你想用WordPress创建在线简历吗?在你的网站上添加一份专业的简历可以让潜在的雇主很容易地找到你并联系你。在这篇文章中,我们将向你展示如何在WordPress中创建一份专业的简历。

在你开始之前你需要的东西
你需要有一个域名和一个好的网站托管公司知道WordPress。我们强烈建议您使用Bluehost,因为他们是WordPress推荐的官方托管提供商。他们还会给你一个免费的域名和50%的托管计划(特别针对wpbeginners用户)。
由于我们的用户喜欢选项,我们也推荐WordPress托管Siteground。他们有最好的支持,并为wpbeginners用户提供相同的特别优惠。
你还需要确保你已经安装了WordPress。请参阅我们关于如何安装WordPress的指南。
本教程仅适用于自托管的WordPress.org网站,不适用于WordPress.com(参见:WordPress.org vs WordPress.com –有什么不同呢?
视频教程
如果你不喜欢这个视频或者需要更多的说明,那么继续阅读。
用WordPress创建在线简历
你需要做的第一件事是安装并激活Resume Builder插件。它开箱即用,没有任何设置供您配置。
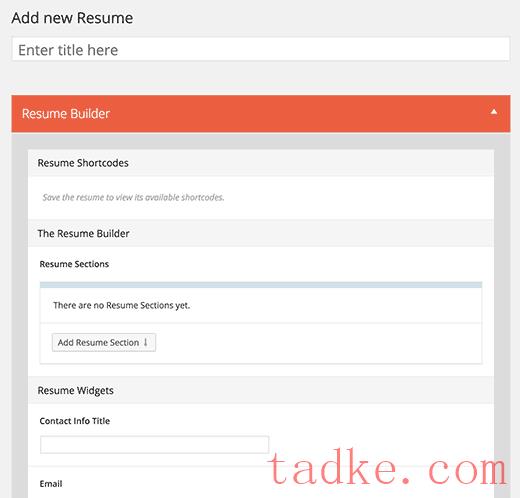
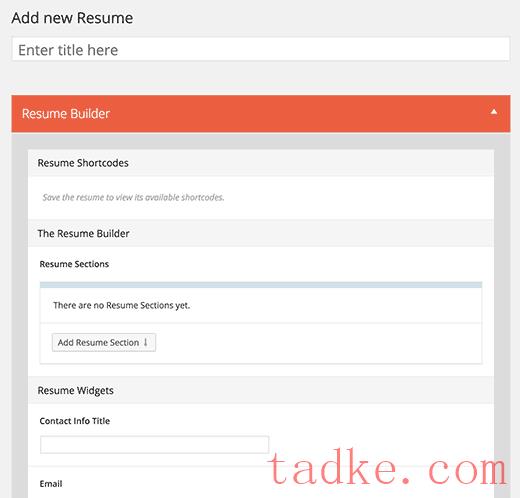
直接进入 resume »添加New,开始构建你的简历。

简历生成器提供了一个易于使用的界面来创建您的简历。它被分为两个区域,分别称为节和小部件。
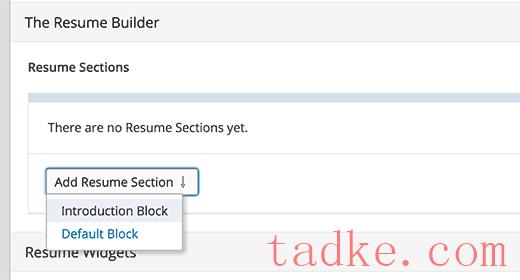
首先你需要点击‘Add Resume Section’按钮。这是你可以在简历中添加不同信息块的地方。您可以选择添加一个介绍块或一个默认块。

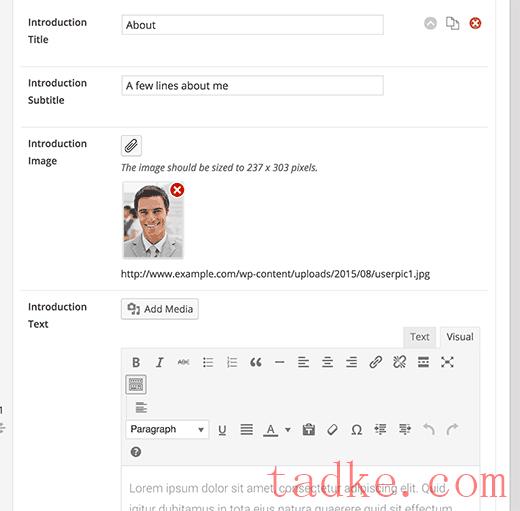
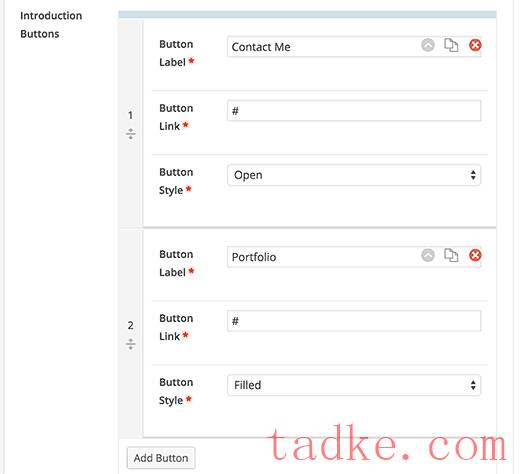
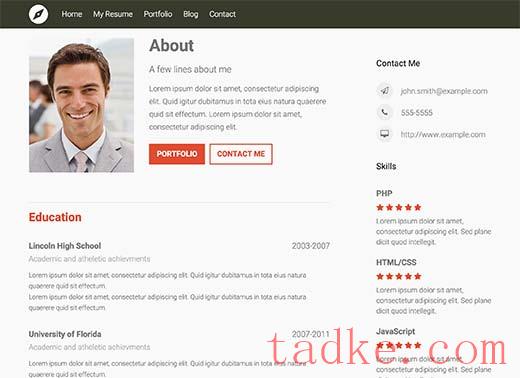
让我们先添加一个介绍块。在这里,你可以添加关于你自己的介绍性信息,添加照片和号召按钮。
您添加的照片需要正好是237x303px的尺寸。

你需要点击‘添加按钮’添加动作调用按钮。您可以添加多个按钮。
在这个示例中,我们添加了两个按钮,一个标记为contact,另一个标记为portfolio。

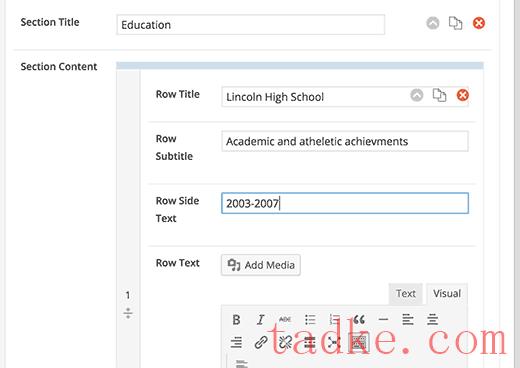
添加介绍块后,您需要单击Add Resume Section按钮并选择默认块。
我们将使用默认的块来添加学术和专业信息到简历中。

您可以创建一个名为Education的部分,然后为每个学校/学院添加子部分。
之后,您可以为经验创建另一个部分,并将每个工作添加为一个新的小节。
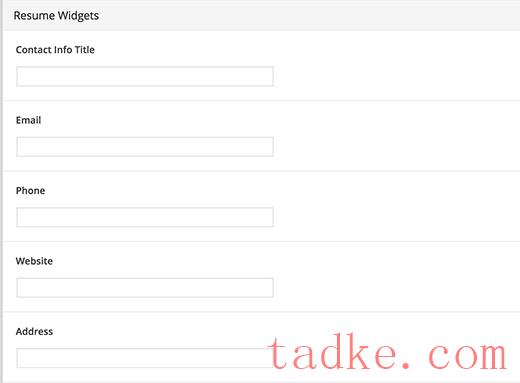
在你的简历中添加联系人信息小工具
拥有一份在线简历的最好的事情是即时连接。雇主和客户可以快速给你发消息,加入你的IM,或者直接给你打电话。简历生成器使它超级简单地显示您的联系信息。
只需在简历小部件下填写联系人信息表单。

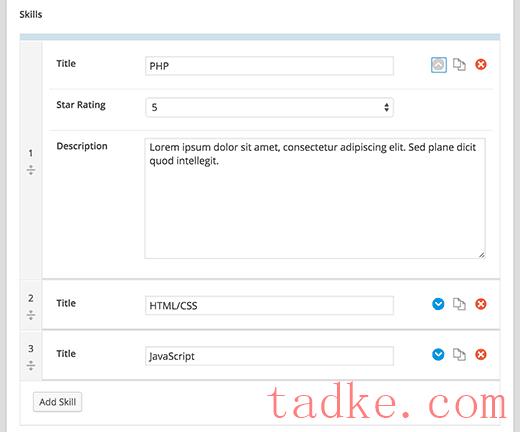
在简历中添加技能
Resume Builder还附带了一个技能小部件,可以让您添加技能,选择您的专业知识水平,并提供每种技能的详细信息。
你可以添加尽可能多的技能,只要你喜欢点击添加技能按钮。

一旦你完成了,只需点击发布按钮,使你的简历live。
在你的WordPress网站上显示简历
Resume Builder带有一个内置的WordPress简历模板,几乎适用于所有主题。你创建的每一份简历在你的网站上都有自己的URL。你所需要做的就是在网站的导航菜单中添加一个链接。
直接进入Appearance »菜单并单击resume选项卡展开它。您将看到刚刚创建的简历。勾选简历旁边的复选框,然后点击添加到菜单按钮。

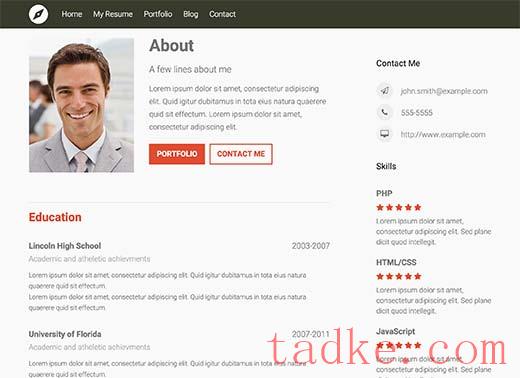
您现在可以访问您的网站来查看您的简历了。
如果你不想使用默认模板,那么你可以使用短代码在你网站上的任何WordPress页面上显示你的简历。当你保存或发布简历时,你会在简历编辑界面上找到这些短代码。

将这些短代码复制粘贴到任何你想嵌入简历的WordPress页面上。
你可以在你的theme’s样式表中使用CSS来改变你简历的样式和外观。一个更简单的方法是使用CSS英雄插件。它允许您使用简单的用户界面更改任何元素的外观,而无需编写任何CSS或HTML。
与使用WordPress简历主题相比,使用resume Builder这样的WordPress简历插件的优势在于,您可以随时更改网站的设计,而不会失去任何功能。
当你使用WordPress简历主题时,你永远被限制使用该主题。当你切换主题时,你丢失了所有的信息,你必须重新创建你的简历。
然而一个简历插件将与所有的主题工作,即使你改变你的主题,所有的数据将在那里。
我们希望这篇文章能帮助你在WordPress中创建一份专业的简历。你可能也想看看我们关于如何在你的WordPress网站上添加一个作品集的指南。
和





























RSS