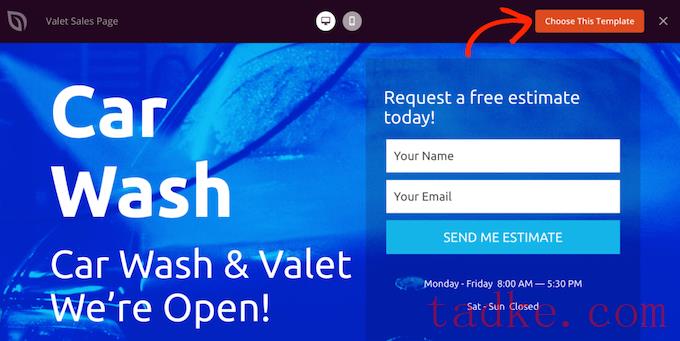
当你找到一个设计,你想在你的WordPress网站上使用,只需点击“选择这个模板。

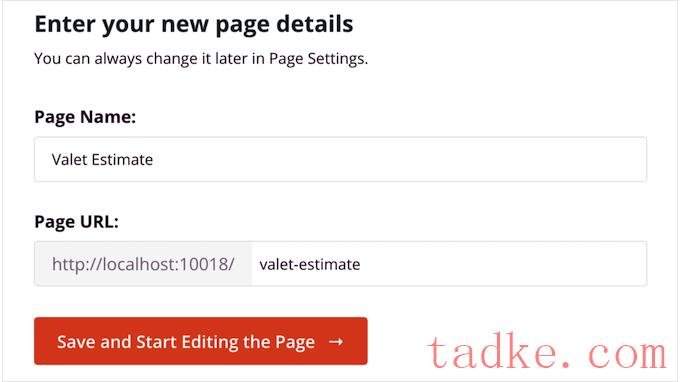
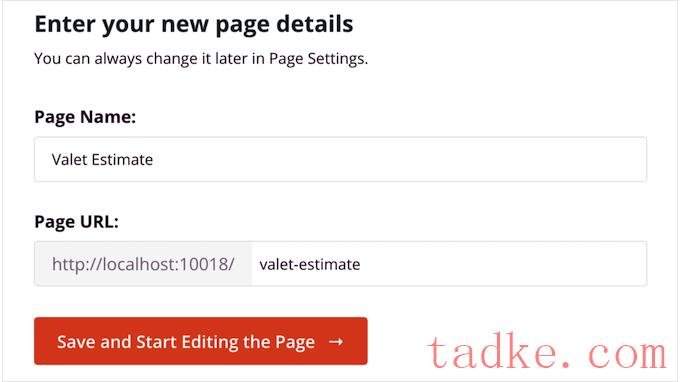
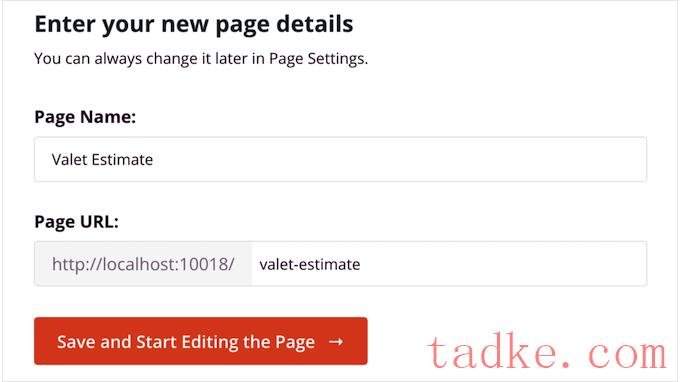
您现在可以在“page name”字段中输入您的登陆页面的名称。这只是供你参考,所以你可以使用任何你想要的。
SeedProd将使用页面名称自动创建一个“页面URL”,但您可以更改这个自动生成的URL。例如,您可能希望包含一些相关的关键字,因为这可以帮助搜索引擎了解页面的内容。通过这种方式,你可以提高你的WordPress SEO。

当你对输入的信息感到满意时,点击“保存并开始编辑页面”。这将加载SeedProd页面构建器界面。
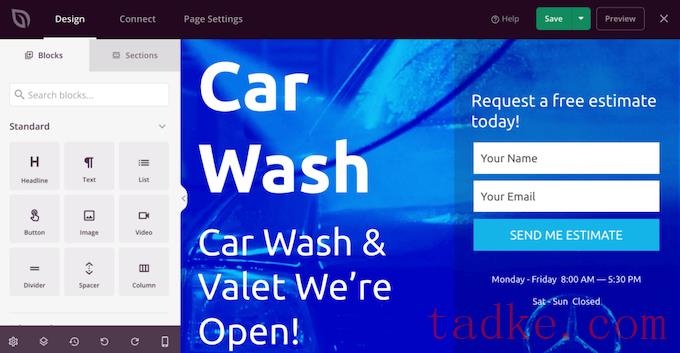
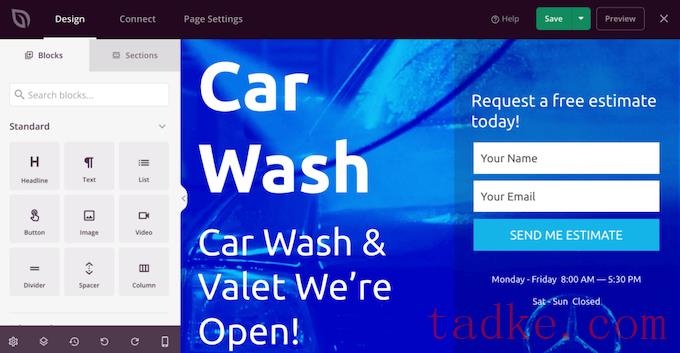
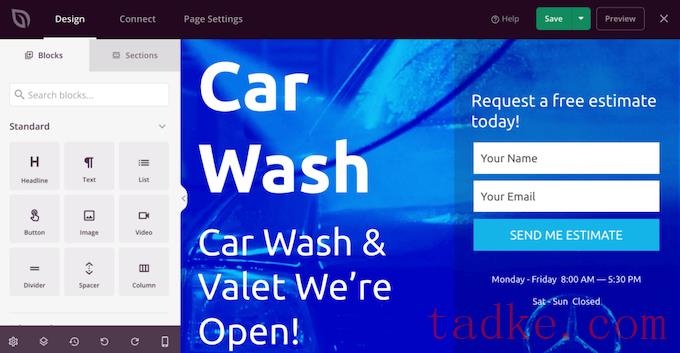
这个简单的拖放构建器在右侧显示了页面的实时预览。左边是一个菜单,显示了不同的块和部分,你可以添加到你的WordPress博客或网站。

SeedProd有超过90个现成的块,可以帮助你建立一个美丽的页面设计,快速。这包括高级块,如价格表,倒计时计时器,和客户的证词。
您还可以使用SeedProd块,如分隔符、列和分隔符来构建页面。这可以帮助访问者浏览页面并找到他们想要的信息。
当您找到想要添加到页面布局的块时,只需将其拖放到模板上。在构建登录页面时,可以通过拖放来移动这些块。
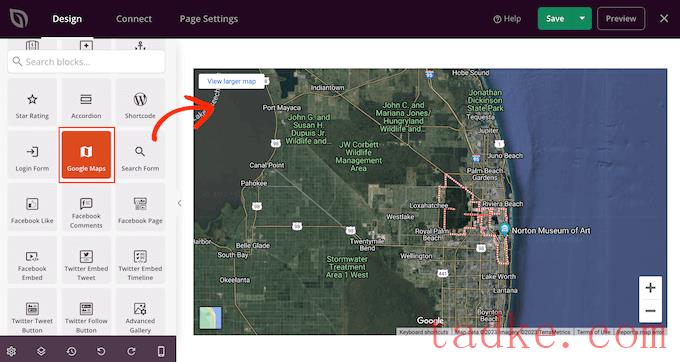
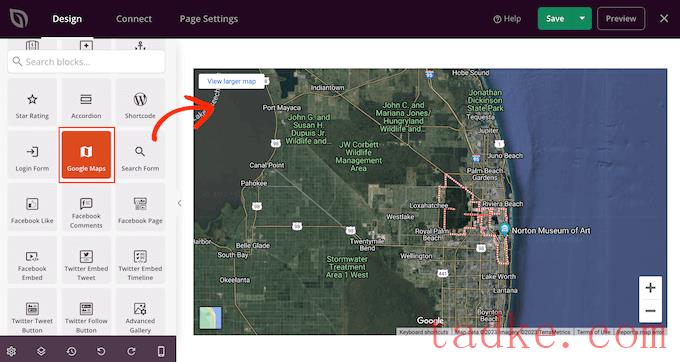
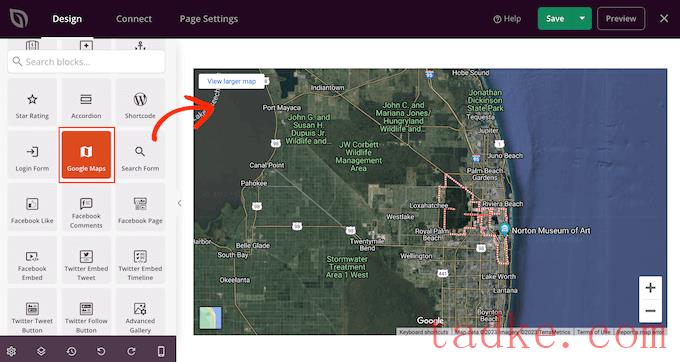
要添加交互式地图,只需在左侧菜单中找到Google Maps块并将其拖放到您的布局中

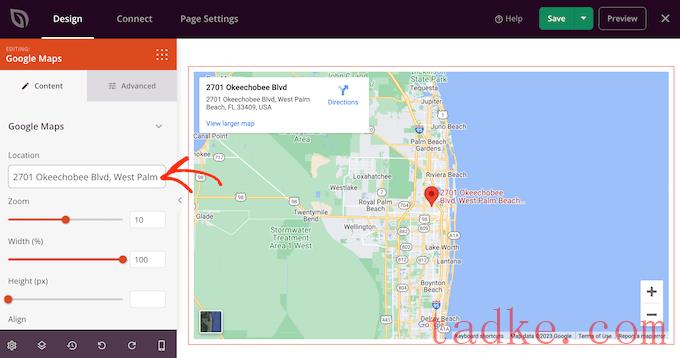
Google Maps块将显示默认位置,但您通常会想要更改它。
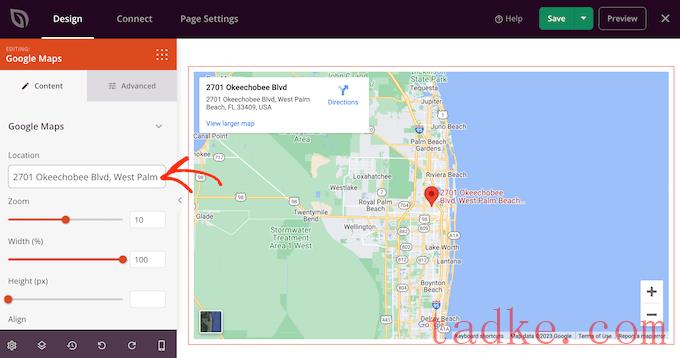
只需点击选择谷歌地图块,然后在“位置”字段中键入不同的地址。

block现在会更新显示这个地址。
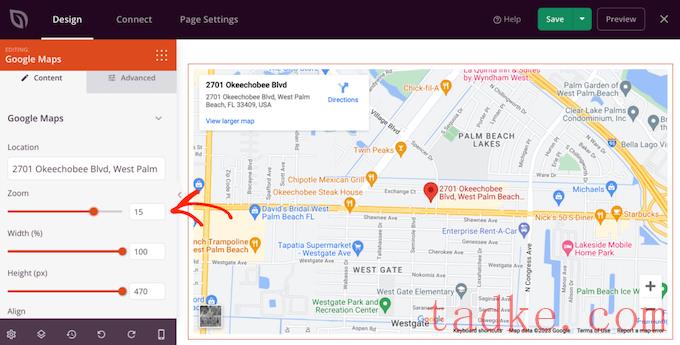
游客可以使用地图右上角的“+”和“-”按钮手动放大和缩小该位置。但是,您可以通过拖动“缩放”滑块或在文本框中键入精确的数字来更改默认缩放。

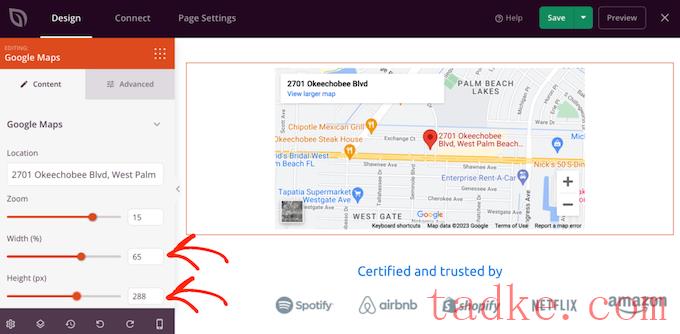
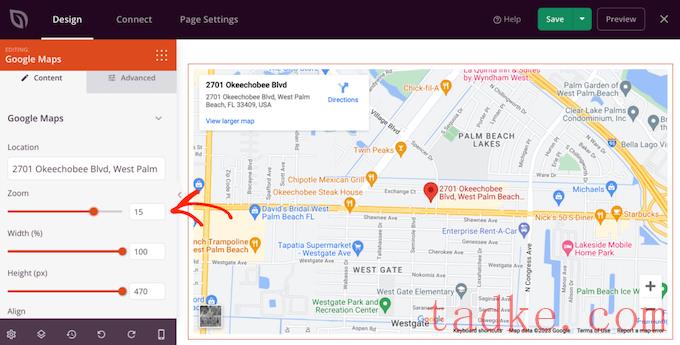
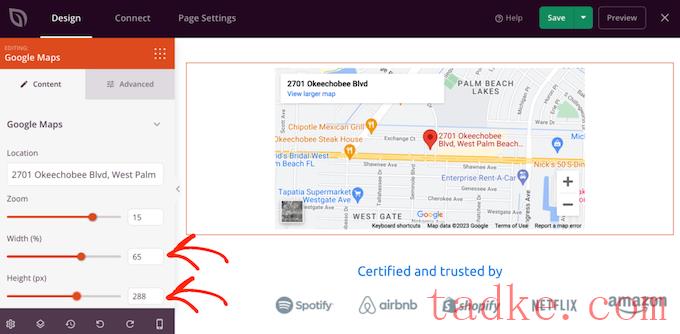
之后,你可能想要使用’ Width ‘和’ Height ‘滑动条来调整块的大小。Height以像素为单位,但Width’是总可用百分比。例如,“100”表示Google Maps块占据了可用宽度的100%。
要更改这些值中的任何一个,只需拖动滑块或在文本框中键入一个数字。当您进行更改时,Google Maps块将自动更新,以便您可以尝试不同的设置,以查看最佳设置。

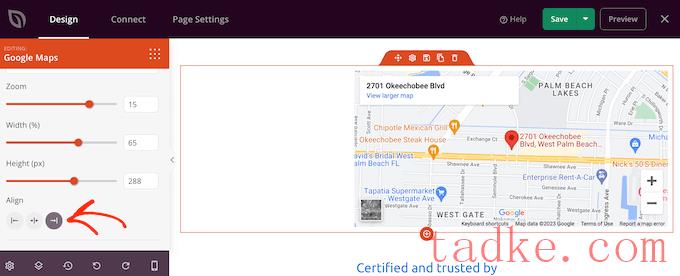
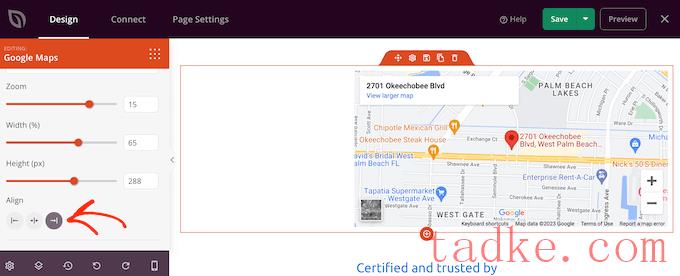
如果你设置的宽度小于100,那么你可能想要改变块的对齐方式。例如,您可以在页面中央显示交互式地图。
要进行此更改,只需单击“对齐”部分的不同按钮。

现在您可以通过将新块拖动到页面布局上,然后在左侧菜单中进行更改来继续进行设计。欲了解更多信息,请参阅我们关于如何在WordPress中创建登录页面的指南。
当你对页面的设置方式感到满意时,点击“保存”按钮旁边的箭头,然后选择“发布”。
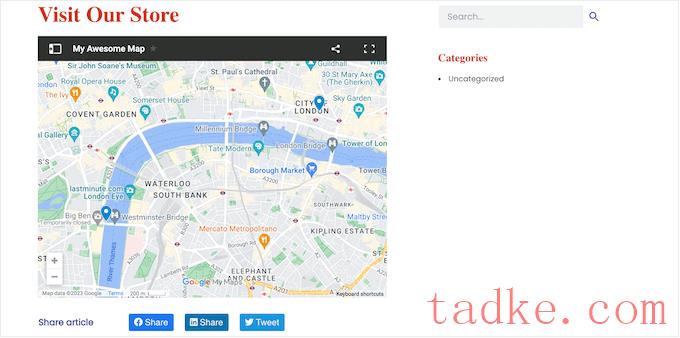
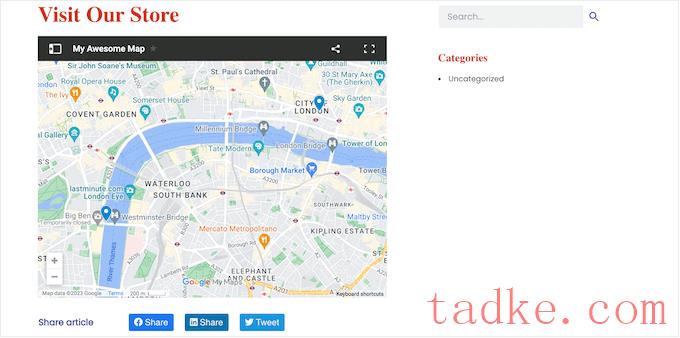
现在,如果你访问你的网站,你会看到交互式地图在行动。
方法二。如何添加一个交互式地图使用谷歌我的地图(完全可定制)
如果你想添加一个谷歌地图与基本的交互,那么SeedProd是一个很好的选择。
但是,如果您需要提供更高级的交互,那么我们建议您使用Google My Maps代替。

这个免费的在线服务允许您自定义具有独特标记,兴趣点,驾驶方向等的谷歌地图。然后你可以用代码把它添加到你的网站上,这样你就不需要安装一个单独的WordPress插件了。
如何使用Google My Maps创建交互式地图
首先,您需要访问Google My Maps网站并单击“创建新地图”。’

现在您将看到地图编辑器。
在这里,您可以选择基础地图,添加兴趣点,图层等。

为了让你的工作更有条理,给图层起个名字是个好主意。
要做到这一点,点击“未命名图层”旁边的三个点,然后选择“重命名此图层”。

您现在可以输入您想要使用的名称。这只是供你参考,所以你可以使用任何你想要的。
完成后,单击“保存”。

接下来,你可以通过选择一个现成的样式来改变地图的外观。要查看可用选项,请单击“Base Map”旁边的箭头。
然后您可以单击任何缩略图,将该样式应用到地图上。

为交互式地图添加兴趣点
您可能希望通过添加兴趣点来自定义地图。当访问者点击其中任何一个点时,一个弹出窗口将显示该地点的名称,以及描述、照片和可用的视频。
有几种不同的方法来添加兴趣点,但最简单的是在搜索栏中输入地址,然后点击“搜索”图标。

Google My Maps现在会放大该区域。
有时候,这个位置可能已经被添加为一个兴趣点,特别是如果这个地方是一个大的旅游景点或著名的建筑。如果是这种情况,那么你可以简单地点击位置,然后选择“添加到地图”。

如果兴趣点已经存在,那么Google My Maps将自动在弹出窗口中显示有关该位置的一些信息。但是,您可能希望自定义此默认信息或添加自己的照片和视频。
要做到这一点,点击“编辑”图标,它看起来像一个小铅笔。

你现在可以输入你想要显示给任何人谁点击这个地方感兴趣的标题和描述。
当你对输入的信息满意时,点击“保存”。

另一个选择是在弹出窗口中添加自己的图像和视频。
例如,如果你正在为你的餐厅网站创建一个交互式地图,那么你可能会添加场地外部的照片,以帮助客户找到它。

你甚至可以使用这个弹出窗口来获得更多的客户。例如,如果你要添加你的摄影工作室作为一个兴趣点,那么你可以上传你的摄影作品集。
要添加媒体,只需点击小相机图标。

现在可以在弹出的窗口中选择图片或视频。
选择后,点击“插入”。’

当你完成后,不要忘记点击’ Save ‘来保存你的更改。
有时您可能希望显示尚未添加到Google Maps的位置。这可能是你自己的办公室,一个全新的旅游景点,或者你的活动或会议的交汇点。
要添加标记,请继续单击搜索栏下方的“添加标记”图标。

你现在可以点击你想要创建一个标记的确切位置。
这将打开一个空的弹出框,您可以在其中键入标题和描述。您还可以通过点击小相机图标添加图像和视频。

当你对弹出窗口的设置感到满意时,点击“保存”按钮。
要创建更多的兴趣点,只需遵循上述相同的过程。
为交互式地图添加旅行方向
您可能还想添加一些方向,这些方向将在地图上以蓝线显示。

如果您想帮助与会者找到您的活动或场所,如您的酒吧或酒吧,这可能是有用的。如果你经营一个旅游博客,那么你甚至可以向你的读者推荐一些观光路线。
有几种不同的方法来添加方向,但最简单的方法是点击搜索栏下方的“添加方向”图标。这将在屏幕左侧添加一个新部分,您可以在其中键入想要使用的地址。
默认情况下,谷歌地图将显示驾驶方向,但你可以切换到步行或骑行方向。只需点击默认显示“驾驶”的文本,然后选择骑自行车或步行图标。

另一种选择是在地图上画一条线。如果您想要显示两个或多个位置之间的非常特定的路线,而不是最快的路线,这是有用的。
要做到这一点,点击搜索栏下方的“绘制一条线”图标。

现在你可以点击起点并沿着你想要走的路线移动鼠标来画一条线。
当您到达目的地时,只需点击在该地点放置一个标记。此时,您可以停止绘制或继续移动鼠标以向路由添加更多标记。
同样,谷歌地图默认会显示行车路线,但你可以通过点击左侧菜单中的“方向”来显示骑行或步行路线。
如何在WordPress中发布交互式地图
当您对如何设置地图感到满意时,您可以使用嵌入iFrame代码将其添加到您的网站。
首先,您需要通过单击“共享”按钮使地图公开。这将打开一个弹出窗口,您可以在其中键入地图标题和可选的描述。

当你对输入的信息满意时,点击’ OK ‘。’
接下来,您需要启用’任何具有此链接的人都可以查看’开关。其他设置是可选的,所以你可以决定是让人们搜索地图,还是显示你的名字和头像。
当您对配置满意时,单击“在驱动器上共享”。’

在下一个弹出窗口中,打开’ General Access ‘下面的下拉菜单,选择’ Anyone with the link ‘。
由于我们不希望其他人编辑地图,请单击“查看器/编辑器”下拉菜单并选择“查看器”。最后,点击“完成”。

之后,点击左边菜单上的三点图标。
然后,选择“嵌入我的网站”。

Google Maps现在将显示一个嵌入代码,允许您将地图添加到您的在线商店,博客或网站。
你可以继续复制这个iframe代码。

现在可以将代码粘贴到站点中了。在你的WordPress仪表板中,转到你想要添加交互式地图的帖子或页面。
然后,点击“+”按钮并开始输入“HTML”来查找自定义HTML块。当出现正确的块时,单击将其添加到页面或帖子中。

现在可以将Google Map代码粘贴到Custom HTML块中。
当你准备好上线时,点击Update或Publish按钮。

现在,如果你访问你的网站,你会看到互动地图现场。
我们希望本教程能帮助你学习如何在WordPress中添加交互式地图。你可能也想学习如何增加你的博客流量,或者看看我们的最佳联系表单插件列表。
和





























RSS