你想在你的WordPress网站上创建自动网站截图吗?如果你经常将网站截图添加到你的WordPress帖子或页面中,那么自动化这个过程将节省你手动捕获截图的时间。在本文中,我们将向您展示如何在WordPress中创建自动网站截图。

方法1:使用Plugin在WordPress中创建自动网站截图
这种方法更容易,因此建议初学者和不想处理代码的用户使用。
你需要做的第一件事是安装并激活Browser Shots插件。有关更多细节,请参阅我们关于如何安装WordPress插件的一步一步指南。
这个插件是开箱即用的,没有需要你配置的设置。
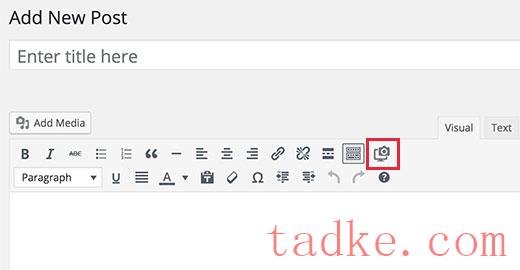
直接编辑一个帖子/页面或创建一个新的。你会注意到在可视化编辑器中有一个新的按钮来添加网站截图。

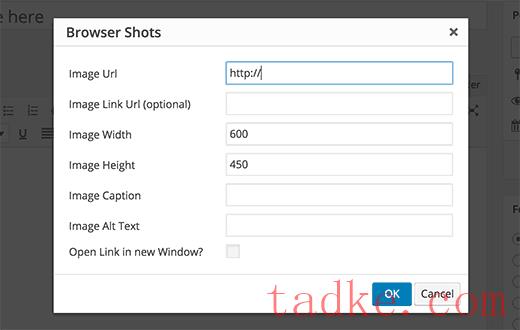
点击它将弹出一个弹出窗口,您可以在其中输入网站URL,替代文本,链接到URL,以及屏幕截图的高度/宽度。

点击OK按钮,插件将为你的WordPress帖子添加一个短代码。现在你可以预览你的文章,看看插件的实际效果。
如果你正在使用WordPress中的文本编辑器或者不想在可视化编辑器中使用按钮,那么你也可以自己手动添加短代码。
[browser-shot url="https://www.wpbeginner.com"]
默认情况下,插件将创建一个600 x 600像素的屏幕截图。您可以通过向短代码中添加宽度和高度属性来改变这一点。
[browser-shot url="https://www.wpbeginner.com" width="400" height="400"]
还会自动链接到网站。您可以通过向短代码添加link属性并添加您想要的任何链接来更改它。
[browser-shot url="https://www.wpbeginner.com" width="400" height="400" link="http://example.com"]
如果你想在截图下面添加一个标题,那么你可以通过在短代码周围包装标题文本来做到这一点。
[browser-shot url="https://www.wpbeginner.com"]WPBeginner - WordPress初学者资源网站[/browser-shot]
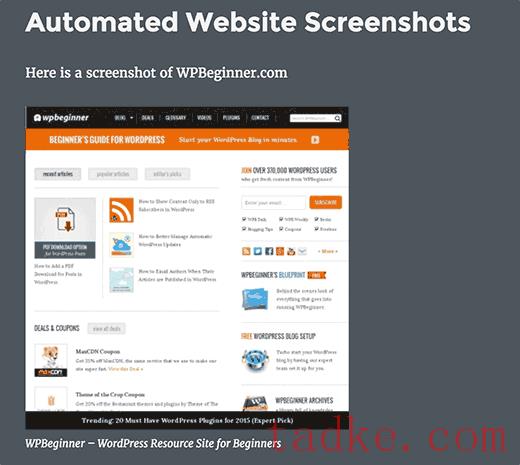
标题将使用您的WordPress主题’s标题样式。以下是它在我们的演示网站上的样子:

Browser Shots插件使用WordPress.com’s mshots API在飞行中生成截图。这些图片不会存储在你的WordPress媒体库中。它们直接从WordPress.com服务器提供。
查看我们的指南关于WordPress.com和WordPress.org的区别。
方法2:通过向WordPress添加代码创建自动截图
此方法需要您在WordPress文件中添加代码。不建议初学者使用。如果你习惯于将网页中的片段粘贴到WordPress中,那么你可以使用这种方法。
只需将此代码添加到主题’s functions.php文件或特定于站点的插件中。函数wpb_screenshots($atts, $content = NULL) {extract(shortcode_atts(array(“snap”);=比;“http://s.wordpress.com/mshots/v1/”,“url"=比;“https://www.wpbeginner.com”,“alt"=比;“截图”,“w"=比;’600’, //宽度"=比;’450′ //高度),$atts));$img = ‘<img alt="’alt美元。”“src =“”。美元。”。urlencode ($ url)。’?w = ‘。w美元。及h =。美元的h。”“
WPCode
与我们前面提到的插件类似,这段代码也使用WordPress.com mshots API动态生成截图。
要在你的WordPress帖子和页面中显示网站截图,你需要输入这样的短代码:
[screen url=”http://wpbeginner.com”
用您自己的值替换URL和alt字段。
默认情况下,此代码将生成600 x 450像素的屏幕截图。您可以通过在短代码中添加自己的高度和宽度属性来改变这一点。屏幕
[url = & # 8221; http://wpbeginner.com& # 8221;alt = & # 8221; WPBeginner& # 8221;w = & # 8221; 400 & # 8243;h = & # 8221; 400 & # 8243;]
以上就是全部,我们希望这篇文章能帮助你学习如何在WordPress中创建自动网站截图。你可能还想看看我们关于如何使用IFTTT自动化WordPress和社交媒体的指南。
和





























RSS