你想学习如何在WordPress中添加收藏夹图标吗?
收藏夹图标或站点图标是在浏览器中显示在您的网站标题旁边的小图像。它帮助你的用户识别你的网站,更频繁的网站访问者将建立一个对这个微小图像的即时识别。
这会增加你的品牌认知度,并帮助你在受众中建立信任。在我们关于WordPress最常见错误的文章中,没有添加收藏图标是排名前25位的错误之一。
在这篇文章中,我们将向你展示如何在你的WordPress博客中添加一个收藏图标。
![]()
大多数用户通常在他们的浏览器窗口中打开许多标签。随着选项卡数量的增加,这会隐藏您网站的标题。收藏夹图标帮助用户识别您的网站,并快速切换到他们想要的标签。
您可以要求您的用户将您的站点添加到他们在移动设备上的主屏幕。当用户在移动设备上将您的站点添加到他们的主屏幕时,也会使用您的站点图标或收藏图标。
![]()
![]()
我们建议使用Adobe Photoshop或Gimp等图像编辑程序来创建恰好512×512像素的站点图标。这样你就可以保持你的形象的精确比例。您可以使用透明图像或使用您选择的背景色填充图像。此图像可以是png、jpeg或gif格式。

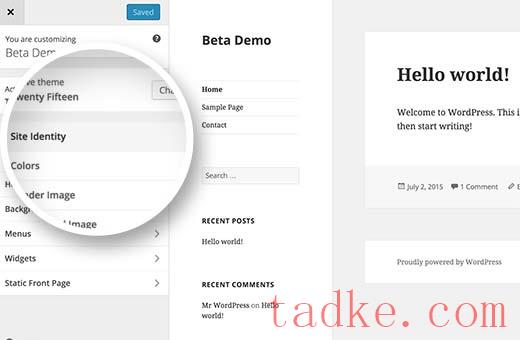
WordPress主题定制器中的站点标识部分允许您更改站点标题、描述,并控制是否要在标题中显示它们。
它还允许你上传你的网站图标。只需点击选择文件按钮,然后上传您想要用作站点图标的图像。
![]()
如果你上传的图片超过了推荐的大小,WordPress会允许你裁剪它。如果它与推荐的大小完全匹配,则只需保存更改即可。
这就是你现在可以预览你的网站,并看到你最喜欢的图标在运行。你也可以在移动设备上访问你的网站,然后从浏览器菜单中选择“添加到主屏幕”。你会注意到你的网站图标会出现在主屏幕上。
专业提示:如果你正在尝试定制搜索引擎优化标题,显示在收藏图标旁边,那么你将需要一个免费的All in One SEO插件。有关更多详细信息,请参阅我们关于如何安装和设置AIOSEO的指南。
向旧版WordPress(4.2或更低版本)添加收藏图标
如果你使用的是较旧版本的WordPress,或者想学习如何手动上传你的收藏图标,那么这一步是适合你的。
首先,您需要使用ftp或您的WordPress托管文件管理器将收藏夹文件添加到您网站的根目录中。
之后,您只需将此代码粘贴到主题的header.php文件。
<link rel="icon" href="https://www.wpbeginner.com/favicon.png" type="image/x-icon" /> <link rel="shortcut icon" href="https://www.wpbeginner.com/favicon.png" type="image/x-icon" />
由❤️托管WPCode在WordPress中一键使用
确保用您网站的URL替换wpeginner.com,您就可以开始了。
如果您的主题没有header.php文件,或者您找不到它,那么别担心,我们为您提供了一个插件。只需安装并激活免费的插入页眉和页脚插件。
激活插件后,请转到设置?插入页眉和页脚并将上面提供的代码粘贴到标题部分以保存您的设置。
如果你根本不想处理ftp,那么你也可以使用一个名为All in One Favicon的插件。
我们希望这篇文章能帮助你在WordPress站点上添加Favicon。你可能还想看看我们的终极WordPress搜索引擎优化指南来提高你的排名,或者看看我们的专家精选的必备WordPress插件来扩大你的网站。
中国和中国都是如此。





















RSS