你想学习如何在WordPress中添加‘Expires Header’吗?
Expires标头是让Web浏览器知道是从访问者的浏览器缓存还是从您的服务器加载网页资源(如图像)的规则。这些可以帮助您提高站点的性能。
在本文中,我们将向您展示在WordPress中添加Expires头的两种方法。


你需要做的第一件事是安装并激活可湿性粉剂火箭插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
一旦安装并激活,WP Rocket将自动打开浏览器缓存。默认情况下,它会添加具有最佳设置的Expires标头和缓存控制标头,以提高WordPress站点的速度。
这就是你需要做的全部事情。如果你想了解更多关于插件的信息,请参考我们关于如何在WordPress中正确安装和设置WP Rocket的指南。
如果你更喜欢使用免费的缓存插件来向你的网站添加Expires头文件,那么我们建议你看看W3 Total缓存。
W3 Total缓存提供了一些与WP Rocket相同的功能,但它不像初学者那么友好。您必须手动启用Expires标头,因为它不会自动启用它们。

接下来,你需要点击页面顶部的“网络”标签。
您可能需要刷新页面才能加载结果。

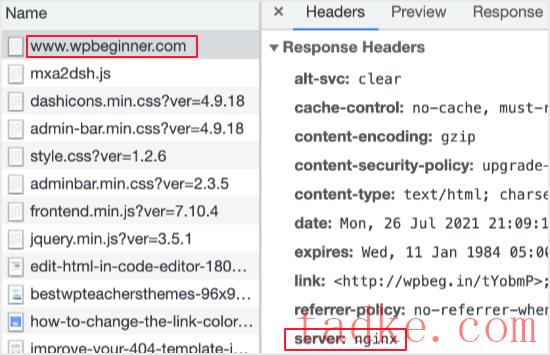
在此之后,您可以在“名称”栏的顶部点击您的域名。
然后,您应该向下滚动到“Response Header”部分,并检查名为“SERVER”的项目。

这将向您显示正在使用的Web服务器。在本例中,该站点运行在Nginx服务器上。
现在您知道您的站点使用的是哪种Web服务器,请使用下面的链接跳转到下一步:
如何在APACHE中添加Expires标头
如何在Nginx中添加Expires标头
如何在APACHE中添加Expires标头
要将Expires标头添加到Apache服务器,您需要将代码添加到.htaccess文件。
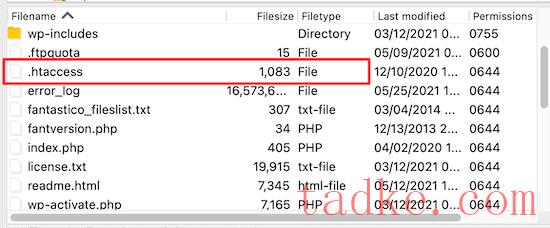
若要编辑此文件,您需要使用FTP客户端或主机的文件管理器工具连接到您的WordPress主机帐户。你会发现你的.htaccess您网站的根文件夹中的文件。

注:有时,可以隐藏.htaccess文件。如果你需要找到它的帮助,那么请参阅我们的指南,了解为什么你在WordPress网站上找不到.htaccess。
接下来,您需要添加Expires标头以打开浏览器缓存。这会告诉Web浏览器在删除您的网站资源之前应该存储多长时间。
可以将以下代码添加到您的.htaccess文件:
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" </IfModule> ## EXPIRES HEADER CACHING ##
这些值应该适用于大多数站点,但如果您的需求不同,您可以调整时间段。
请注意,代码根据文件类型设置不同的缓存到期日期。由于图像通常保持不变,因此图像的缓存时间比HTML、CSS、Java脚本和其他文件类型更长。
如何在Nginx中添加Expires标头
如果你使用的是Nginx服务器来托管你的WordPress博客,那么你需要编辑服务器配置文件来添加Expires头文件。
您编辑和访问此文件的方式取决于您的主机,因此,如果您需要访问该文件的帮助,可以联系您的主机提供商。
然后,您需要添加以下代码:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d;
}
此代码将设置不同文件类型的过期时间。再次注意,由于图像通常保持不变,因此图像的缓存时间比HTML、CSS、JS和其他文件类型要长。
我们希望这篇教程能帮助你学习如何在WordPress中添加Expires头文件。你可能还想看看我们的终极WordPress安全指南,以提高您的网站安全性,以及我们的专家精选的最佳电子邮件营销服务,以增加您的流量。
中国和中国都是如此。





















RSS