是否要将带有漂亮图标的功能框添加到您的WordPress站点?
您可以使用功能框来突出产品或服务的最大卖点。它们也是向新客户展示功能的一种很好的方式,这样他们就可以决定该产品或服务是否适合他们。
在本文中,我们将向您展示如何向您的WordPress站点添加带有图标的功能框。
![]()
![]()
您甚至可以添加一个行动号召按钮,这样用户就可以了解更多关于特定功能的信息。
话虽如此,让我们向你展示如何在WordPress中添加带有图标的功能框。只需使用下面的快速链接,即可直接跳转到您要使用的方法:
方法1:使用WordPress块编辑器添加带有图标的功能框(不需要插件)方法2:使用页面生成器插件添加带有图标的功能框(推荐)

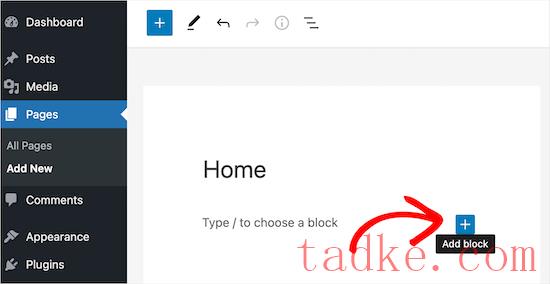
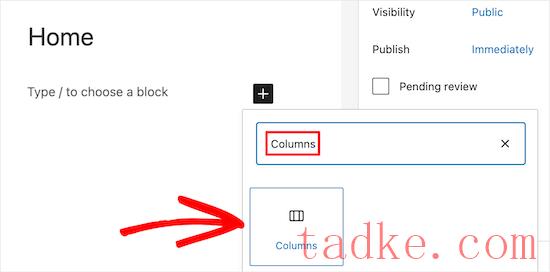
接下来,在搜索框中输入‘Columns’。
当右侧块出现时,单击将其添加到页面。

WordPress现在将显示所有不同的列块。这些数字是每列在块中占据的空间。例如,‘50/50’将创建两列,每列占可用宽度的50%。
例如,我们将选择‘33/33/33’列块,因为这提供了三个等宽的列,但您可以使用您喜欢的任何布局。

之后,您就可以向列中添加图标了。
最简单的方法是使用图标字体,这是一种可调整大小的符号,不会减慢你的网站速度。我们推荐使用Font Awesom,因为他们拥有最大的免费图标集合之一。
一旦你在你的WordPress主题中添加了图标字体,就很容易使用短码在你的栏目中显示它们。
只需点击“栏”的“+”图标并输入“Shortcode”即可。当右侧块显示时,单击将其添加到您的布局中。

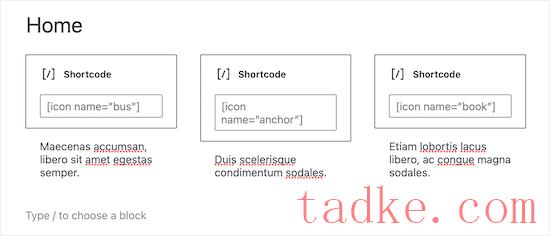
之后,您可以输入以下快捷代码,但请确保将‘bus’替换为您要使用的图标的名称:
[icon name="bus"]
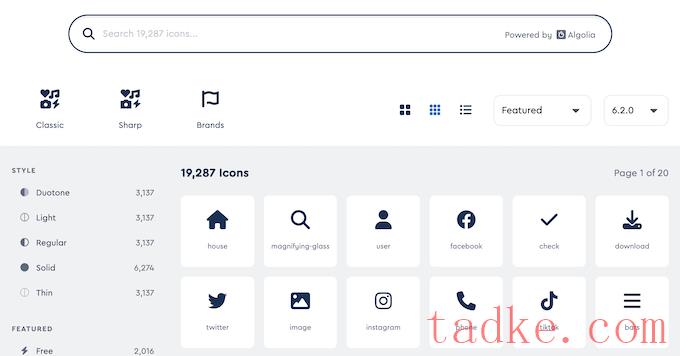
要查看可用图标的完整列表,只需转到字体超赞图标库。

找到您喜欢的图标后,单击该图标即可查看该图标的名称。
例如,在下图中,我们看到的是一个名为“地址簿”的图标。
![]()
现在,您可以将此名称添加到短代码中。
要了解有关使用快捷码的更多信息,请参阅我们的初学者指南,了解如何在WordPress中添加快捷码。
![]()
如果你喜欢使用WordPress媒体库中的图片,那么你可以添加图片块,而不是使用图标字体。
要做到这一点,只需点击第一列中的‘+’,然后添加一个‘Image’块,而不是一个短码块。
现在,您可以从媒体库中选择图像或从计算机上载新文件。

添加完所有图标后,下一步是将文本添加到功能框中。
要做到这一点,请继续并单击Columns块内的‘+’按钮。然后,添加段落块。

之后,只需在段落块中键入您的文本即可。
您可以通过重复相同的过程将图标和文本添加到其他列。

是否希望您的功能框具有多行?
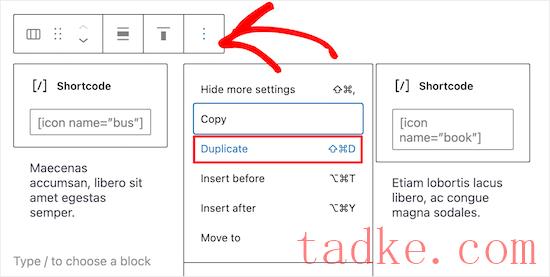
只需单击列块,然后选择工具栏中的三个点即可。然后,您可以选择“复制”。

这将创建COLUMNS块的副本。
现在,只需按照上面描述的相同过程将内容添加到第二行。

当您对功能框满意时,您可以向页面添加其他内容,例如产品的图像或类别和标签。
要激活功能框,只需点击“更新”或“发布”按钮即可。

现在,您可以访问您的网站、博客或在线商店来查看该功能框的运行情况。
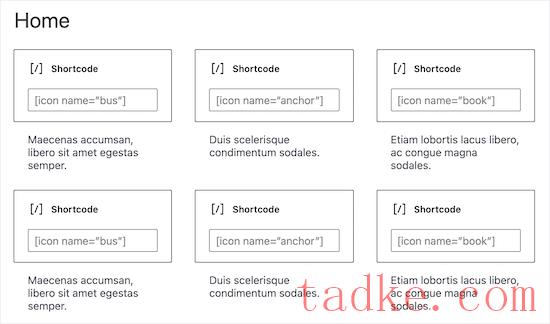
这里有一个当人们访问你的WordPress博客时会看到的例子。

![]()
您需要做的第一件事是安装并激活SeedProd插件。有关更多详细信息,请参阅我们的初学者指南,了解如何安装WordPress插件。
注:SeedProd有一个免费版本,但我们将使用Pro版本,因为它有更多的功能。如果您使用电子邮件营销来推广您的产品,那么SeedProd Pro还集成了许多最好的电子邮件营销服务。
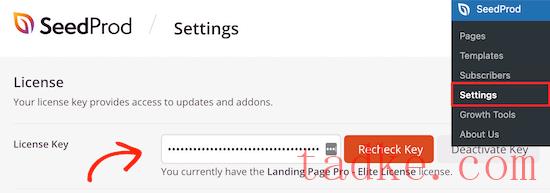
激活后,请转到SeedProd»设置并输入您的许可证密钥。

您可以通过登录到您的SeedProd帐户来查找此信息。
选择专业设计的模板
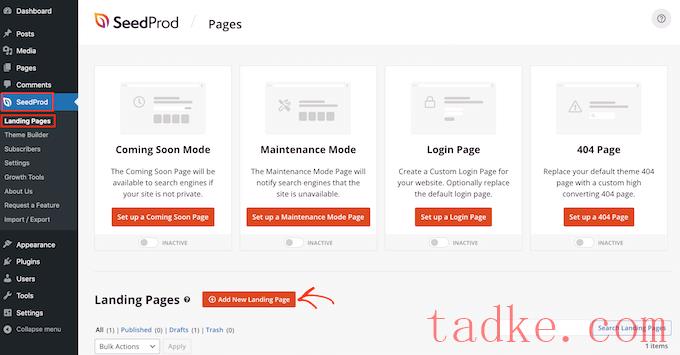
要开始,请转到SeedProd»登录页面点击“添加新登录页面”。

在下一个屏幕上,您可以选择一个模板。您可以使用SeedProd的拖放构建器定制所有这些模板,但选择一个与您的目标匹配的模板仍然是一个好主意。
SeedProd的所有模板都被组织成不同的活动类型,如即将到来的活动和Lead挤压活动。你甚至可以使用SeedProd的模板来进一步改进你的404页面。
在本指南中,我们将使用“空白模板”,但您可以使用任何您想要的模板。
要选择模板,只需将鼠标悬停在该模板上,然后单击“复选标记”图标。

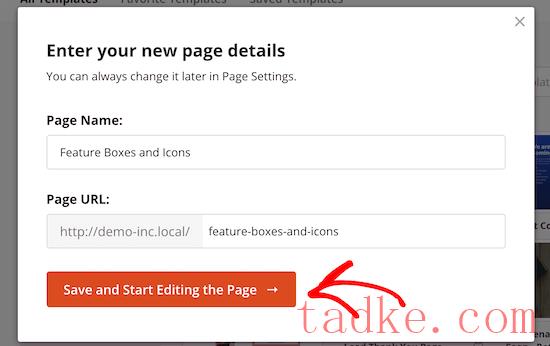
这将弹出一个弹出窗口,您可以在其中为页面命名。SeedProd在URL中使用页面名称,但您可以根据需要更改此链接。例如,您可能希望通过包含一些相关关键字来改进您的WordPress SEO。
之后,点击“保存并开始编辑页面”按钮。

这将在SeedProd的拖放页面编辑器中打开模板。
设计您的功能框
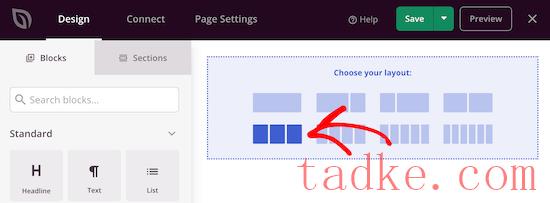
由于您使用的是空白模板,因此第一步是选择布局。要做到这一点,只需单击任何列布局。

之后,在左侧菜单中找到“图标”块。
现在可以将该块拖放到第一个空列上。
![]()
这会将图标块添加到布局中,并已选择默认图标。
若要更改图标,请单击该图标,然后选择“选择图像”按钮。
![]()
这将调出带有数百个可供选择的图标的图标库。您可以使用搜索栏查找特定图标或浏览整个列表。
当您找到想要使用的图像时,只需将鼠标悬停在该图像上,然后单击‘+’按钮将其添加到您的页面中。
![]()
要自定义图标,请单击以选择它。
现在,您可以使用左侧菜单中的设置来调整此图标,包括更改其对齐方式、大小、颜色等。
![]()
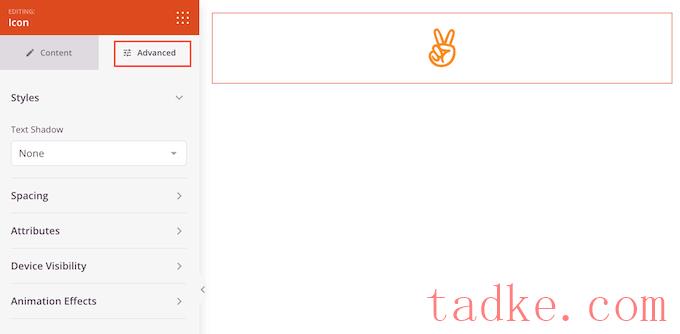
若要查看更多选项,请继续并单击“高级”标签。
在这里,你可以改变间距,也可以添加边框,甚至可以添加css动画效果。

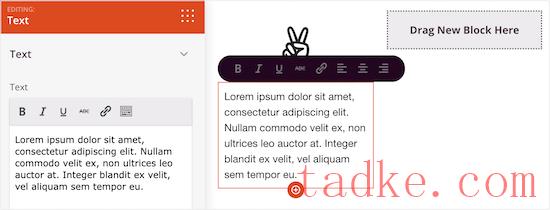
一旦你这样做了,继续并在图标下面添加一个‘文本’块。
只需在左侧菜单中找到“文本”块,然后使用拖放将其放在图标下方即可。

要添加一些文字,请单击以选择该块。然后,您可以在左侧菜单中的小文本编辑器中键入内容。
在这里,您可以添加链接、更改文本对齐方式、更改文本颜色等。

要定制其他列,只需执行与上面相同的步骤。
如果您想要添加另一行带有图标的功能框,请将鼠标悬停在该部分上,然后单击“复制行”按钮。
为了快速创建更多带图标的要素框,您可以多次复制该部分。

然后,您可以按照上述相同过程添加新图标和文本。
您可以通过添加更多块并在左侧菜单中自定义这些块来继续处理页面。
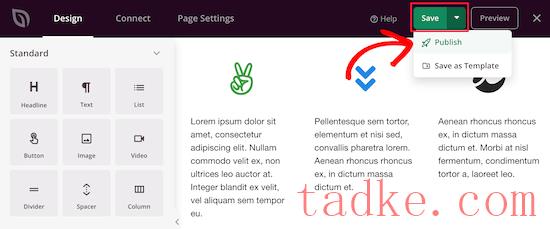
当你对页面的外观感到满意时,点击“保存”按钮。然后,你可以选择“发布”来激活该页面。

我们希望这篇文章能帮助你学习如何在WordPress中添加带有图标的功能框。您可能还想看看我们关于如何创建电子邮件时事通讯的指南,以及我们为小型企业挑选的最佳实时聊天软件。
中国和中国都是如此。





















RSS