你想在WordPress中添加一个旧的帖子通知吗?
如果你制作内容已经有一段时间了,那么你的一些内容可能已经过时了。
在本文中,我们将向您展示如何轻松地将旧帖子通知添加到WordPress博客中。


话是这么说的,让我们来看看如何在WordPress中添加旧的帖子通知,以及如何在你的文章中显示最近更新的日期。
#2#
在这里,您需要选择周期和持续时间。这是一个时间之后,一个帖子将被认为是旧的插件。
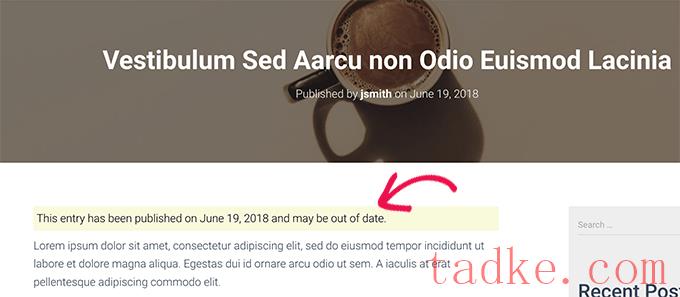
下面您可以提供一个自定义消息来显示旧的帖子,并启用通知显示所有旧的帖子。别担心,你可以通过编辑特定的帖子来隐藏它。
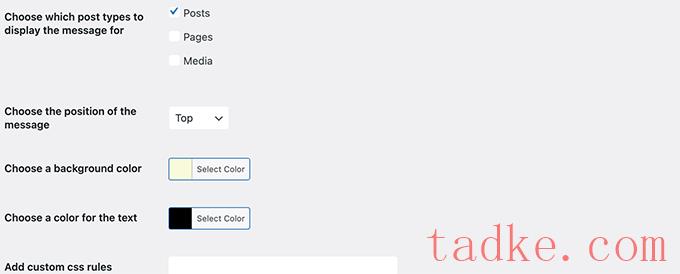
在设置页面中,您还可以选择帖子类型,通知框的颜色,并根据需要添加自定义CSS。

不要忘记点击Save Changes按钮来保存你的设置。
您现在可以访问您的网站上的旧帖子来查看插件的操作。
隐藏旧帖子通知
现在让我们假设你有一篇较旧的文章,但它仍然是准确的,最新的,并且有很高的搜索排名。您可能想要隐藏旧的帖子通知在那里。
同样,如果您用新信息更新了旧帖子该怎么办?该插件将继续显示旧的帖子通知,因为它使用帖子的发布日期来确定其年龄。
要解决这个问题,你可以编辑文章并向下滚动到‘Out of Date通知’选项卡,在块编辑器的Post面板下。从这里开始,只需取消通知选项并保存更改。

插件现在将停止显示此特定文章的旧帖子通知。
#6#
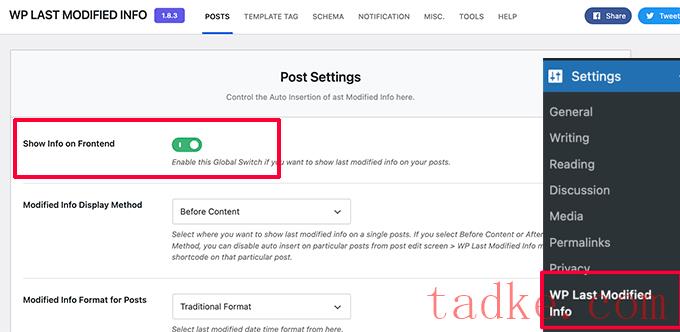
在设置页面中,您需要打开全局显示上次修改的信息开关。之后,您可以选择如何显示修改后的日期。
您可以替换发布日期,显示在内容之前或之后,或者手动将其插入到帖子中。
在它下面,你会发现一堆选项。如果您不确定,那么您可以让它们默认。
不要忘记单击Save Settings按钮来存储您的更改。
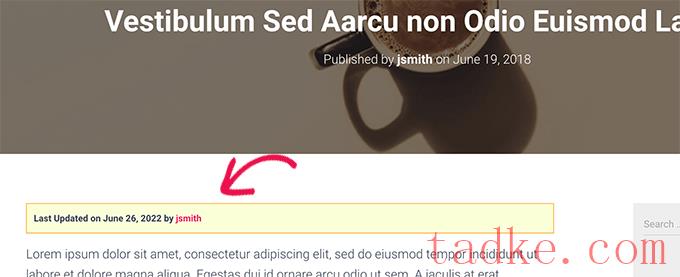
您现在可以访问您的网站,查看您所有博客文章的最新更新信息。

这个方法的问题是它将显示所有帖子的最后更新日期,包括较新的帖子。
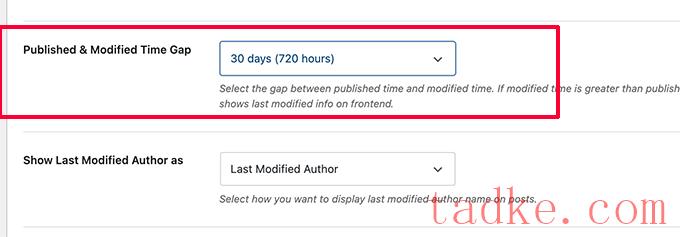
您可以在插件设置中设置时间间隔。但这个间隔只有30天。

该插件还提供了三个块,您可以手动插入到帖子或页面中以显示上次修改的信息。

您还可以选择使用自定义CSS样式您的最后更新日期通知。我们在上面的截图中使用了以下自定义CSS。

这是一个旧的帖子,但它是在发布后更新的。
我们使用以下自定义CSS自定义旧的post notification。 p。Old-article-notice {background: #fbffd8;填充:10 px;边框:1px纯橙色;字体大小:小;WPCode
我们希望这篇文章能帮助你学习如何在你的WordPress博客上轻松地显示旧的帖子通知。你可能也想看看我们的WordPress SEO指南,或者看看我们为WordPress挑选的最受欢迎的帖子插件。
和






























RSS