您想在 WordPress 上添加 Facebook 评论吗?伟大的。
Facebook 非常受欢迎,每月约有 20 亿活跃用户,因此,当然,让人们使用他们的 Facebook 个人资料发表评论可能是一个好主意。
这家社交网络巨头为不同的网站所有者、产品所有者和广告商等提供了一个平台,通过分享帖子和在评论部分发表评论来提高用户参与度。
因此,在本文中,我将向您展示如何通过一个插件在您的 WordPress 网站中安装和设置 Facebook 评论部分,该插件可让您用 Facebook 评论完全替换网站上的本机 WordPress 评论部分。
在开始安装过程之前,您需要了解为什么此评论部分对于任何网站所有者、博主和开发人员都起着重要作用,以及为什么 Facebook 是更好的营销渠道。
FB评论部分对您网站的影响:
- Facebook 评论提高参与度
- 更有可能发表评论,因为这很容易
- 用户无需执行额外的注册步骤
- 它消除了匿名因素
- 人们不太可能留下垃圾评论
- 还有更多您会喜欢的理由
现在,我将向您展示通过四个简单步骤将 Facebook 评论添加到 WordPress 帖子的过程。让我们深入了解一下。
通过 WordPress Facebook 评论插件添加评论的步骤
在 WordPress 中嵌入 Facebook 评论非常简单。我将使用 WpDevArt 社交评论插件来演示本教程,该插件有免费版和高级版。由于免费版本提供了足够的功能来满足我的需要,因此我将跳过购买高级版。
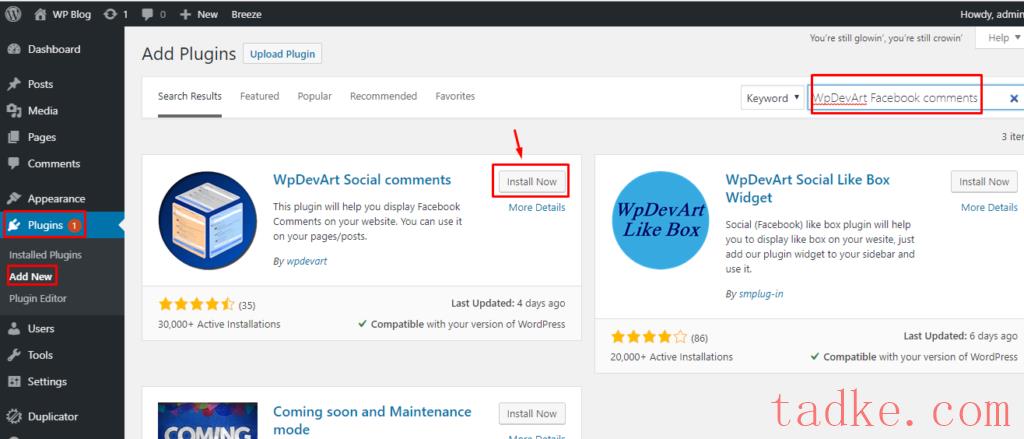
第1步:安装WpDevArt社交评论插件
首先,您需要从 WordPress 插件列表中安装插件。
转到仪表板>插件>添加新插件,然后在搜索栏中输入WpDevArt Facebook Comments Plugin,然后单击Install 。完成后,只需激活它即可。

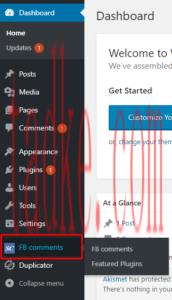
激活后,您将在仪表板中看到一个名为“ FB Comments ”的新选项卡,如下突出显示。

第 2 步:在 Facebook Developers 上创建应用程序 ID
现在您需要配置需要Facebook App ID的插件。如果您已经有,则可以跳过此步骤。
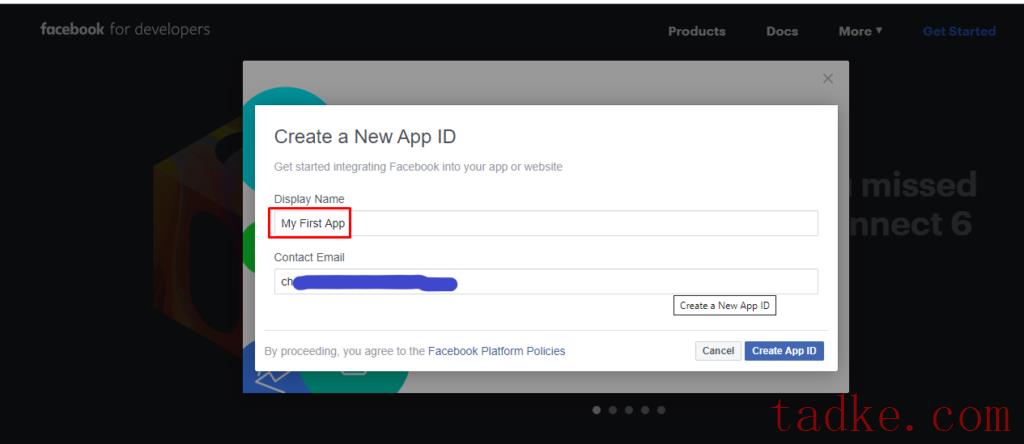
如果没有,您需要单击此处,并使用您的 Facebook 帐户凭据登录。然后,创建一个新的应用程序 ID并向其添加显示名称。

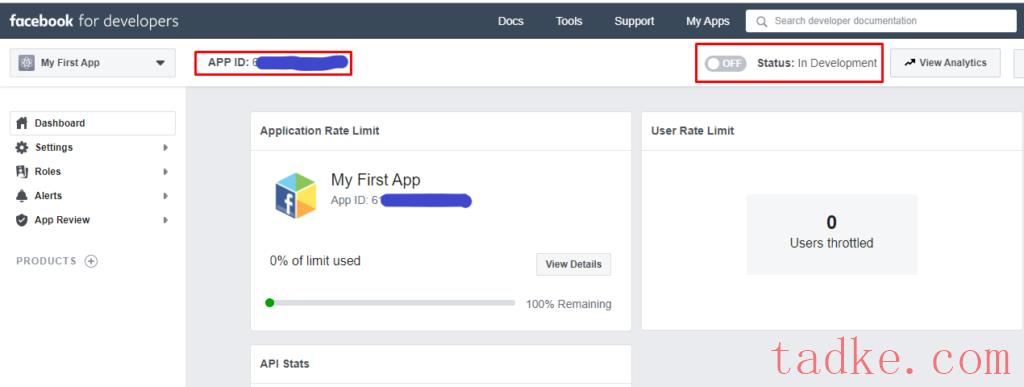
创建App ID后,复制 App ID 并将其状态设置为ON以使其上线,如下图所示。

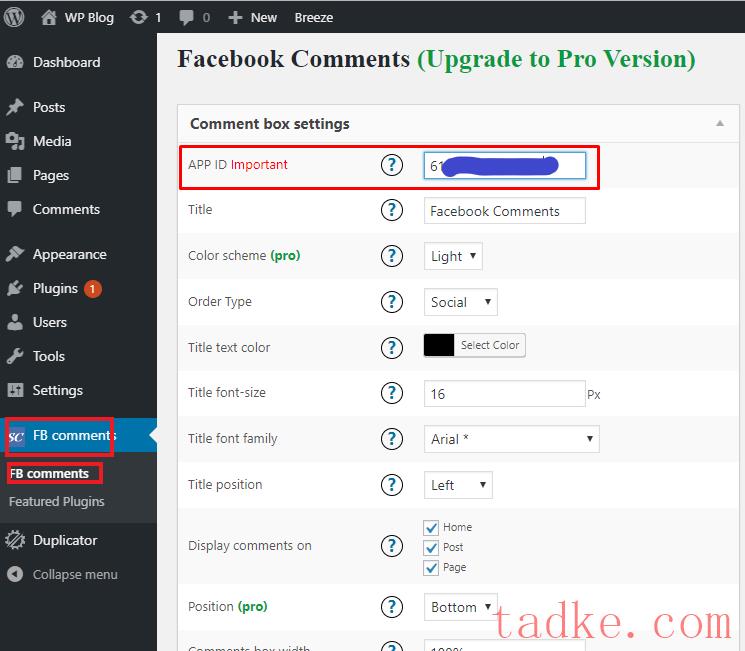
第三步:配置插件
接下来,您需要转到 WordPress 仪表板并单击FB Comments > FB comments 。在“注释框设置”下,将您之前复制的 ID 粘贴到“APP ID”框中。

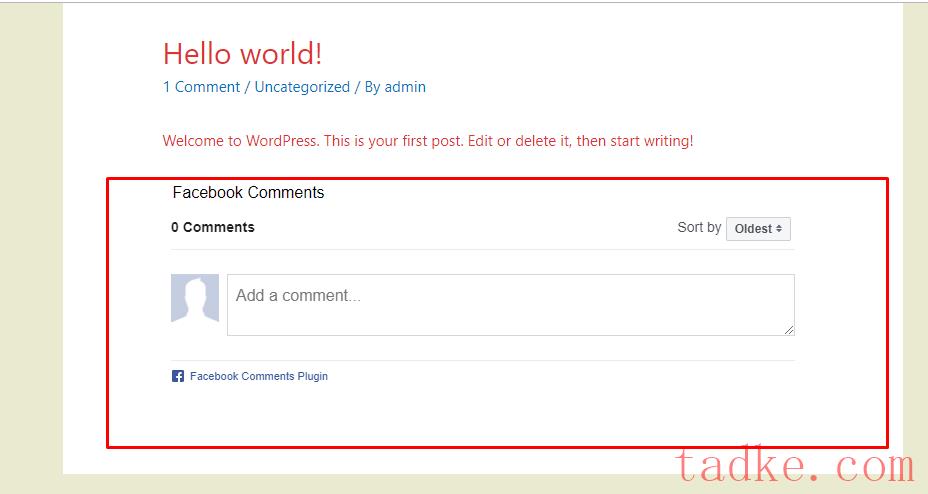
第四步:测试插件
恭喜!您已完成在博客上配置 Facebook 评论的操作。现在您只需要通过创建新帖子并访问您的网站来检查它。
如果您正确执行了这些步骤,您应该能够在帖子下看到评论选项,如下图所示。

现在您知道 WpDevArt 社交评论插件是一个强大的工具,可以在您的 WordPress 网站上插入 Facebook 评论。如果您对本指南有任何疑问,您可以随时通过 [email protected] 向我发送电子邮件!
另外,如果您还想集成其他社交媒体选项,这里还有一篇文章,我们重点介绍了将社交媒体平台集成到您的 WordPress 网站的最佳社交媒体插件!





















RSS