是否要在单行中显示表单?
单行表单使您在表单放置方面更灵活。这意味着您可以轻松地将表单添加到网站的高流量区域并提高您的转换。
在本文中,我们将向您展示如何在WordPress中轻松地用一行显示表单。

为什么在WordPress中显示单行表单?
单行表单让您在选择放置表单的位置时更灵活。由于这种样式的表单只有一行,它们不会占用太多空间,并且可以很容易地与您现有的内容集成。
电子邮件时事通讯注册表单通常显示在博客文章内容的上方或下方的一行中。单行表单在登陆页、联系页面和其他重要页面上也很有效。
除了生成更多订阅者和潜在客户之外,您还可以将任何类型的表单转换为单行表单。例如,在单行中显示联系人表单可能是有意义的,以节省页面空间。
话虽如此,让我们向您展示如何在WordPress网站上显示单行表单。
在WordPress中创建单行表单
在本教程中,我们将使用WPForms插件创建单行表单。它是WordPress最好的潜在客户生成插件,被超过500万个网站使用。

您可以使用拖放生成器快速创建任何表单为您的网站。另外,它集成了流行的电子邮件营销工具,所以你可以很容易地增加你的电子邮件列表。
有一个高级版本的插件与更多的功能,但我们将使用精简版的本教程,因为它可以让你创建一个简单的形式,并将其连接到Constant Contact的潜在客户生成。
你需要做的第一件事是安装并激活插件。要了解更多细节,请参阅我们关于如何安装WordPress插件的初学者指南。
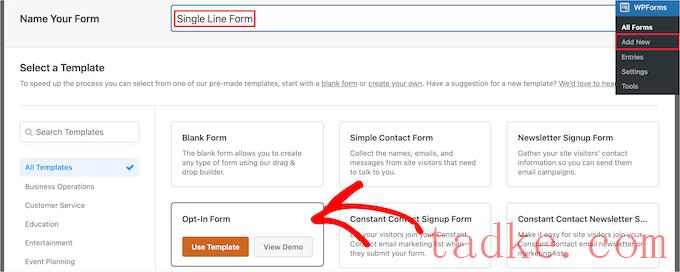
之后,转到WPForms»在你的WordPress管理面板中添加新的并给你的表单起一个名字。然后,您需要选择表单模板。
我们将选择’ Opt-In Form ‘模板。只需将鼠标悬停在模板上,然后点击‘Use template按钮。

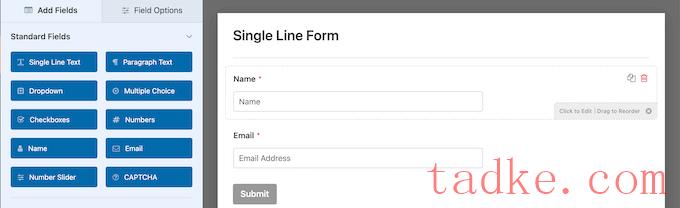
这将显示拖放表单构建器。
您将看到我们选择的模板自动包含姓名、电子邮件字段和提交按钮。

每个字段都可以通过点击它们并在左侧列中进行更改来编辑。
您还可以拖放字段以更改其顺序。

一旦您完成了自定义字段,您可以在单行中显示您的表单。
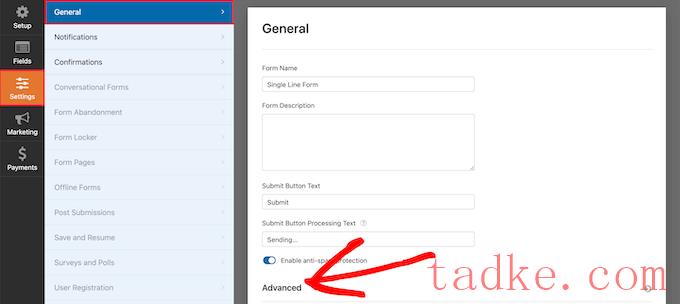
要做到这一点,请进入设置»常规,然后点击‘Advanced’下拉选项卡。

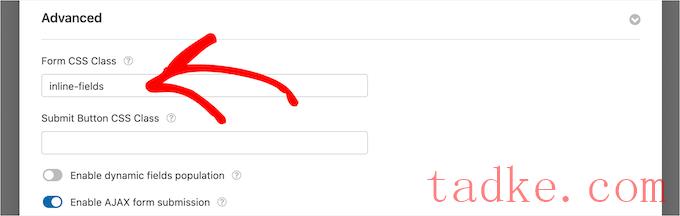
接下来,在“Form CSS Class”框中输入“inline-fields”(不带引号)。
这将应用该CSS类到表单。因为WPForms包含了‘inline-fields’类,它将自动使整个表单在一行上显示得很好。

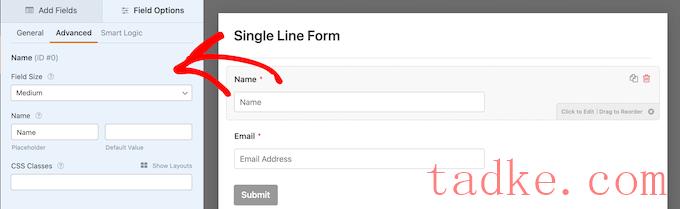
之后,你可以通过隐藏字段标签来使表单更小。
只需点击‘Fields’导航选项,然后选择‘Advanced’菜单选项,然后单击“隐藏标签”开关将其打开。

然后,您需要对所有表单字段标签做同样的事情。
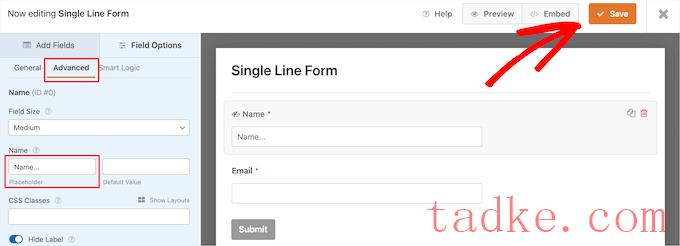
之后,在相同的“Advanced”部分,您可以在“Placeholder”框中输入文本。
这告诉您的用户。

一旦您完成自定义表单,请确保单击“Save”按钮保存您的更改。
如果你正在使用你的表单来产生潜在客户,那么你可以将你的表单连接到你的电子邮件营销提供商。要了解更多细节,请参阅我们关于如何正确创建电子邮件时事通讯的指南。
将您的单行表单添加到您的WordPress网站
现在,是时候将您的单行表单添加到您的网站了。您可以将其添加到任何页面、帖子或小部件区域。
我们将把它添加到一个现有的页面,但是如果你将它添加到WordPress博客的另一个区域,这个过程将是相似的。
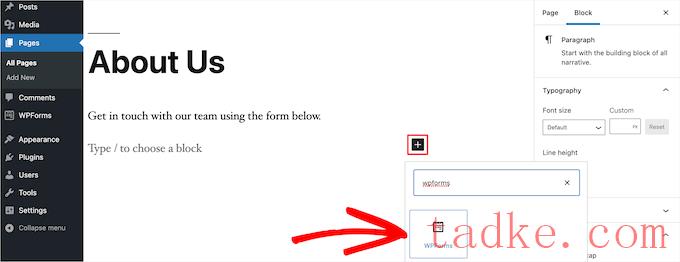
只需打开想要显示单行表单的页面,单击“Plus”添加块图标,然后搜索“WPForms”。

然后,点击’ WPForms ‘块添加到你的站点。
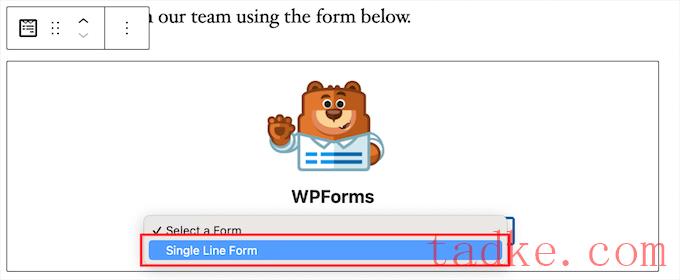
这会弹出一个下拉框来选择您之前创建的单行表单。

选择表单后,插件会在内容编辑器中加载表单预览。然后,点击“更新”或“发布”按钮,使您的新表单生效。
现在,你可以访问你的网站,看看你的新表单是如何工作的。

我们希望这篇文章能帮助你学习如何在WordPress中一行显示你的表单。你可能还想看看我们关于如何获得免费电子邮件域名的指南,以及我们的专家挑选的最好的虚拟商务电话号码应用程序,提供免费选项。
和





























RSS