你想为你的WordPress网站添加一个漂亮的事件时间轴吗?
历史可能很复杂,特别是当有很多不同的日期、事实和其他信息需要理解的时候。通过创建事件时间轴,你可以以一种更吸引人的方式展示公司的历史、个人时间轴或任何一系列事件。
在这篇文章中,我们将向你展示如何在WordPress中添加一个漂亮的事件时间轴。

为什么在WordPress中添加一个漂亮的事件时间轴
许多WordPress网站所有者使用时间轴以一种很好的组织和视觉上吸引人的方式显示一系列相关的事件。
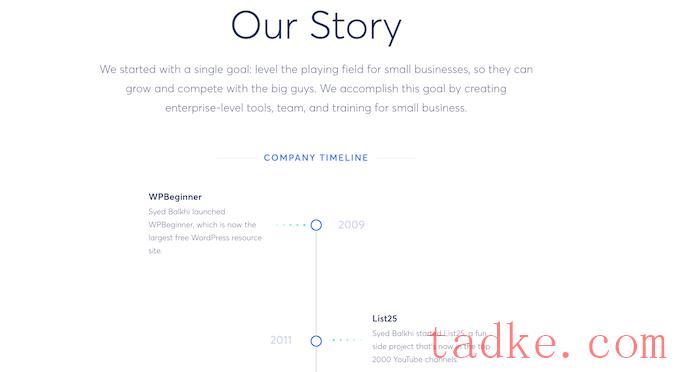
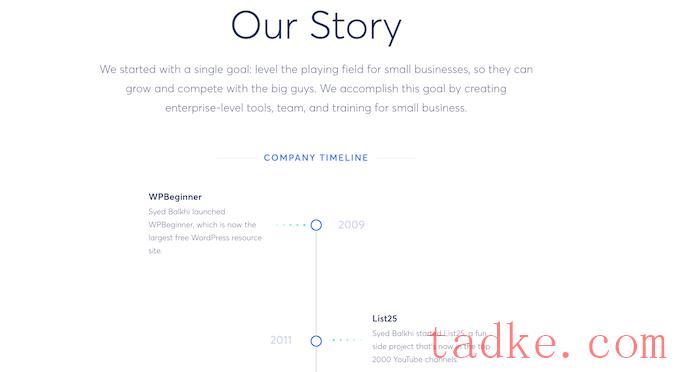
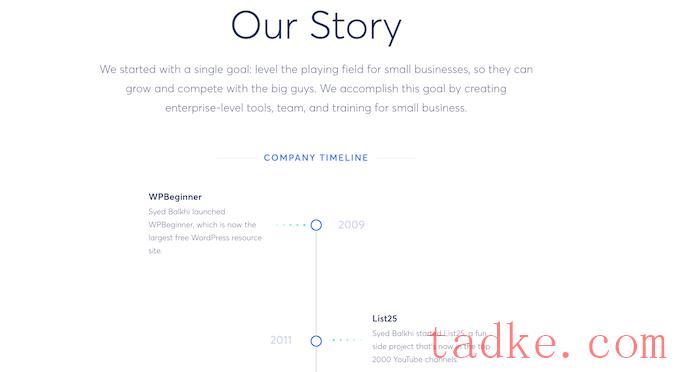
企业和组织经常使用时间轴来显示他们的历史。例如,wpbeginner的母公司Awesome Motive展示了我们如何从一个简单的博客成长为一个高级WordPress插件家族的时间表。

如果你经营一个旅游博客或摄影网站,那么你也可以在一个漂亮的垂直时间轴上展示你的照片,展示你在世界各地的旅行。这可能比把你的历史记录写下来,然后以纯文本的形式添加到你的网站上更吸引人。
在WordPress中添加事件时间轴最简单的方法是使用Cool Timeline插件。
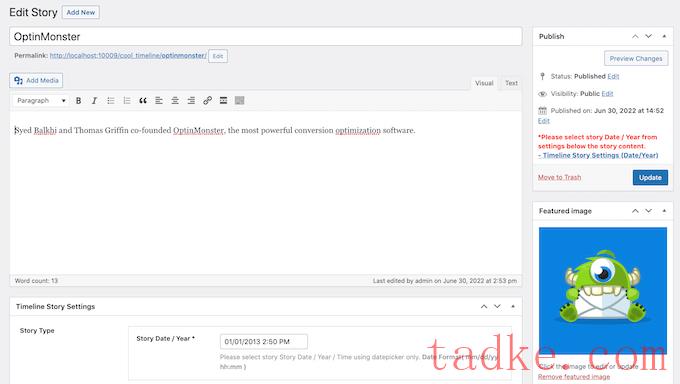
这个插件在WordPress仪表板中添加了一个新的时间轴插件区域,你可以在那里建立你的时间轴。使用这个插件区域,您可以通过输入标题和描述、设置特色图像和添加其他重要信息来单独添加每个事件,如下图所示。

添加完事件后,Cool Timeline将在同一时间线上显示所有这些事件故事。然后,您可以将时间轴添加到任何页面或帖子。
如果你想在你的网站上多次显示相同的时间轴,这个方法是完美的。但是,它只允许您创建单个时间轴。
另一个选择是使用Cool Timeline Block在WordPress Block编辑器中创建一个可视化的时间轴。

通过给你的网站添加多个酷时间轴块,你可以在你网站的不同部分显示不同的时间轴。然而,这种方法并不能让你在你的网站上多次重复使用相同的时间线,除非你自己把它们保存为一个块模式。
在本指南中,我们将介绍这两种方法。无论你如何构建你的时间线,你都需要安装和激活Cool timeline插件。如果您需要更多细节,请参阅我们关于如何安装WordPress插件的指南。
一旦你完成了,你可以使用时间轴插件菜单或块编辑器创建你的时间轴。如果您喜欢直接跳转到特定的方法,那么您可以使用下面的链接。
方法1。时间轴插件菜单
时间轴插件菜单是WordPress仪表板的一个新部分,您可以在其中单独创建每个事件。Cool Timeline会将所有这些事件添加到一个时间轴上,准备好让你在WordPress博客或网站上显示。
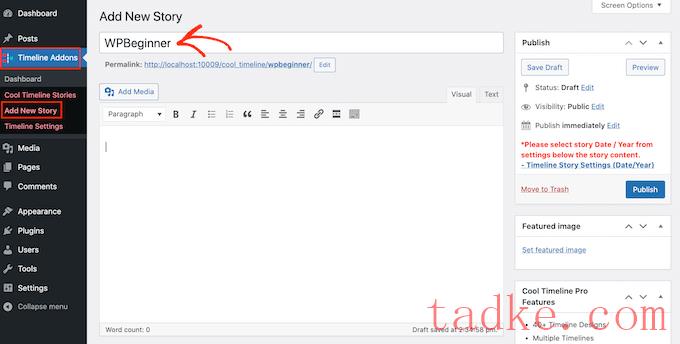
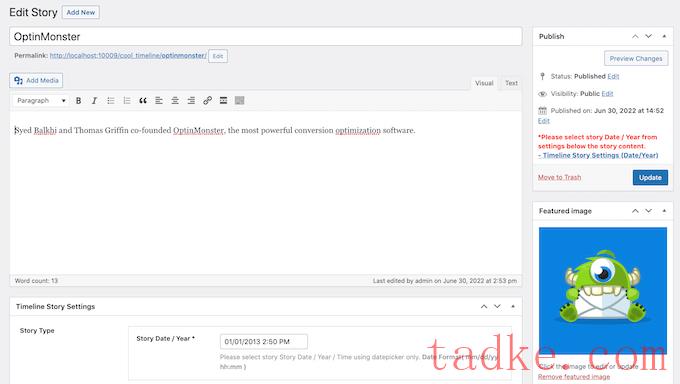
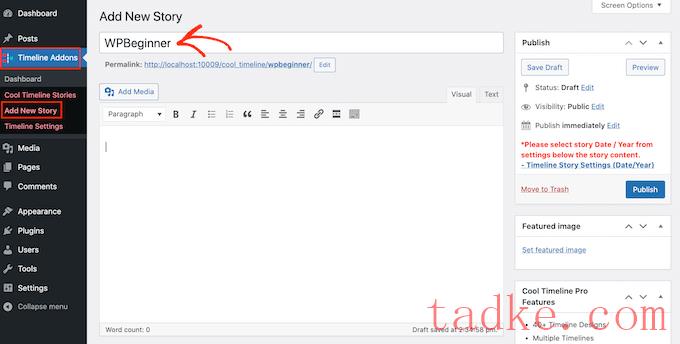
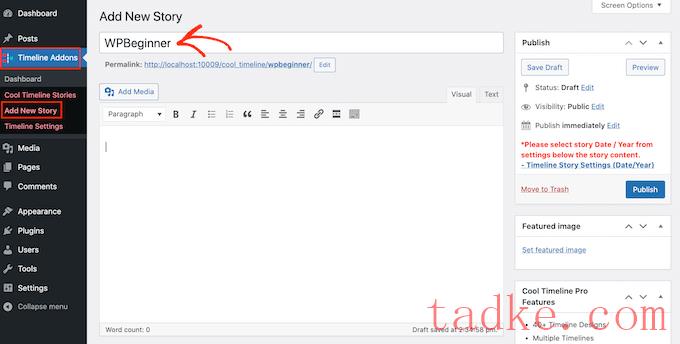
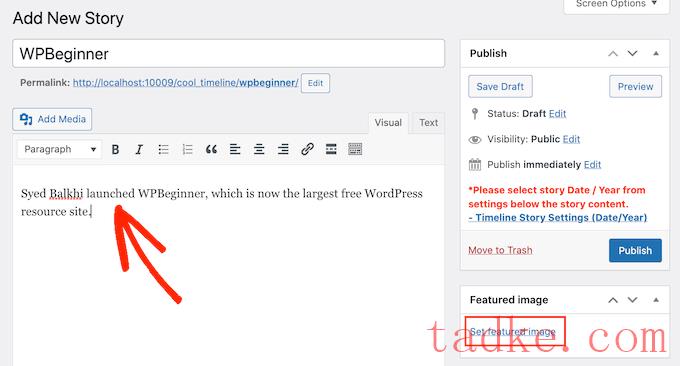
创建你的第一个事件,去时间轴插件»添加新故事。然后,您可以在Add title字段中输入此事件的标题。

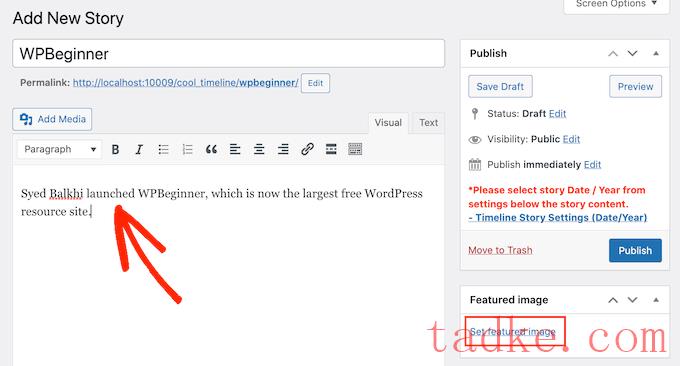
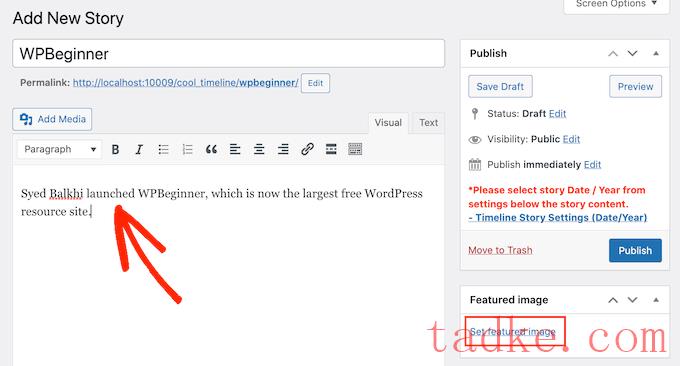
在主编辑器中,你可以输入你想要在时间轴上显示的所有文本。这通常是对事件的描述。
完成后,是时候点击“设置特色图像”链接了。

现在可以选择在时间轴上表示事件的图像。你可以点击从WordPress媒体库中选择一个图像,或者从你的电脑上传一个新的图像文件。
如果您需要帮助为您的时间轴创建专业设计的图像,那么您可以看到我们的专家选择最好的网页设计软件。
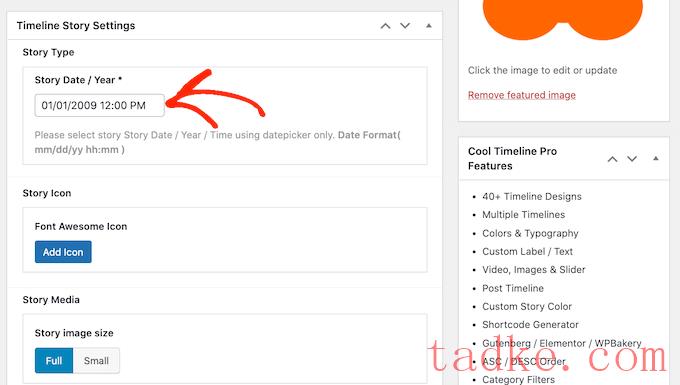
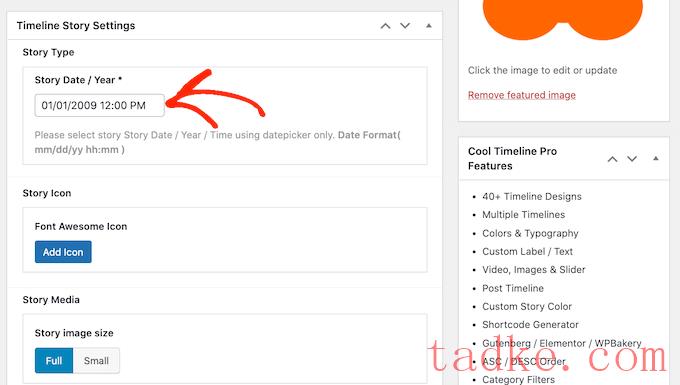
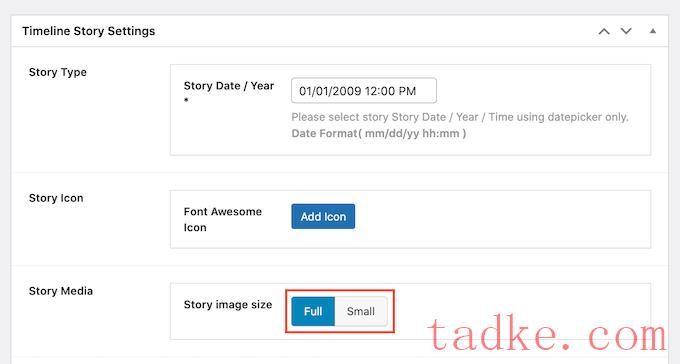
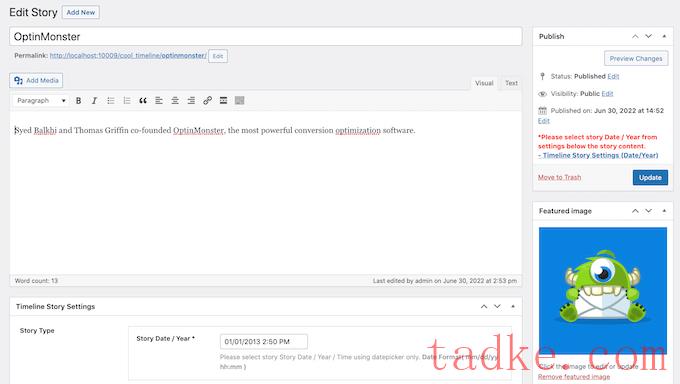
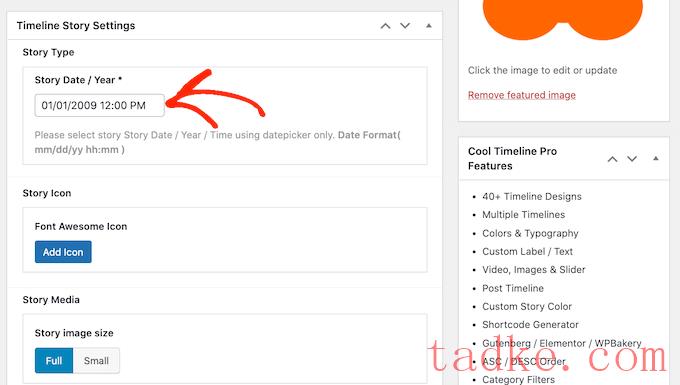
接下来,滚动到时间轴故事设置部分。在这里,点击“故事日期/年份”字段。您现在可以使用日历弹出窗口来选择事件发生的时间和日期。

您还可以为事件选择一个’ Full ‘或’ Small ‘图像。
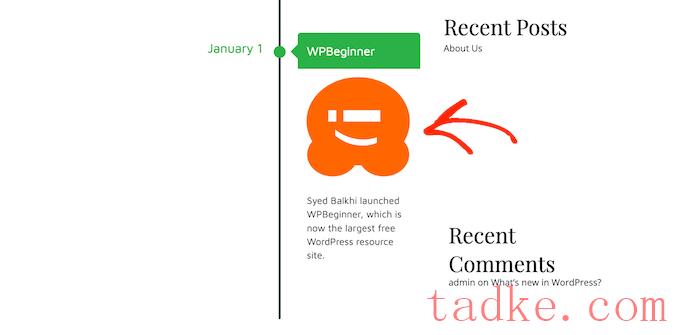
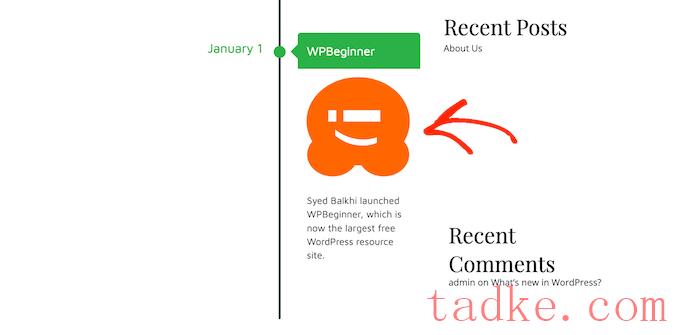
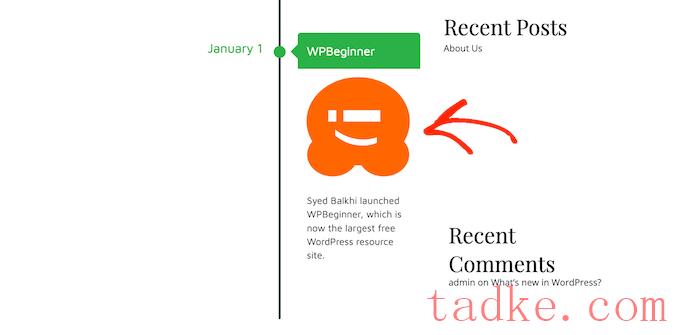
在下面的图片中,您可以看到一个‘Full’的形象。

较大的图片会将访问者的注意力吸引到时间轴上最重要的事件上。然而,“完整”图像占用更多空间。
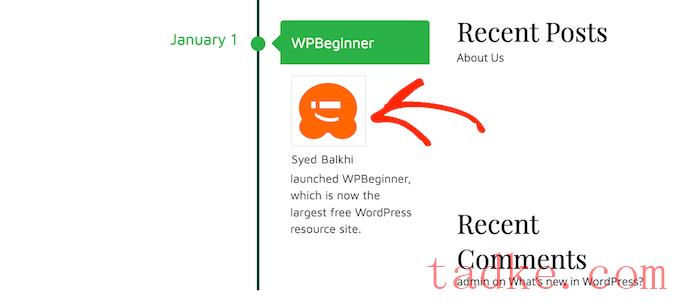
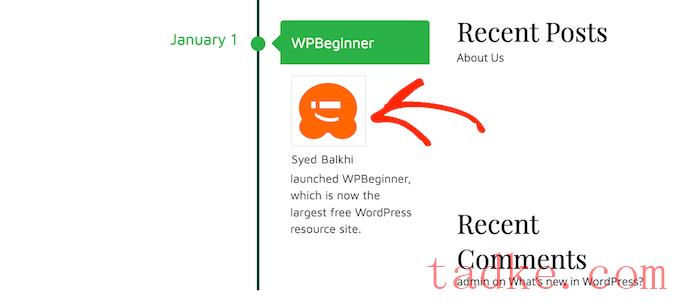
下图显示了相同的事件,但这次使用了‘Small’图片代替。

如果你想在你的时间轴上添加很多不同的事件,那么你可能需要使用‘Small’设置。
这可以防止你的时间线看起来杂乱无章。

完成这些更改后,滚动到页面顶部并单击“Publish”按钮。
您现在可以重复这些步骤来创建更多的事件。
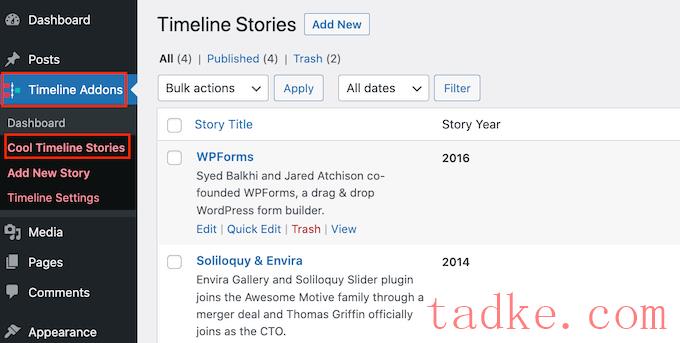
想要查看到目前为止创建的所有事件吗?然后只需去时间轴插件»酷时间轴故事。

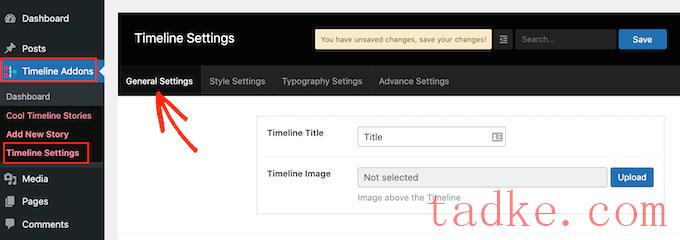
一旦你创建了所有的事件,下一步就是自定义时间轴在你的网站上的外观。要做到这一点,请转到时间轴插件»时间轴设置。
首先,确保选中“常规设置”选项卡。

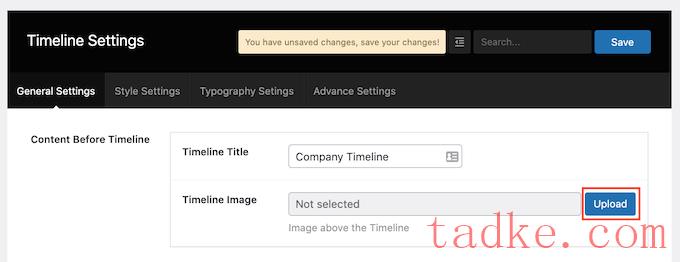
在“时间轴标题”中,您可以键入将出现在时间轴上方的标题。
Cool Timeline还可以在您的时间轴上方显示图像,例如您的公司徽标。这可以帮助强化你的品牌,让访问者知道时间轴显示了什么。
要添加此可选图像,请单击“上传”按钮。

现在你可以从你的WordPress媒体库中选择一个图片或者从你的电脑上传一个新文件。
如果你在时间轴上添加了很多文本,那么它就会开始看起来混乱和令人讨厌。
考虑到这一点,您可能希望设置将在时间轴上显示的最大单词数。然后,您可以添加一个“阅读更多”链接,供任何想要了解更多有关该活动的访客使用。
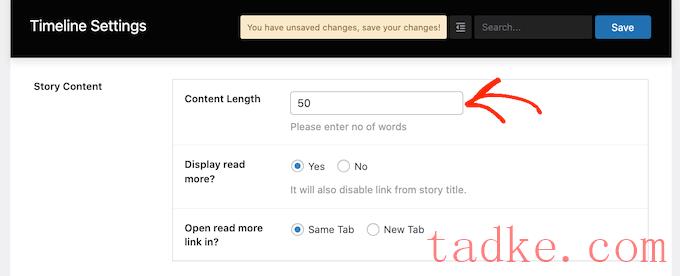
要设置最大字数限制,只需在“内容长度”字段中键入一个数字。

如果你确实设置了一个限制,那么在你的时间轴上添加“Read More”链接是个好主意。Cool Timeline会将此链接添加到任何大于字数限制的描述中。
要添加此链接,请找到“Display read more?”的部分。然后只需点击“是”按钮。

你现在可以决定是否点击’ Read More ‘链接将显示你的文本的其余部分在同一标签,或一个新的浏览器标签。要进行此选择,只需单击“相同选项卡”或“新选项卡”单选按钮。
默认情况下,时间线将显示每个事件发生的年份。但是,您可能并不总是需要显示这些信息,例如,如果所有事件都发生在同一年。
要隐藏年份标签,只需单击“年份标签”滑块将其从“显示”转为“隐藏”。

默认情况下,时间线中的第一个事件将出现在时间线垂直线的右侧。
想要在时间轴的左侧显示此事件吗?然后只需点击“垂直时间轴故事开始”旁边的“左”按钮。

当你对你的修改感到满意时,点击Save按钮保存你的修改。
下一步,点击“样式设置”选项卡。

默认情况下,时间线没有背景。
如果你愿意,那么你可以通过点击时间轴背景滑块将其从“否”变为“是”来为你的时间轴添加彩色背景。’

然后,点击’ Story background color ‘旁边的按钮。
您现在可以使用颜色选择器设置来选择背景颜色。

这个屏幕对于时间线的所有不同部分也有类似的颜色设置,包括竖线和事件标题。
要更改这些默认颜色,只需单击该部分的按钮,然后使用出现的颜色选择器。
当您对所做的更改感到满意时,不要忘记单击Save按钮。
接下来,单击排版设置选项卡。在这里,您可以更改时间轴中不同内容使用的大小和字体,例如时间轴标题和故事标题。

如果你改变了默认的排版设置,不要忘记点击save按钮保存你的更改。
一旦你完成了自定义时间轴,你就可以把它添加到你的网站了。
只要打开你想要显示时间线的页面或帖子,然后继续点击+按钮。
现在,输入“Cool Timeline”。这个插件有几个不同的块,所以一定要点击“酷时间线短代码块”。

您现在可以正常更新或发布您的页面。
现在,如果你访问你的网站,你会看到时间线直播。
 方法二。
方法二。
你也可以在WordPress中使用块编辑器和’酷时间轴块’来创建一个漂亮的事件时间轴。
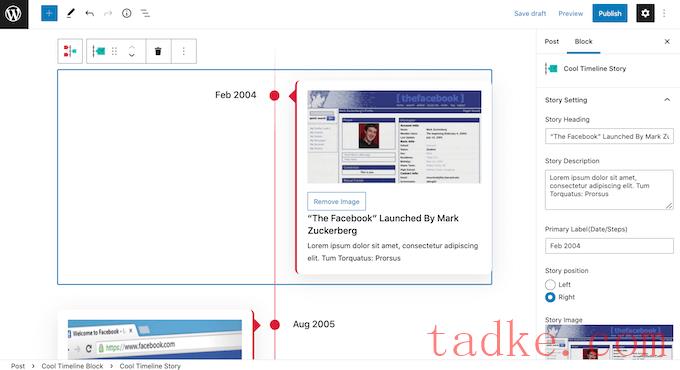
这个块有很多占位符内容。要构建您的时间轴,您只需将每个占位符替换为您自己的文本和图像。通过这种方式,你可以以一种更直观的方式建立你的时间轴。
首先,只需打开想要添加时间轴的页面或帖子。
你可以点击+图标,输入“Cool Timeline Block”。当这个块出现时,点击将其添加到页面或帖子中。

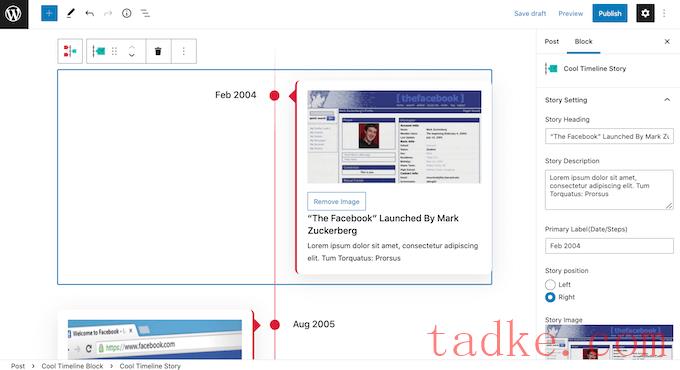
Cool Timeline块有四个占位符事件。
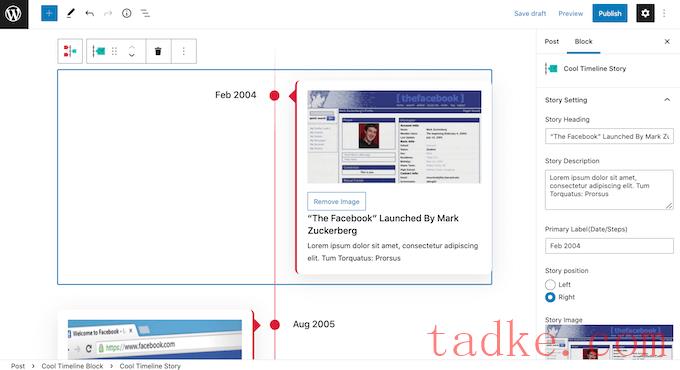
首先,点击时间轴上的第一个事件。在右侧菜单中,将“故事标题”占位符替换为您想要用于此事件的标题。

接下来,在’ Story description ‘字段中键入一个描述。
之后,找到’ Primary Label (Date/Steps) ‘字段。在这里,继续并输入事件发生的日期。

默认情况下,Cool Timeline块显示在时间轴右侧的第一个事件。
如果您愿意,那么您可以通过单击“Left”单选按钮将事件显示在竖线的左侧。

Cool Timeline块为每个事件提供了一个占位符图像。要用您自己的图像替换此占位符,只需单击“删除”按钮。
完成后,点击“上传/选择图像”按钮。

你可以从WordPress媒体库中选择一个图片或者从你的电脑上传一个新文件。
默认情况下,Cool Timeline Block将显示每个图像的完整尺寸。如果你想显示一个较小的图像,那么只需打开“图像大小”下拉菜单,选择“中等”或“缩略图”。
只要你点击不同的图像大小,块将更新,以显示新的图像。这可以让你尝试不同的尺寸,看看什么在你的网站上看起来最好。

默认情况下,时间线使用圆点在垂直线上标记每个事件。您可能希望用自定义图标替换此普通点。例如,您可以为不同类型的事件使用不同的图标。
看看不同的自定义图标,你去使用你的时间轴,只需点击“自定义(字体Awesome图标)。’

然后,点击箭头图标。现在您可以滚动所有不同的图标。
当您找到想要用于此事件的图标时,只需单击它。

您现在可以按照上面描述的过程自定义其余的占位符事件。
如果你想添加更多的事件到时间轴,然后简单地继续并点击“添加故事”图标。
这将添加一个新的占位符事件,供您自定义。

当您对时间轴的外观满意时,您可以照常更新或发布页面。如果你访问你的网站,你现在会看到时间线直播。
我们希望这篇文章能帮助你学习如何在你的WordPress网站上添加一个漂亮的事件时间轴。你可能也想看看我们的指南,关于如何跟踪网站访问者到你的WordPress网站,以及为小企业提供最好的商务电话服务。
和





























RSS