你想为你的网站创建一个自定义的WordPress登录页面吗?
如果您运行WordPress会员网站或在线商店,那么您的许多用户将经常看到登录页面。定制默认的WordPress登录页面可以让你提供更好的用户体验。
在这个终极指南中,我们将向您展示创建自定义WordPress登录页面的不同方法。您也可以使用本教程来创建自定义WooCommerce登录页面。

以下是您将从本指南中学到的内容。
为什么要创建自定义WordPress登录页面?
你的WordPress网站有一个强大的用户管理系统。这允许用户在电子商务商店、会员网站和博客上创建帐户。
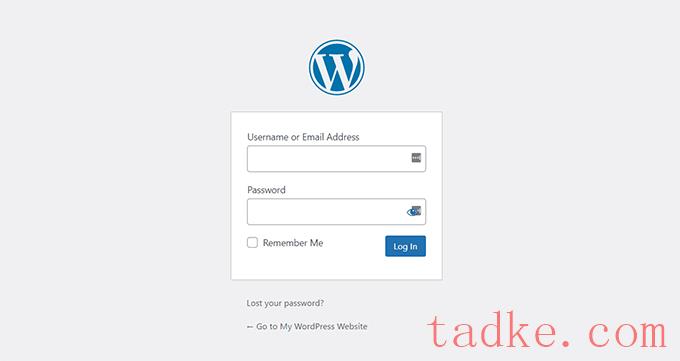
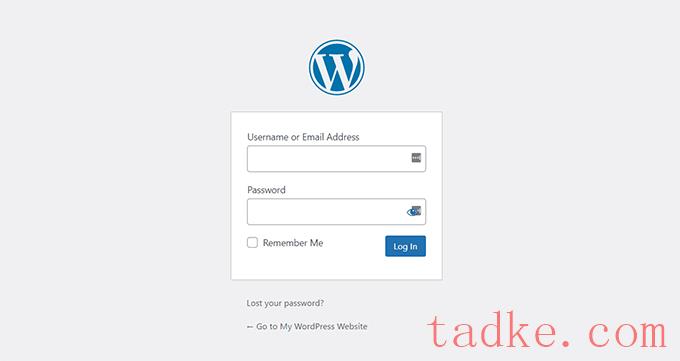
默认情况下,登录页面显示WordPress品牌和徽标。如果你经营一个小博客,或者你是唯一一个有管理权限的人,这是很好的。

然而,如果你的网站允许用户注册和登录,那么自定义登录页面会提供更好的用户体验。
如果你的WordPress登录屏幕看起来不像你的网站,一些用户可能会怀疑。如果你使用自己的标志和设计,他们可能会觉得更自在。
最后,默认登录屏幕只包含登录表单。通过创建自定义登录页面,您可以使用该空间来推广其他页面或特殊优惠。
话虽如此,让我们来看看一些自定义WordPress登录页面设计的例子。
WordPress登录页面设计示例
网站所有者可以使用不同的风格和技术自定义WordPress登录页面。有些人创建一个自定义的登录页面,使用他们的网站的主题和颜色。还可以通过添加自定义背景、颜色和徽标来修改默认登录页面。
这里有一些可能的例子。
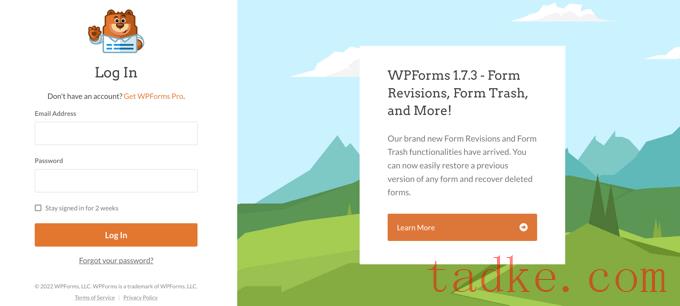
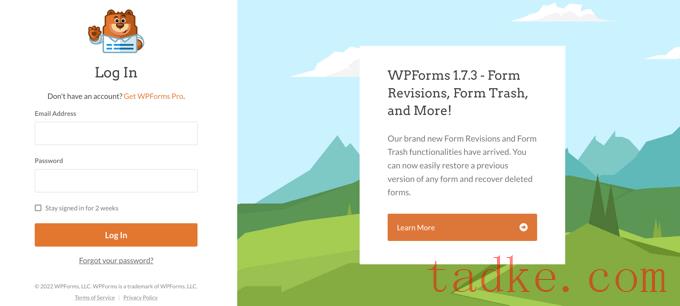
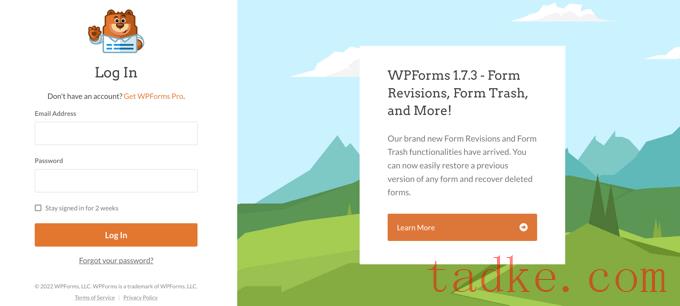
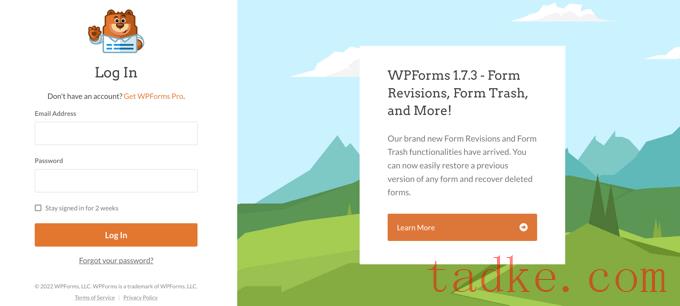
WPForms

WPForms是目前市场上最好的WordPress联系人表单插件。巧合的是,他们的插件还包括一个附加组件来创建漂亮的WordPress登录和注册表单,我们将在本文后面向您展示。
他们的自定义登录页面使用两列布局。左列包含登录表单,右列用于突出显示促销和其他行动呼吁。
如上所示,他们的登录页面让用户了解新功能。它使用自定义品牌、背景插图和品牌颜色来创建独特的登录体验。
Jacquelynne Steeves

Jacquelynne Steeves是一个艺术和手工艺网站,作者发布有关装饰家庭,制作被子,图案,刺绣等内容。
他们的登录页面使用了一个自定义的背景图像,与他们的网站’s主题和右边的登录表单相匹配。
Church Motion Graphics

这个动态图形设计公司的登录页面使用了一个彩色的背景来反映他们的业务。
它在登录屏幕上使用相同的站点页眉、页脚和导航菜单。登录表单本身非常简单,背景很浅。
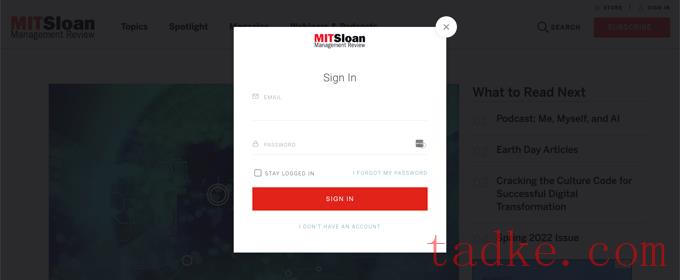
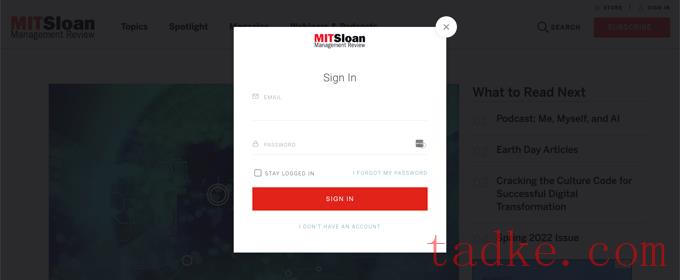
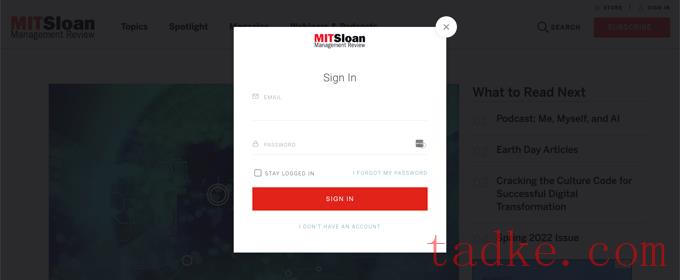
MITSloan Management Review

MITSloan Management Review使用 弹出模式显示登录和注册表单。
使用弹出窗口的好处是用户可以在不离开页面的情况下登录。它节省了他们的新页面加载,并提供了更快的用户体验。
现在,你准备好学习如何在WordPress中创建自定义登录页面了吗?
使用Theme My Login创建WordPress登录页面
Theme My Login是一个免费的插件,可以更改您的登录页面以匹配您的WordPress主题。它不是很可定制,但它将取代默认的wordpress品牌登录页面,看起来更专业一点。
你需要做的第一件事是安装并激活Theme My Login插件。有关更多细节,请参阅我们关于如何安装WordPress插件的一步一步指南。
激活后,Theme My Login自动为您的自定义登录,注销,注册,忘记密码和重置密码操作创建url。
您可以通过访问Theme My login»General页面自定义这些WordPress登录url。向下滚动到Slugs’节修改插件用于登录操作的这些url。

Theme My Login还允许您使用短代码创建自定义登录和注册页面。您可以简单地为每个操作创建一个页面,然后在这里添加页面段,以便插件可以正确地查找和重定向用户。
让我们从登录页面开始。
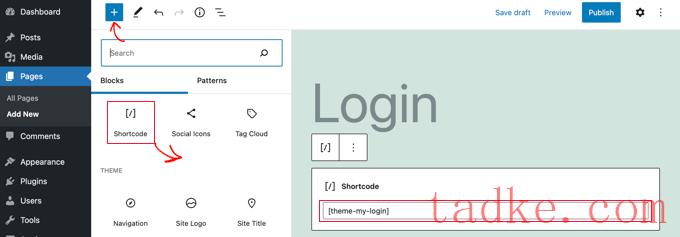
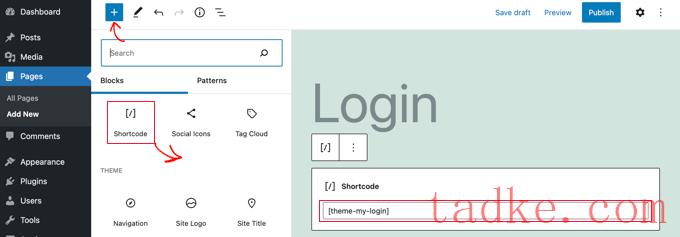
转到Page»添加新创建一个新的WordPress页面。接下来,您需要给您的页面一个标题,然后输入以下短代码[theme-my-login]到页面。

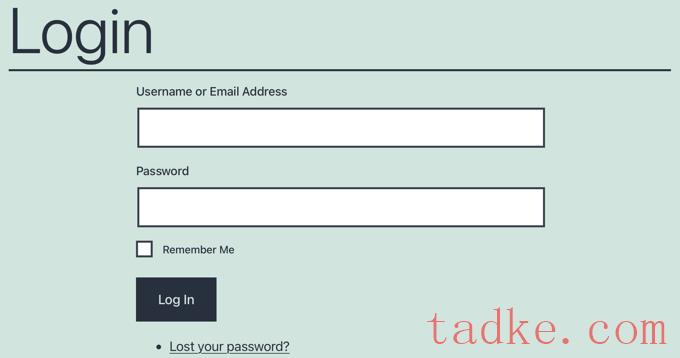
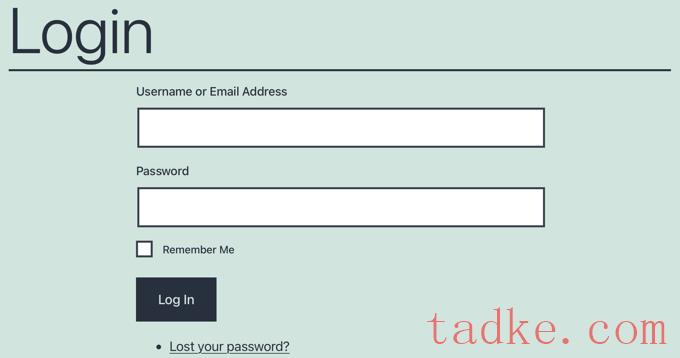
现在你可以发布你的页面并预览它,看看你的自定义登录页面在行动。
这是我们测试网站上的样子。

只需重复该过程,使用以下短代码创建其他页面。
[theme-my-login action="register"]。
[theme-my-login action="lostpassword"]为密码丢失页面。
[theme-my-login action="resetpass"]为重置密码页面。
使用wpforms创建自定义WordPress登录页面
wpforms是市场上最好的WordPress表单构建器插件。它允许您轻松地为您的网站创建自定义登录和注册表单。
WPForms是一个高级WordPress插件,你至少需要他们的pro计划来访问用户注册插件。wpbeginners用户可以通过使用我们的WPForms优惠券代码获得50%的折扣:SAVE50
你需要做的第一件事就是安装并激活WPForms插件。有关更多细节,请参阅我们关于如何安装WordPress插件的一步一步指南。
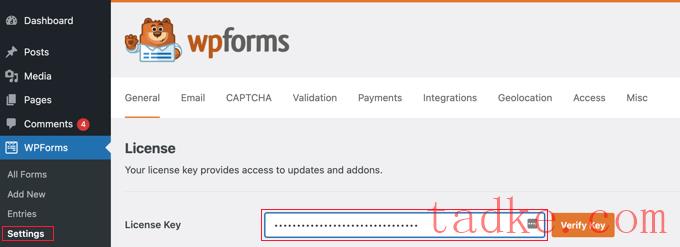
激活后,您需要访问WPForms»Settings页面来输入您的许可证密钥。您可以在WPForms网站的帐户下找到这些信息。

输入许可密钥后,您就可以安装插件了。
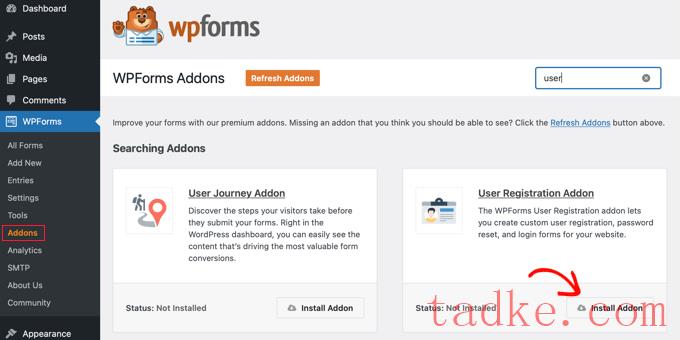
继续访问WPForms»Addons页面并找到用户注册插件。

下一步,点击安装插件按钮下载并激活插件。现在可以创建自己的自定义登录表单了。
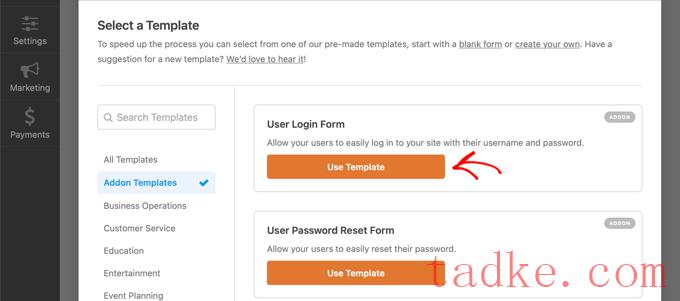
转到WPForms»添加新页面并向下滚动到‘User Login Form’模板。需要点击‘Use Template’按钮继续。

WPForms将使用所需的字段加载用户登录表单。
您可以单击字段以在其周围添加您自己的描述或文本。

您也可以更改其他设置。
例如,默认按钮标题为‘Submit’。你可以点击按钮,然后将文本改为‘Login’代替。

你还可以决定用户成功登录后会发生什么
你需要转到Settings»Confirmation选项卡并选择一个操作。您可以将用户重定向到任何其他URL,将他们重定向到主页,或者简单地向他们显示他们现在已登录的消息。

一旦你对表单设置满意,点击‘保存’按钮,并关闭表单构建器。
添加自定义登录表单到WordPress页面
WPForms使得在任何WordPress帖子或页面上添加自定义登录表单变得超级容易。
只需编辑想要添加登录表单或创建新表单的页面。然后,在页面编辑屏幕上,将WPForms块添加到内容区域。

接下来,选择您之前创建的登录表单,WPForms块将自动将其加载到内容区域中。
您现在可以继续编辑登录表单页面或保存并发布您的更改。
使用SeedProd创建自定义WordPress登录页面
默认情况下,您的自定义WordPress登录表单页面将使用您的主题’s页面模板和样式。它将包含您的主题的导航菜单、页眉、页脚和侧边栏小部件。
如果你想完全接管整个页面并从头开始设计一些东西,那么你可以使用WordPress页面构建器插件。
SeedProd是WordPress最好的登陆页面生成器。它对初学者很友好,并提供了一个拖放构建器来帮助您创建任何类型的登录页面,包括登录页面、即将到来的页面、维护模式页面等等。
对于本文,我们将使用SeedProd Pro版本,因为它包含一个登录页面模板和用于定制的高级页面块。
也有一个免费版本的SeedProd,但它不包括为你的WordPress网站创建登录页面的选项。
首先,你需要在你的网站上安装SeedProd插件。要了解更多细节,你可以按照我们的指南来安装WordPress插件。
一旦插件激活,您将被重定向到WordPress管理区域的SeedProd。
在这里,您需要输入可以从SeedProd帐户轻松获得的许可密钥。输入密钥后,单击“验证密钥”。按钮。

之后,您就可以在SeedProd中创建您的登录页面了。
首先,前往SeedProd»Landing Pages,然后选择‘Login Page’设置登录页面’按钮。

在下一个屏幕中,您可以选择登录页面的模板。还有一个使用Blank Template从头创建页面的选项。
然而,我们建议使用模板,因为它’更容易和更快地自定义您想要的登录页面。

当您选择模板时,将出现一个弹出窗口,为您的登录页面输入页面名称。SeedProd将使用页面名称作为登录页面的URL。
一旦你输入了这些细节,继续,点击‘保存并开始编辑页面’按钮。

现在,您可以使用SeedProd’s在Design选项卡下的拖放生成器编辑您的登录页面。构建器允许您轻松地将任何页面块添加到页面中,只需将其从左侧菜单中拖出并放置在页面的任何位置即可。
例如,您可以在登录页面、视频或新按钮中添加一些文本。在高级块部分下有更多的自定义选项,您可以在其中添加倒计时计时器,社交共享图标等。
它甚至可以让你删除模板中现有的页面块。你所要做的就是点击垃圾桶图标来删除页面块。

接下来,如果您单击登录页面上的任何部分,您将看到更多的自定义选项。
例如,您可以更改字段的文本和颜色,选择不同的字体,编辑按钮的颜色等等。

当您对登录页面的设计感到满意时,继续并单击顶部的Connect选项卡。
您现在可以连接不同的电子邮件营销服务,如Constant Contact, Drip, SendinBlue等。

之后,你需要转到页面设置选项卡。在常规设置下,SeedProd允许您编辑页面标题并将页面状态从草稿更改为发布。
您也可以选择使用SeedProd Link并添加您的SeedProd附属链接来赚取更多的在线钱。

如果你想优化你的登录页面搜索引擎,然后去SEO设置。在这里,你会发现一个按钮,将安装All In One SEO插件。
All in One SEO for WordPress (AIOSEO)是最好的WordPress SEO插件,它可以让你轻松地为搜索引擎和社交媒体平台优化你的WordPress网站。
你可以在我们关于如何正确设置WordPress All in One SEO的指南中学习使用它的最佳方式。

之后,您还可以在Scripts settings选项卡下为登录页面添加不同的代码片段。
例如,您可能希望在这里添加 Google Analytics 代码、像素或其他跟踪代码。

现在您已经更改了页面设置,继续并单击顶部的Save按钮。
接下来,您需要激活您的登录页面。要做到这一点,您可以退出登录页面构建器,然后转到SeedProd»landing Pages。
一旦在那里,您应该单击开关将页面状态从非活动更改为活动。

你现在可以转到你的登录页面的URL,看看它是如何工作的。
这是我们的演示网站登录屏幕的截图。

如果WordPress页面生成器插件不是你的东西,那么你可以使用自定义CSS来样式化表单和登录页面本身。或者,你也可以使用CSS英雄插件来轻松添加自定义CSS样式。
更改WordPress登录标志和URL
您并不总是需要为您的网站创建一个完全自定义的WordPress登录页面。事实上,很多网站只是替换了WordPress的logo和logo URL,而仍然使用默认的登录页面。
如果你想用你自己的标志替换登录屏幕上的WordPress标志,那么你可以很容易地使用WordPress插件或添加自定义代码。我们将向您展示两种方法,您可以使用最适合您的方法。
使用插件更改WordPress登录徽标和URL
您需要做的第一件事是安装并激活Colorlib登录定制器。插件。要了解更多细节,请参阅我们关于如何安装WordPress插件的一步一步指南。
激活后,插件会在WordPress主题定制器中添加一个新的菜单项。只需导航到Appearance»Customize,然后点击新的‘Colorlib Login Customizer’项启动登录自定义器。

登录自定义器将加载默认的WordPress登录屏幕,左边是自定义选项,右边是实时预览。
要用自己的logo替换WordPress logo,点击‘logo选项’右边的TAB。
从这里,你可以隐藏WordPress徽标,上传你自己的自定义徽标,并更改徽标URL和文本。
您还可以自定义文本的大小和颜色,以及自定义徽标的宽度和高度。

该插件还允许您完全自定义默认的WordPress登录页面。您可以添加列、背景图像、更改登录表单颜色等等。
基本上,你可以创建一个自定义的WordPress登录页面,而不改变默认的WordPress登录URL。
完成后,只需单击publish按钮保存更改。现在您可以访问WordPress登录页面来查看自定义登录表单的运行情况。

在没有插件的情况下改变WordPress登录标志和URL
这个方法允许你用你自己的自定义标志手动替换登录屏幕上的WordPress标志,而不需要插件。
首先,您需要将您的自定义徽标上传到媒体库。只需去媒体»添加新页面并上传您的自定义徽标。
上传图片后,点击‘编辑’链接在旁边。这将打开编辑媒体页面,您需要复制文件URL并将其粘贴到方便的地方,例如计算机上的空白文本文件。
接下来,您需要将以下代码片段添加到主题’s functions.php文件或特定于站点的插件中。
然而,这段代码只替换WordPress的logo。它不会改变指向WordPress.org网站的标志链接。
让我们改变这个。
只需将以下代码添加到主题’s functions.php文件或特定于站点的插件中。您可以将其粘贴到前面添加的代码的正下方。
这适用于多语言网站和拥有不同用户的团队,这些用户可能希望以不同的语言访问WordPress仪表板。
但是如果你想保持你的登录页面简单,你的用户不需要频繁地切换语言,那么删除它可以帮助整理登录页面。您可以使用插件或代码来实现这一点。
使用插件禁用语言切换器
您需要做的就是安装并激活 禁用登录语言切换器 Plugin . 激活后,语言切换选项将自动删除。没有其他设置需要您配置。
现在,当你进入登录屏幕时,你会看到没有语言切换选项的标准登录屏幕。
用代码禁用语言切换器
另一种禁用语言切换器的方法是在WordPress中添加代码。
只需将以下代码片段添加到您的 functions.php 文件中,在 特定于站点的插件中,或使用 code snippets plugin.
add_filter('login_display_language_dropdown', '__return_false');WPCode
更多详细信息,请参阅我们关于如何在WordPress登录屏幕上禁用语言切换器的指南。
这就是全部。我们希望这篇文章能帮助你学习为你的网站创建WordPress登录页面的不同方法。你可能还想看看我们的终极WordPress安全指南,了解如何提高WordPress登录安全性,或者看看我们对小型企业最好的实时聊天软件的比较。
和





























RSS