当启动一个新产品或网站时,你可能需要在WordPress中添加一个faq部分。您可以添加一个包含所有常见问题(FAQs)的新页面,但在大多数情况下,faq会随着产品的发展和客户基础的增长而增长。这时你就需要一种合适的方式来管理你WordPress网站上的常见问题解答。在本文中,我们将向您展示如何添加常见问题–WordPress的faq部分。

基本方法
基本方法是在WordPress中创建一个页面或帖子并列出所有常见问题。如果你只有几个项目,那么这就是适合你的方法。现在停止阅读这篇文章。
对于那些想在WordPress中创建一个详细的faq部分的人,请继续阅读。
视频教程
如果你不喜欢视频或需要更多的说明,那么继续阅读。
在WordPress中添加FAQ Manager
你需要做的第一件事就是安装并激活Quick and Easy FAQs插件。安装后,插件将在你的WordPress管理菜单中添加一个新的faq部分。
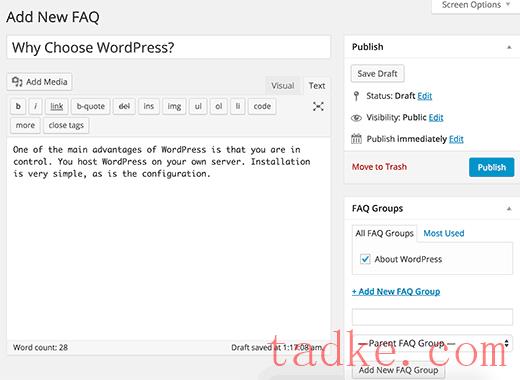
您需要访问 faq »添加New添加第一个常见问题。FAQ编辑器看起来很像post编辑器。

在title字段添加问题,在post edit区域添加答案。在您的右侧栏中,您将注意到FAQ Groups框。这些组就像WordPress帖子中的分类。您可以使用组将问题分类为主题或部分。
一旦你完成了,点击发布按钮,并重复这个过程为所有其他你想要添加的常见问题。
当你有了一些常见问题,是时候把它们显示在你的网站上了。
在你的WordPress网站上显示常见问题
你可以很容易地在标题为常见问题的新页面中使用短代码显示常见问题,或者你可以将它添加到任何WordPress帖子或页面。快速简便的常见问题解答插件带有多个显示选项。
以列表样式显示常见问题
此选项以普通列表形式显示常见问题,其中问题列在顶部,用户可以通过单击问题在页面上上下滚动以查看下面的答案。
短码:(faq)

2。
这个选项允许你在jQuery的Toggle或Accordian样式中显示faq。当用户点击问题时,问题将展开。
Shortcode: [faqs style=”toggle”]

查看plugin’s网站获取完整的短代码参数列表。
该插件依赖于您的主题’s颜色和字体来显示基本的faq列表。您可以使用CSS更改其在主题样式表中的显示。
但是如果你不熟悉CSS,那么你可以使用像CSS英雄这样的插件来改变你的WordPress主题中的任何样式。
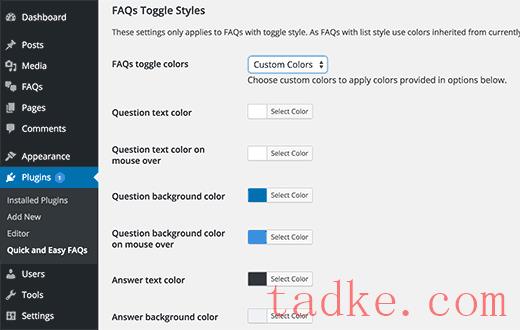
这个插件使用内置样式表来控制toggle样式的faq外观。它还提供了一个简单的用户界面来更改常见问题解答的颜色。只要去Plugins »快速和简单的faq 更改默认颜色。

首先你需要选择自定义颜色‘选择。之后,你可以简单地选择你想要使用的颜色为每个项目。
不要忘记单击save changes按钮来存储您的设置。
更改常见问题的显示顺序
默认情况下,插件在顶部显示最近的问题。以下是如何更改FAQ的显示顺序和重新安排问题的方法。
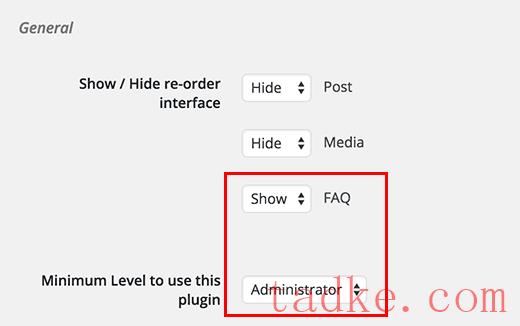
你需要做的第一件事是安装并激活Post Types Order插件。激活后,转到Settings »Post Types Order页面。

首先您需要在FAQ旁边选择show,然后在选项‘使用此插件的最低级别’旁边选择administrator。
点击保存更改按钮来保存您的设置。
现在你需要访问 faq »再订购页面。只需拖放FAQ标题,以您想要显示的顺序重新排列它们。

不要忘记点击更新按钮来存储您的设置。以上就是全部内容,您现在可以访问您的faq页面以查看新订单中的faq。
我们希望这篇文章能帮助你在WordPress中添加一个常见问题(FAQs)部分。你可能也想看看我们关于如何在WordPress中添加旋转推荐的教程。
和





























RSS