你想为你的WordPress博客添加无限滚动吗?
Infinite scroll会自动从下一页加载内容,因此访问者不必点击分页链接或页面底部的load more按钮。
在本文中,我们将一步一步地向您展示如何轻松地在WordPress博客上添加无限滚动。

为什么添加无限滚动到你的WordPress站点?
当访问者滚动浏览你的内容时,他们最终会来到页面底部的一组链接,这些链接允许他们探索新的或旧的内容。

这要求访问者点击链接并等待下一个页面加载,这不是一个很好的用户体验。
相反,您可能希望使用无限滚动。
这是一种网页设计趋势,使用ajax页面加载技术自动加载下一页的内容,并显示在当前页面的末尾。随着用户不断滚动,内容会不断加载。
无限滚动提供了更流畅的浏览体验,使访问者更容易探索您的内容。这可以增加你的页面浏览量,降低跳出率。
但是,请注意,有些网站没有无限滚动更容易导航,例如web目录,每个页面都是字母表中的不同字母。如果你使用无限滚动,那么你也可以在你的WordPress博客上不显示页脚。
无限滚动也会给你的服务器带来压力。出于这个原因,如果你想尝试无限滚动,我们建议使用托管WordPress主机。
话是这么说的,让我们来看看如何在你的WordPress网站上添加无限滚动。
方法1:添加无限滚动与Catch无限滚动(推荐方法)
最简单的方法来添加无限滚动到你的WordPress网站是通过使用Catch无限滚动插件。
您需要做的第一件事是安装并激活Catch Infinite Scroll插件。有关更多细节,请参阅我们关于如何安装WordPress插件的分步指南。
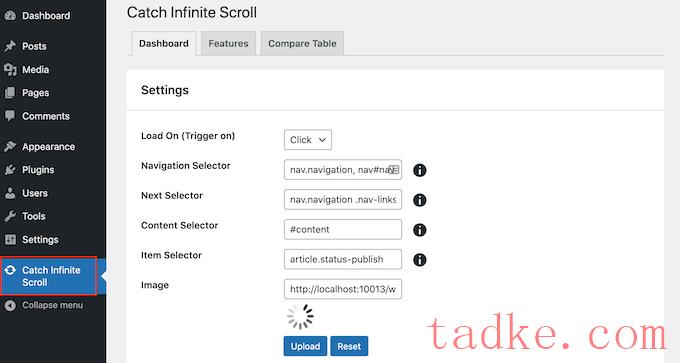
激活后,您将看到一个新菜单项,标签为‘Catch Infinite Scroll’在你的WordPress仪表板中。只需给它一个点击来配置插件设置。

我们想在用户开始向下滚动页面时触发无限滚动。
记住这一点,打开‘Load On’
如果你选择‘点击’然后Catch Infinite Scroll会显示‘Load More’按钮。
接下来,您可以自定义导航选择器、下一步选择器、内容选择器和项选择器。默认设置工作得很好,所以您不需要做任何更改。
& # 8216;图像# 8217;部分显示了Infinite Scroll在加载内容时显示的内容加载器图标。
默认情况下,它使用加载器GIF图像,但您可以根据需要更改此设置。只需点击‘上传’然后从媒体库中选择一个图像或上传一个新文件。

当你对无限滚动设置满意时,点击‘Save Changes’按钮来存储更改。
现在,如果您访问您的博客,那么您将看到无限滚动在行动。

方法2:添加无限滚动与YITH无限滚动(容易)
如果你正在寻找一个简单的替代方案,没有设置配置,那么你可能要尝试YITH无限滚动。
这个插件开箱使用,所以你可以简单地安装和激活它来添加无限滚动到你的WordPress网站。有关更多细节,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,您可以访问您的网站,看到新的无限滚动功能在行动。
如果你想调整无限滚动,那么你会在你的WordPress仪表板中找到一些简单的设置YITH»infinite Scrolling。

在这里,您可以启用和禁用无限滚动。
您还可以更改YITH在加载内容时显示的图像或GIF。滚动到‘Loading Image’然后点击‘Upload.’

然后,从WordPress媒体库中选择一张图片或者从你的电脑上上传一个新文件。
方法3:添加无限滚动与Ajax Load More(高级)
Ajax Load More有一个高级的界面,有很多不同的选项,包括一个重复器模板,短代码生成器,和WordPress查询。
插件还提供了更多的自定义设置,包括许多页面加载图标样式和按钮样式。
考虑到这一点,它的学习曲线更陡峭,不建议初学者使用。然而,它确实让更高级的用户完全控制他们的网站的无限滚动。
有关详细指南,您可以查看我们的教程,使用Ajax load more插件在WordPress中创建load more posts按钮。

我们希望这个教程能帮助你学习如何在你的WordPress网站上添加无限滚动。你可能也想学习如何增加你的博客流量,或者看看我们的专家挑选的必须有WordPress插件来发展你的网站。
和





























RSS