你使用Twitch吗?这是一个受玩家欢迎的视频流平台,他们用它来播放自己的游戏玩法。它也用于流式传输游戏事件、竞赛、锦标赛等。最近,我们的一个用户问我们如何在WordPress中添加他们的Twitch流状态。在本文中,我们将向您展示如何在WordPress中显示Twitch流状态。

视频教程
如果您不喜欢视频或需要更多说明,请继续阅读。
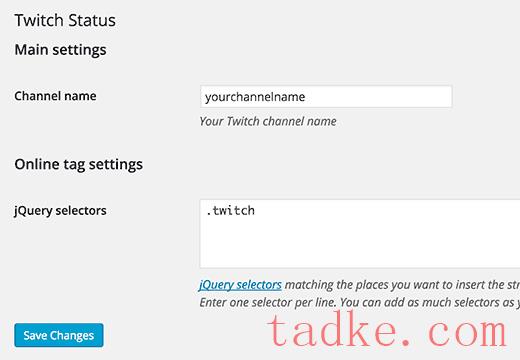
你需要做的第一件事是安装和激活Twitch状态插件。激活后,您需要访问Settings »Twitch状态页面配置插件设置。

只需提供您的Twitch频道名称,然后进入jQuery选择器。这可以是页面HTML代码中任何CSS类或元素的id属性。它会告诉插件在哪里显示你的抽搐状态。
如果您不知道这是什么意思,那么不要担心,我们将在本文后面向您展示如何做到这一点。现在您只需输入即可。twitch作为你的jQuery选择器,点击保存设置按钮。
在WordPress侧边栏中添加Twitch Status
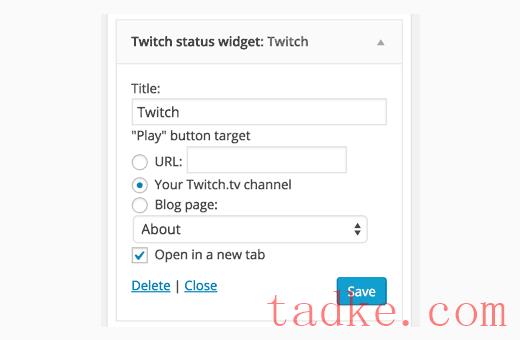
Twitch Status插件附带了一个漂亮的小部件,可以让您在WordPress站点的侧边栏中显示您的Twitch流状态。直接去Appearance »Widgets并将Twitch状态小部件添加到侧边栏。

为小部件提供标题,然后选择播放按钮应该将用户重定向到的位置。你可以添加一个链接到你的Twitch流,任何自定义url,或博客页面。不要忘记单击save按钮来存储您的小部件设置。
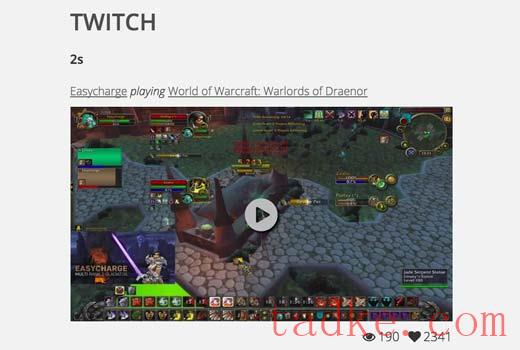
您现在可以访问您的网站,看看小部件的作用。

在WordPress导航菜单中添加Twitch状态
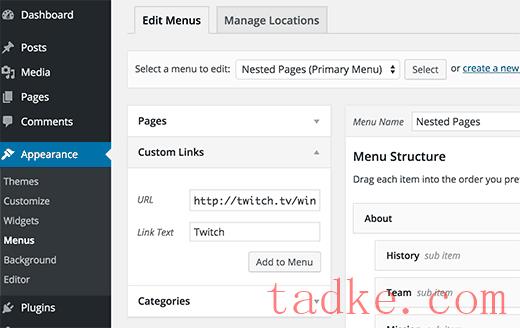
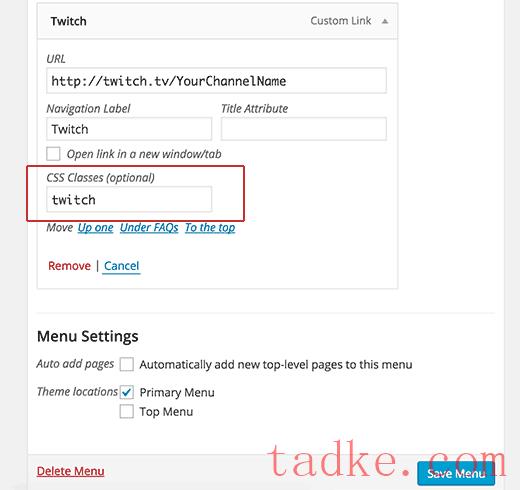
您还可以在您的站点’s导航菜单中添加您的Twitch流状态。访问Appearance »菜单页,并单击自定义链接选项卡展开它。你需要输入你的twitch流URL与twitch作为链接文本,然后点击添加到菜单按钮。

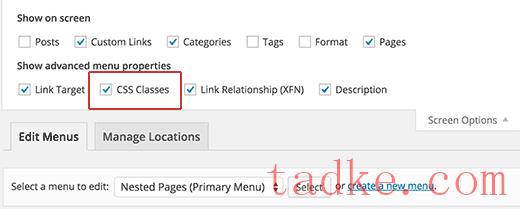
这将在右侧列添加一个菜单项。现在您需要单击屏幕右上角的Screen Options按钮。它会拉下一个菜单,您需要在其中勾选CSS类旁边的框。

现在向下滚动到菜单项并单击它展开并显示其属性。你需要输入。twitch或任何你在插件设置中添加的jQuery选择器。最后单击save菜单按钮。

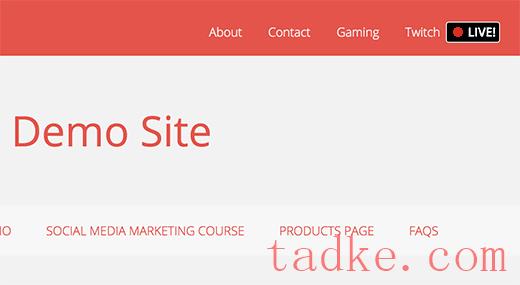
现在,您可以访问您的网站,在您的导航菜单中查看Twitch流状态。有关故障排除,请参阅我们关于如何在WordPress中添加导航菜单的指南。

在WordPress中嵌入您的Twitch流
与YouTube, Vimeo和其他内置oEmbed与WordPress集成的流行视频网站不同,Twitch需要您实际粘贴嵌入代码。
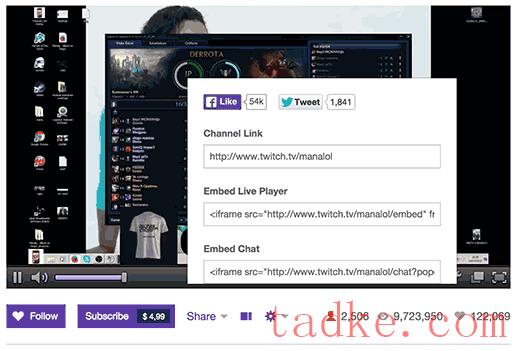
只需访问您的Twitch流并点击分享按钮。这会弹出一个共享窗口,你需要复制‘Embed Live Player’选择。

在WordPress中编辑您想要嵌入Twitch流的帖子或页面,并在帖子编辑器中粘贴嵌入代码。接下来单击发布或更新按钮。
你现在可以访问你的网站看到Twitch流嵌入到你的WordPress帖子或页面。

我们希望这篇文章可以帮助您添加Twitch流状态到您的WordPress站点。你可能也想看看我们对你的网站最有用的WordPress小部件列表。
和。





























RSS