你想学习如何在WordPress中延迟加载图像吗?
延迟加载允许您的网站仅在用户向下滚动到特定图像时加载图像,这减少了网站加载时间并提高了网站性能。许多流行的图片密集的网站使用延迟加载来提高网站的速度和性能。
在本文中,我们将一步一步地向您展示如何在WordPress中轻松地延迟加载图像。

为什么在WordPress中延迟加载图片?
延迟加载你的WordPress图片可以加快你的网站,并提供更好的用户体验。
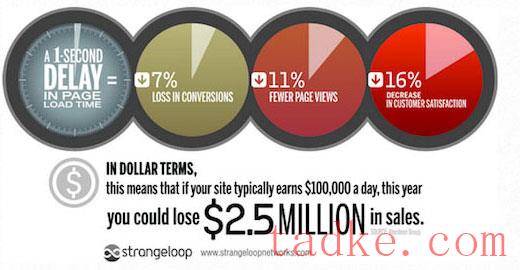
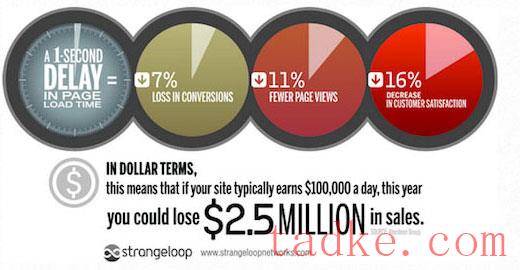
没有人喜欢慢的网站。事实上,一项性能研究发现,页面加载时间延迟一秒钟会导致7%的转换减少,11%的页面浏览量减少,16%的客户满意度下降。

像Google这样的搜索引擎也不喜欢加载缓慢的网站。这就是为什么速度更快的网站在搜索结果中排名更高的原因。
与其他网页元素相比,图片在你的网站上加载时间最长。如果你在你的文章中添加了很多图片,那么每个图片都会增加你的页面加载时间。
处理这种情况的一种方法是使用CDN服务,如BunnyCDN。CDN可以让用户从离他们最近的网络服务器上下载图片,从而降低网站的加载速度。
但是,您的图像仍然会被加载,并影响整个页面加载时间。为了克服这个问题,你可以通过在你的网站上实现延迟加载来延迟图像加载。
图片的延迟加载是如何工作的?
惰性加载只下载用户屏幕上可见的图像,而不是一次加载所有图像。它用占位符图像或空白区域替换所有其他图像。
当用户向下滚动页面时,您的网站加载在浏览器的查看区域中可见的图像。
延迟加载对你的WordPress博客是非常有益的。
发布的WordPress 5.5添加了延迟加载作为默认特性。
然而,如果你想自定义你的图片如何延迟加载,以及延迟加载背景图片,那么你将需要使用WordPress插件。
注意:虽然延迟加载有助于提高网站加载速度,但在上传到WordPress之前,您应该始终为web优化图像以获得最佳性能。
让我们看看如何使用两个不同的插件在WordPress中延迟加载图像。您可以使用下面的快速链接直接跳转到您想使用的方法。
方法1。
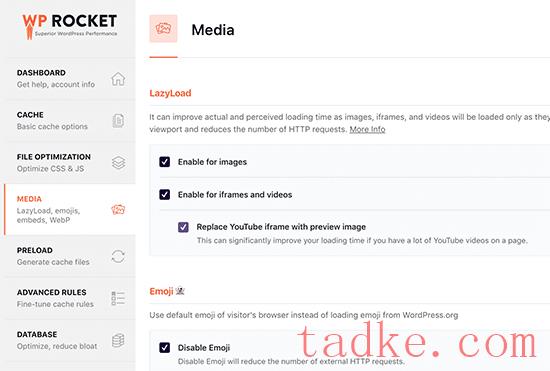
我们建议使用WP Rocket插件在WordPress中延迟加载图像。它是市场上最好的WordPress缓存插件,可以让你轻松地打开图像延迟加载。
除此之外,它是一个非常强大的插件,可以帮助您优化您的网站速度,而无需了解复杂的技术术语。
所有默认推荐的缓存设置都会大大加快你的WordPress网站的速度。
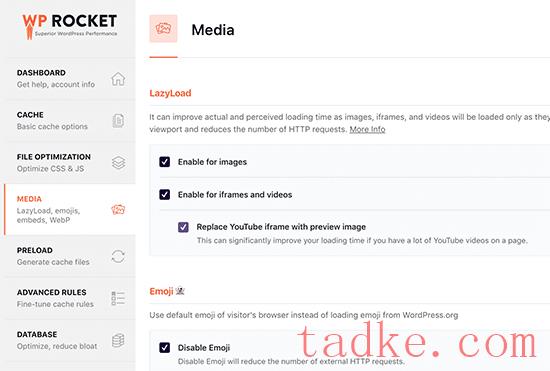
要启用图像延迟加载,您所要做的就是勾选几个复选框。你甚至可以为视频启用延迟加载,这将进一步提高你的网站速度。

有关详细信息,请参阅我们关于如何在WordPress中正确安装和设置WP Rocket的指南。
注意:如果你正在使用Siteground作为你的WordPress托管提供商,那么你可以使用免费的Siteground优化器插件,它有类似的延迟加载功能。
方法二。
这个方法使用免费的Optimole插件。它是最好的WordPress图像压缩插件之一,可以让您轻松启用图像延迟加载。
如果你每月的访问量超过5000,那么你就需要高级版。
首先,你需要安装并激活插件。有关更多细节,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,转到Media»Optimole,然后您需要注册API密钥。

直接点击‘Register &邮件API密钥’,它将通过电子邮件发送给您。
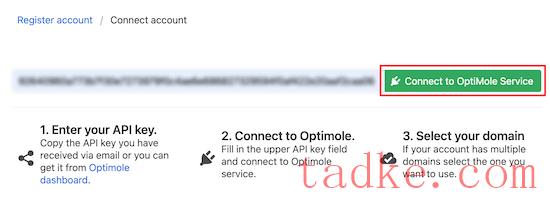
然后,输入您的API密钥并单击‘连接到Optimole服务’。

之后,点击‘设置’选项卡。
这里你可以确定‘缩放图像和&懒加载# 8217;启用设置。这将根据访问者的屏幕大小生成图像,并提高加载速度。图>
<
下一步,点击& # 8216;先进的# 8217;菜单选项并选择‘Lazyload’
在这个屏幕上,有一些不同的设置可以让你自定义你的图像如何延迟加载。
首先,你可以调整‘从lazyload’设置。这将阻止你的帖子或页面顶部的图片延迟加载,所以在折叠上方的图片将始终出现。

如果你想让每个图片都延迟加载,你可以把这个设置为0。
接下来,你可以启用‘缩放图像’滑块。

这将缩放图像到访问者的屏幕大小,使您的页面加载更快。
之后,你可以打开‘设置。

这将延迟加载你的背景图片,这可能是你网站上最大的图片。
另一个可以启用的设置是延迟加载嵌入的视频和iframe。如果你有很多嵌入的视频内容,那么你会想要打开这个设置。

这将加载一个占位符图像来代替视频。当点击占位符时,将加载完整的视频。
你可以继续自定义这些设置,看看什么最适合你的网站和你的图像。
在退出插件设置之前,请确保单击‘Save changes’按钮。
我们希望这篇文章能帮助你学习如何在WordPress中延迟加载图片。你可能也想看看我们的初学者指南图像SEO优化图像搜索引擎和我们的专家为小企业挑选最好的电子邮件营销服务。
和





























RSS