让访问者回访您网站的最佳方法之一是在 WordPress 网站上添加推送通知。不过,如果您想知道如何向您的网站添加推送通知,请不要担心,因为我将确切地告诉您如何做到这一点!
目录
- 什么是推送通知
- 为什么需要推送通知
- 重新吸引感兴趣的访客
- 增加推荐流量
- 它仍然相对较新
- 如何在您的网站上添加 WordPress 推送通知
- 第1步:安装OneSignal插件
- 第 2 步:设置 OneSignal
- 步骤 3:配置 OneSigal
- 第4步:完成OneSignal配置
- 如何自定义您的 WordPress 推送通知
- 如何发送推送通知消息
如果您想知道,一个简单的解决方案是 OneSignal 推送通知工具。因此,在本文中,我将引导您完成通过 OneSignal 将推送通知添加到 WordPress 网站的过程。
不过,在开始之前,让我们先了解一下推送通知到底是什么以及为什么您真正需要推送通知!
什么是推送通知?
推送通知是每当您通过 OneSignal 或任何其他推送通知服务发送消息时,都会显示在订阅者的桌面和移动屏幕上的通知消息。
当您的订阅者不使用浏览器时甚至可以显示该消息,因此推送通知是将您的内容分发给读者的明智方式。
为什么需要推送通知?
有很多诱人的理由说明为什么您应该为您的网站提供推送通知。这里是其中的一些:
重新吸引感兴趣的访客
推送通知是一种很好的营销技术,可以重新吸引您的订阅用户。从本质上讲,您的订阅者是那些不仅阅读您的作品,而且非常喜欢它并订阅更多内容的人。如果是这种情况,您必须向订阅者发送新的内容以保持他们的参与度,而实现这一目标的一种方法是通过推送通知。
增加推荐流量
推送通知可为您提供大量推荐流量。您可以写下您所在行业的最新新闻和更新,并立即通过推送通知服务发送消息。这样,您的订阅者更有可能点击包含新闻文章而不是常规内容的消息。
它仍然相对较新
企业仍在适应这种相对较新的内容分发方式。他们正在慢慢过渡到推送通知,但仍在使用电子邮件营销和社交媒体进行内容营销。虽然您的竞争对手没有意识到推送通知的潜力,但您必须充分利用这一优势,领先他们一步。
如何在您的网站上添加 WordPress 推送通知
正如本文前面提到的,我们将使用 OneSignal 帮助您在网站上设置推送通知,因为它是一项很棒的推送通知服务,可让您收集订阅者列表,然后在他们的移动设备和桌面上发送推送消息。
OneSingal 有一个相当惊人的免费计划,但如果您想扩大受众范围,您也可以选择他们的付费计划。
开始吧。
第 1 步:安装 OneSignal 插件
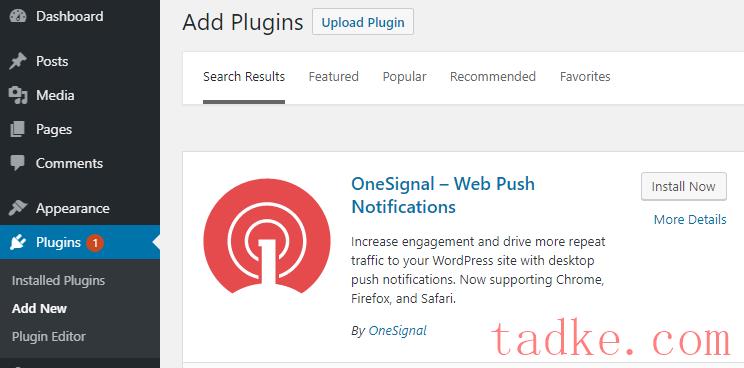
要将 OneSignal 集成到您的 WordPress 网站上,您需要安装他们的插件。它是免费的,因此您可以轻松地从 WordPress 存储库安装它。

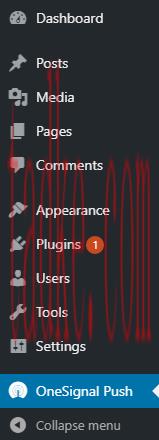
安装并激活插件后,您将在管理面板侧边栏上看到OneSignal Push 。

单击 OneSignal Push,您将访问设置和配置页面。

第 2 步:设置 OneSignal
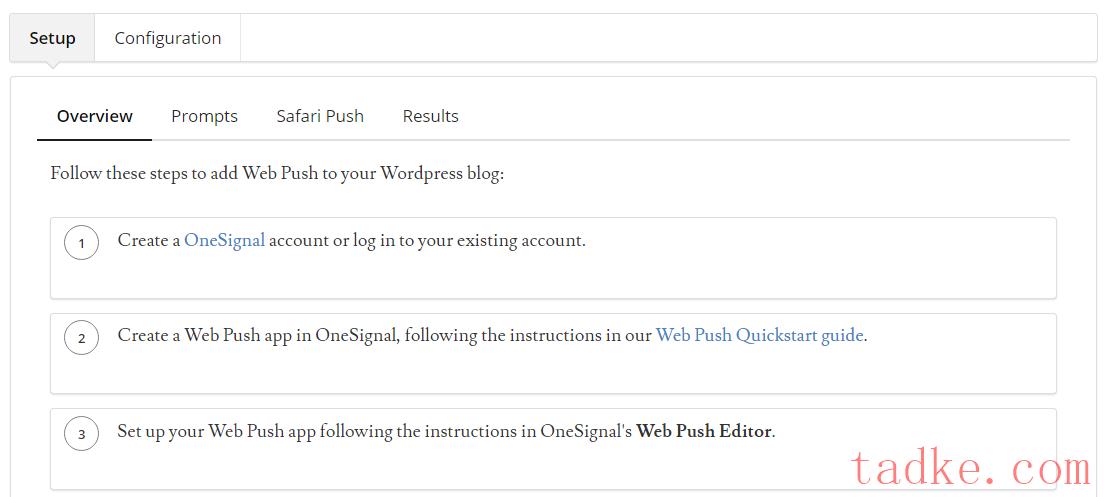
在设置页面上,您将看到 2 个选项卡:
- 设置
- 配置
虽然设置页面将指导您如何在 WordPress 上设置 OneSignal 推送通知,但配置页面是您在 WordPress 上实际设置 OneSignal 推送通知的位置。

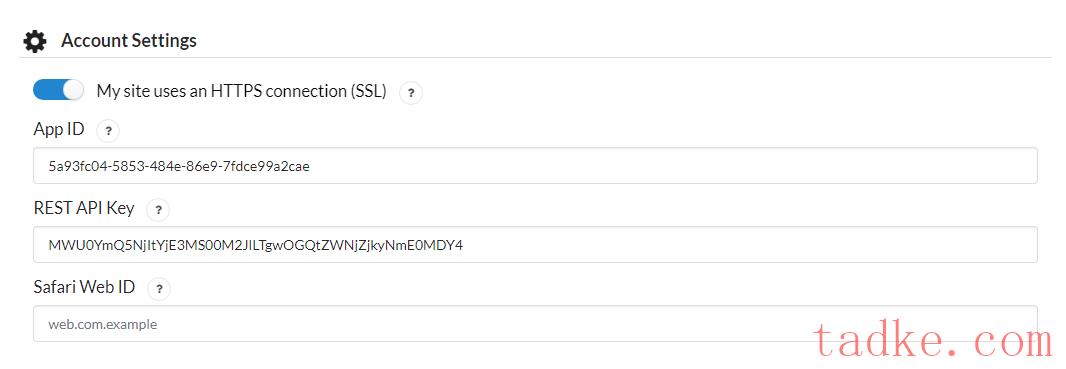
首先,您会注意到您需要 App ID 和 Rest API 密钥才能将 OneSignal 与您的网站集成。注册 OneSignal 后您将获得此信息。
2.1 OneSignal 注册
访问 OneSignal 的网站,将鼠标悬停在功能上,然后单击网络推送。

您现在可以通过输入您的电子邮件地址和公司名称在 OneSignal 移动设备上创建免费帐户。

创建帐户后,您将在电子邮件中收到确认链接。确认链接将带您到这里…

您可以阅读手册或关闭它并立即开始。
您将在左上角看到一个按钮,上面写着“添加应用程序” 。
2.2 添加应用程序

单击该按钮,系统将要求您命名您的应用程序。为您的应用程序命名,然后单击“下一步”继续配置 OneSignal。
下一个窗口将要求您选择要运行应用程序的平台。在本教程中,我们使用 Web 推送。选择平台后,单击下一步。

您将被重定向到配置页面,您现在将在 WordPress 网站上配置推送通知。
步骤 3:配置 OneSigal
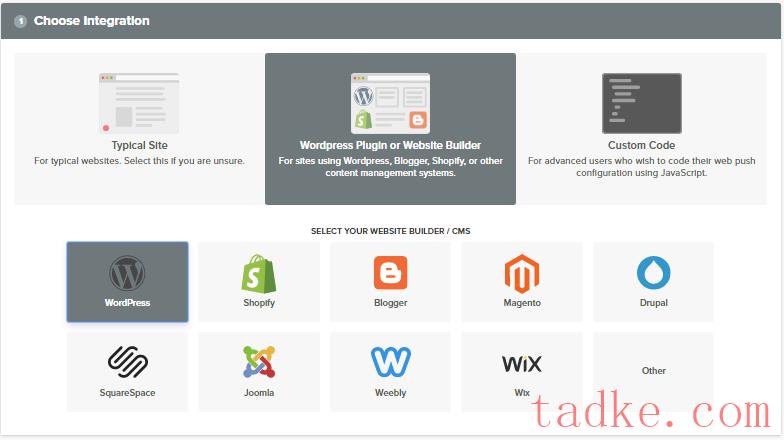
首先,您必须选择所需的集成。由于本教程是关于在 WordPress 上集成推送通知,因此我们将选择WordPress 插件或 Website Builder > WordPress 。

3.1:WordPress 站点设置
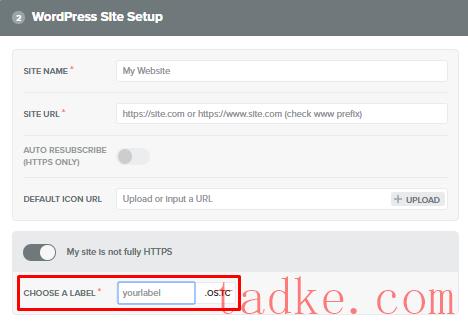
配置 OneSignal 的下一步是输入您网站的信息。

在站点信息的空间下,您将看到“自动重新订阅(仅限 HTTPS)”切换开关。这仅适用于使用 SSL 证书的 HTTPS 站点。如果您打开此功能,您的用户将能够在返回您的网站时重新订阅,而无需收到提示。
您可以在默认图标 URL中上传您的网站图标图像。这将显示在通知中,因此我们建议您上传尺寸为 80×80 像素的网站徽标,并且格式应为 .png、jpg 或 gif。
最后,如果您的网站未使用 SSL 证书,则必须打开另一个开关。

打开开关后,系统会要求您选择一个标签。如果您的 WordPress 网站使用 WordPress 作为托管服务或自行托管,则您必须选择将在通知上显示的唯一标签。
3.1 配置WordPress插件
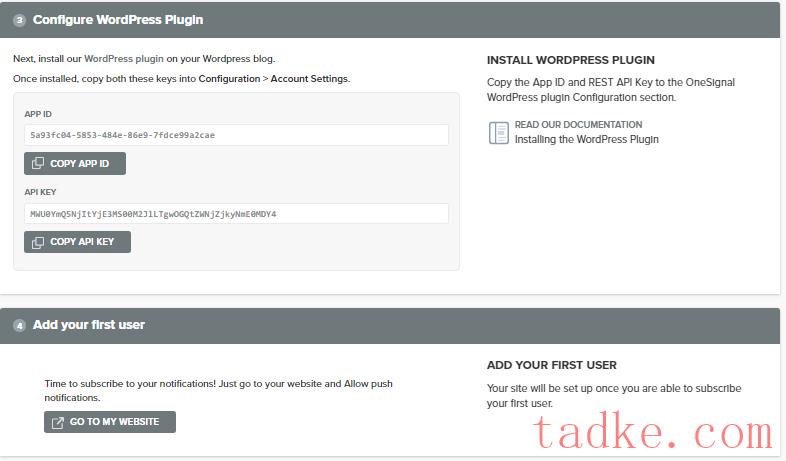
输入站点信息和标签(如果有)后,单击“下一步”进入下一步。您将被重定向到配置 WordPress 插件页面。

还记得我们讨论过的APP ID和API Keys吗?您可以在这里找到它。您现在已成功生成您的 ID 和密钥。
如果您在最后一步中输入了正确的 URL ,“转到我的网站”链接将带您访问您的网站。单击按钮完成剩余配置。
第4步:完成OneSignal配置
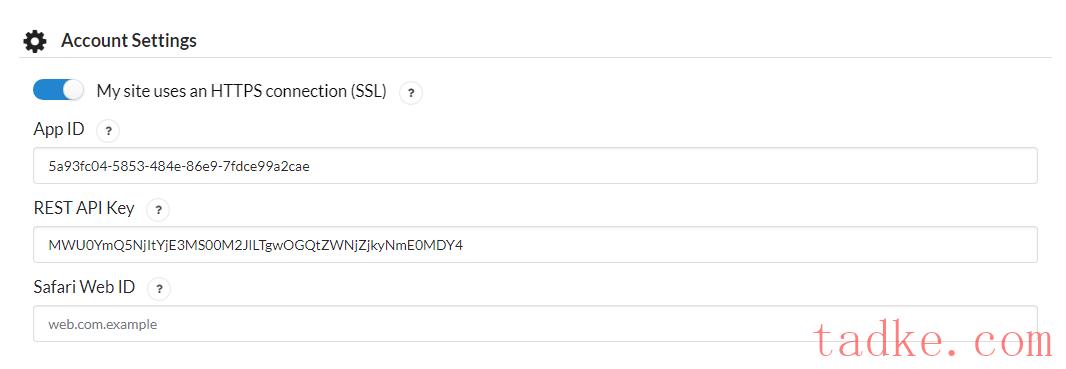
返回网站后,转到 WordPress 仪表板并从侧边栏打开 OneSignal 设置。选择配置选项卡并输入您的App ID和API Keys 。

现在,您可以通过 Google Chrome 和 Mozilla Firefox 发送推送通知。不过,要通过 Safari 发送通知,您需要返回 OneSignal 帐户设置。

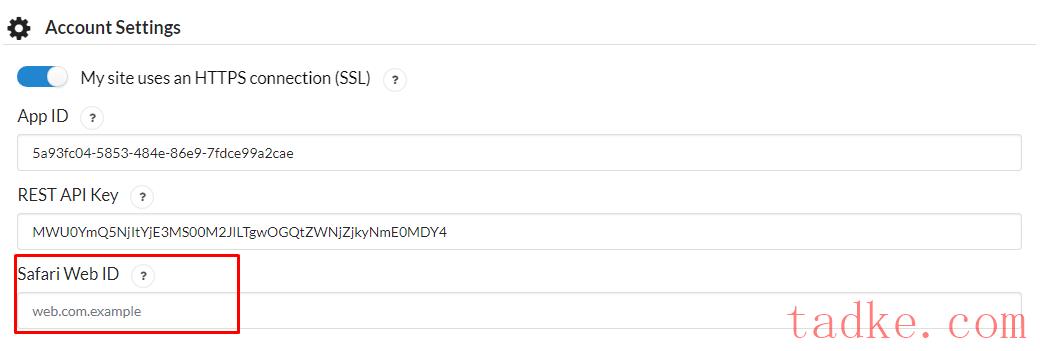
在这里,您将看到 Apple Safari 的单独选项卡。单击该选项卡后,系统会要求您输入站点名称和站点 URL。输入您的站点信息后,您将获得一个网络 ID。
复制此 Web ID 并将其粘贴到此处…

单击保存,OneSignal 将在您的 WordPress 网站上安装和配置。
如何自定义您的 WordPress 推送通知
如果您不自定义推送通知,OneSignal 将向您的用户发送一条通用消息,该消息不会反映您的品牌声音。因此,要更改推送通知,只需从 WordPress 仪表板转到 OneSignal 插件设置并选择Configuration 。
向下滚动到提示设置和订阅铃声。

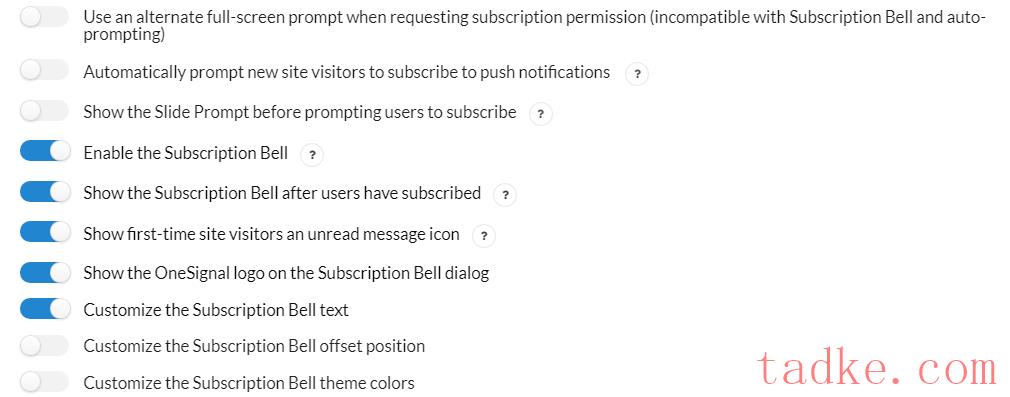
您将能够在此处自定义访问者订阅推送通知的方式。 OneSignal 提供了一种通过各种开关自定义提示的简单方法,您可以根据自己的喜好打开或关闭这些开关。

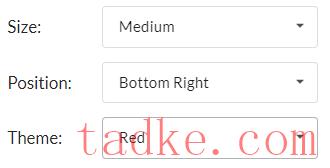
您还可以更改提示的大小、位置和主题

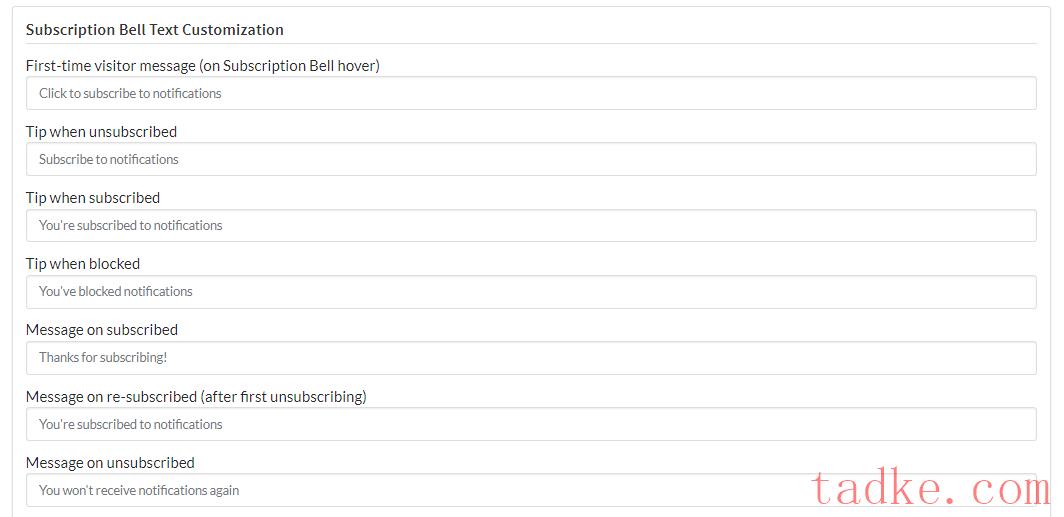
推送通知及其提示最重要的方面是消息传递,并且必须确保它与您的品牌保持一致,以便您的访问者倾向于订阅您的推送通知。

您还可以自定义欢迎通知设置。

如何发送推送通知消息
现在您已经配置了 OneSignal 并自定义了消息传递,是时候向订阅者发送第一个推送通知了。
要发送推送通知,请登录您的 OneSignal 帐户并转至消息。

单击“新推送” ,您将进入“新消息”设置,您可以在其中设计消息并将其发送给订阅者。
首先,选择你的受众。

由于 OneSignal 会创建不同的受众群体,因此您可以将消息发送给特定群体,也可以将其发送给整个受众群体。
或者,您可以向测试设备发送消息。您可以从您的受众中选择一位订阅者作为测试设备,该订阅者可以是您或您团队中的某人。此外,在将消息发送到订阅者列表之前,先将消息发送到测试设备始终是一个好主意。
下一步是设计您的消息。确保您的消息标题具有吸引力,并且您的消息对推送通知的内容有清晰的描述。

在右侧,您可以预览消息在 macOS、Windows 上的显示方式。和移动设备。
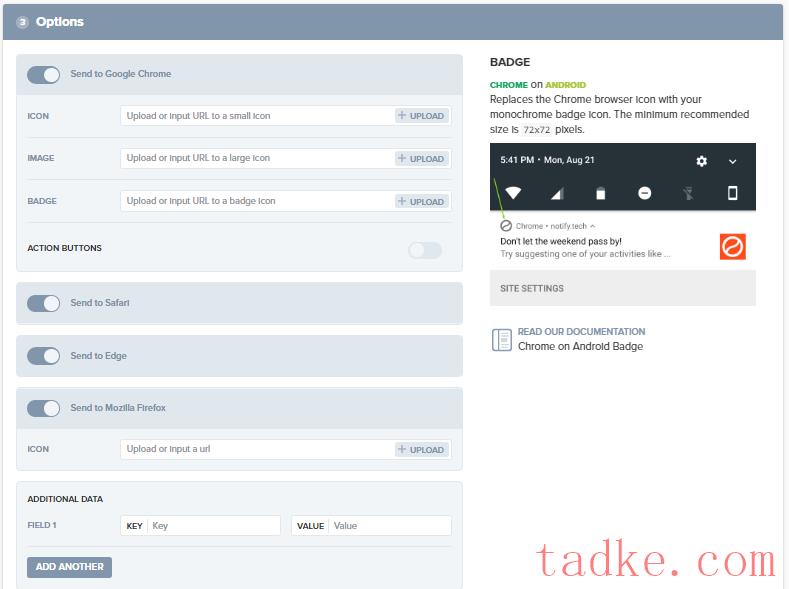
设置标题和消息后,下一步是设置推送通知的图像。

该图标是与消息一起出现在推送通知上的小图像。
![]()
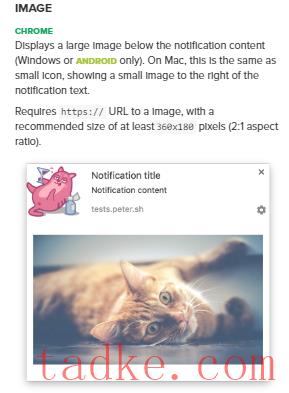
图像是显示在通知标题下方的大图像。

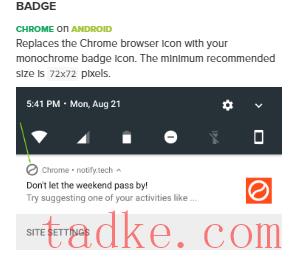
徽章是一个小图标,与您的消息一起显示在移动屏幕上

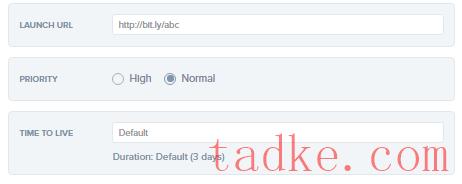
设置图像后,您需要输入文章的 URL 或您将订阅者定向到的页面。

您还可以根据自己的喜好设置消息的优先级。
如果您订阅者的设备保持离线状态达 259,200 秒(3 天),您的通知将会过期。您可以在“生存时间”字段中定义自己的时间范围。
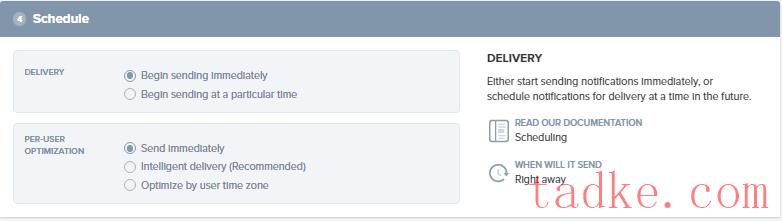
最后一步是安排推送通知。

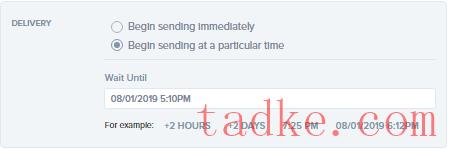
您可以选择立即发送消息,也可以通过单击“在特定时间开始发送”来安排稍后发送。

为了进一步优化交付,您还有另外三个选择。

您可以选择立即发送消息,该消息将同时发送给所有用户。
智能传递会在 24 小时内每个用户最有可能活跃的时间传递您的消息。它增加了您获得更高点击率的机会。
按用户时区优化可让您同时发送消息,无论用户当时身在何处。
完成推送通知的设计和安排后,只需单击“确认”即可发送您的消息。如果您想稍后进行更多更改,也可以将其保存到草稿中。
最后的话
如果做得好,推送通知可以成为内容营销策略的重要补充。我希望本文涵盖了您需要了解的有关 OneSignal 推送通知的所有信息,并且您可以在 WordPress 网站上配置它。
如果您有任何疑问,请随时发表评论或发送电子邮件至 [email protected]





















RSS