你想让你的访问者在你的WordPress网站上调整文字的大小吗?
提供字体调整器的目的是为低视力的访问者提供一种更简单的方法来调整字体大小,而不会破坏网站的布局。这有助于提高可访问性。
在本文中,我们将向您展示如何在WordPress中为站点访问者添加可调整大小的文本。

为什么要给你的网站添加可调整大小的文本?
为你的WordPress网站找到合适的字体是很重要的,因为它在使你的网站有吸引力和帮助访问者阅读你的内容方面起着巨大的作用。
然而,有时候为你的网站选择最好的字体可能是不够的。如果字体太小,人们将很难阅读你的文章,并最终放弃你的网站。
提高可读性的一个更简单的方法是为访问者提供调整网站正文大小的选项。这允许用户根据自己的喜好调整文本大小,并在你的网站上花费更多的时间。
尽管您可以通过按CTRL和+键来使用浏览器内置的缩放功能,但它会增加页面上每个元素的大小,而不仅仅是文本。这可能会破坏网站的布局,并不能提供良好的用户体验。
也就是说,让我们看看如何在WordPress中轻松地为访问者添加可调整大小的文本。
视频教程

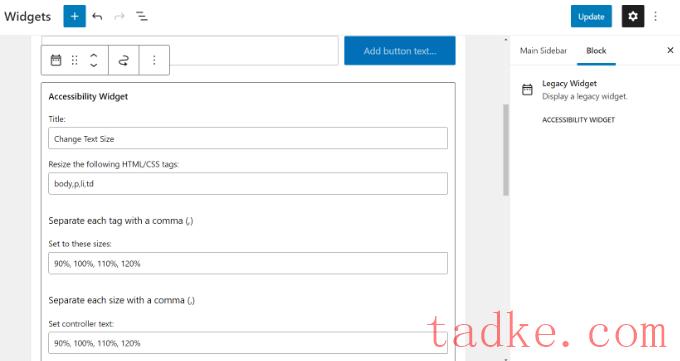
之后,你可以为小部件输入一个标题,如‘调整文本大小’
接下来,您需要选择哪些HTML元素或CSS类将受到小部件的影响。默认选项为主体、段落、列表项和表格单元格。这些选项应该适用于大多数网站。

这个小部件允许多达四个调整大小的选项。默认选项为90%、100%、110%和120%。您可以通过在‘设置为这些大小’字段。
最后一个小部件设置是控制器文本,这是用户将看到的文本。您可以保留文本大小的默认百分比,也可以使用字母来显示不同的字体大小。
完成后,单击‘Update’按钮,用于存储小部件设置。
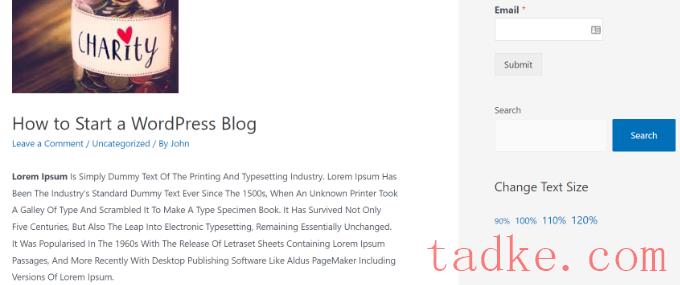
您现在可以访问您的网站,看看小部件的作用。这个小部件现在应该出现在你的网站边栏上:

如果你觉得控制器文本不明显,那么你可以通过使用CSS来改变它。例如,将以下CSS代码添加到您的主题样式表中:
。
WPCode
这个CSS将在控制器文本周围添加边框,使其加粗,并添加一点填充。要了解更多细节,请参阅我们的指南如何在WordPress中添加自定义CSS。
我们希望这篇文章能帮助你为你的WordPress站点添加文本大小调整选项。你可能也想看看我们关于如何提高WordPress网站性能和最好的WooCommerce插件的指南。
和





























RSS