曾经想在WordPress中显示一个可视化的站点地图吗?可视化站点地图允许您呈现不同页面和部分的分层布局。在本文中,我们将向您展示如何在WordPress中创建可视化站点地图,而无需编写任何代码。

WordPress中HTML, XML和Visual Sitemaps的区别
XML站点地图是为机器和搜索引擎生成的。它使用XML标记语言来表示站点的内容。
搜索引擎可以使用这些站点地图来优先考虑和调整您的网站的爬行速度。请参阅我们的指南,了解如何在WordPress中添加XML站点地图。
另一方面,HTML站点地图旨在供您的网站访问者(真实的人)使用。它只是在一个页面上显示你的页面和网站的不同部分的列表。请参阅我们的指南,了解如何在WordPress中添加HTML站点地图。
虽然HTML站点地图非常适合显示网站的结构,但有时它并不是显示网站层次结构的理想选择。
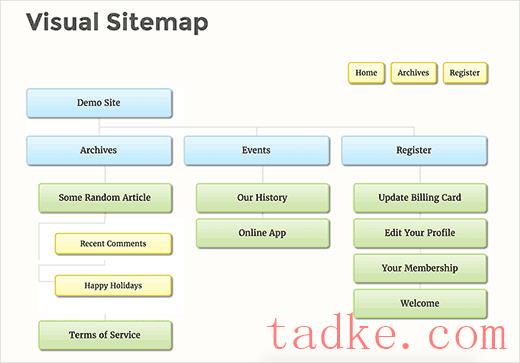
这就是可视化站点地图派上用场的地方。它允许您以树状结构显示项、子项和兄弟项。
说到这里,让我们来看看如何在WordPress中轻松添加一个可视化的站点地图。
在WordPress中添加可视化站点地图
为了方便起见,我们制作了一个关于如何可视化站点地图的视频教程,您可以在下面观看。
然而,如果你只是想遵循文本说明,那么你可以按照我们的一步一步的教程如何在WordPress中创建一个可视化的站点地图。
你需要做的第一件事是安装并激活Slick Sitemap插件。有关更多细节,请参阅我们关于如何安装WordPress插件的一步一步指南。
现在在你设置插件之前,你需要在WordPress中创建一个导航菜单。看看我们的初学者指南,学习如何在WordPress中添加导航菜单。
使用WordPress导航菜单,你可以创建带有子菜单的菜单,子菜单可以有自己的子菜单项。

此导航菜单将包含您想要在可视化地图中显示的所有页面或帖子。您可以将此菜单命名为visualsitemap并保存。
您也可以创建另一个菜单或使用现有的菜单只有几个重要的页面。此菜单将用作可视化站点地图顶部的实用程序菜单。
创建菜单后,是时候设置可视化站点地图了。访问Settings »Slick Sitemap页面配置插件。

在默认的站点地图菜单选项中,您需要选择您的主可视化站点地图菜单。选择要显示的列数。
最后,您需要选择实用程序菜单并单击save changes按钮来存储您的设置。
在你的WordPress站点上显示可视化站点地图
现在你已经成功地创建并设置了一个可视化站点地图,下一步是在你的WordPress站点的页面上显示站点地图。
只需在WordPress中创建一个新页面,并在内容区域添加此短代码。
[slick-sitemap]
然后单击save或publish按钮来存储您的更改。您现在可以访问这个页面,并看到可视化的站点地图在行动。

我们希望这篇文章能帮助你在WordPress中添加一个可视化的站点地图。你可能也想看看我们列出的25个对你的网站最有用的WordPress小部件。
和





























RSS