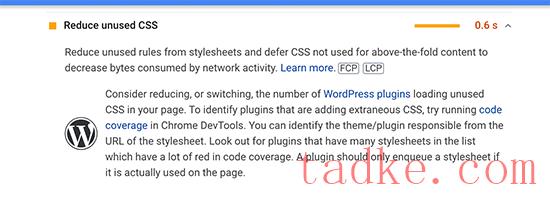
是否要删除WordPress中未使用的css,以便您的站点加载速度更快?
未使用的css是由你的WordPress主题或插件添加的任何你并不真正需要的css代码。删除此css代码可以提高WordPress的性能和用户体验。
在本文中,我们将向您展示如何在不破坏您的网站的情况下轻松删除WordPress中未使用的CSS。


为什么WordPress中添加了未使用的css?
Css用于设置WordPress网站外观的样式。您的WordPress主题包含了css,其中大部分包含在一个单独的style.css文件中。
除了你的主题的css,你的wordPress插件也会加载它们自己的css。
例如,WooCommerce将加载css来显示产品,页面构建器插件将添加自己的css来显示您的定制页面,而表单构建器插件将包括css来为您的表单设置样式。
然后,您的Web字体、图标字体和其他元素也需要添加它们自己的css文件。
通常,这些文件非常小,加载速度很快。然而,如果你的WordPress站点有很多这样的东西,那么这些影响就会累积起来,并对你的站点速度产生明显的影响。

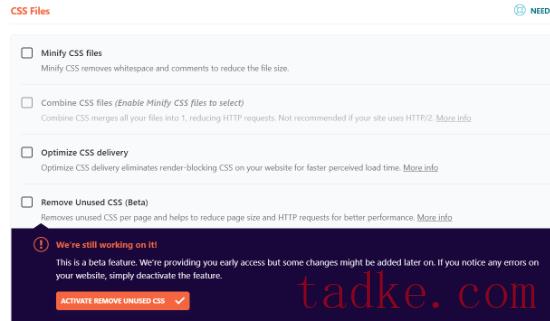
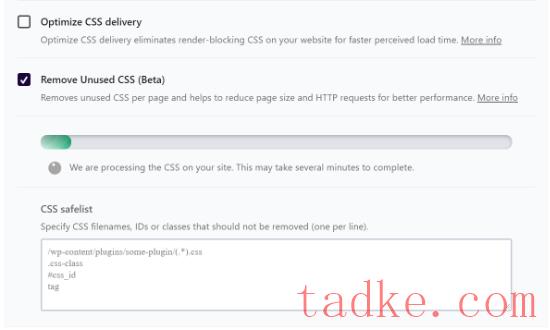
接下来,你需要向下滚动到“css文件”部分,然后选中“删除未使用的css(测试版)”选项旁边的框。
由于WP Rocket的这一功能还处于测试阶段,它会再次询问您是否要启用该设置。你可以继续点击‘激活,删除未使用的css’按钮。

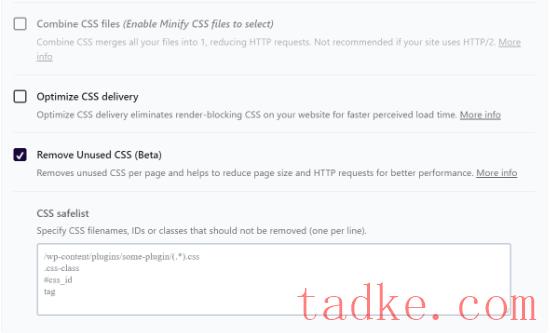
一旦“删除未使用的css”选项被激活,你就可以在“css安全列表”框中指定不应删除的css文件名、id或类。
只需将它们输入框中即可。

接下来,您需要通过向下滚动并单击“保存更改”按钮来保存您的更改。
当你这样做的时候,WP Rocket会开始处理你的css文件,并显示一个进度条。

插件需要几分钟的时间来处理并从您的网站中删除未使用的css文件。
您将看到“删除未使用的css已完成!”插件完成该过程时的消息。

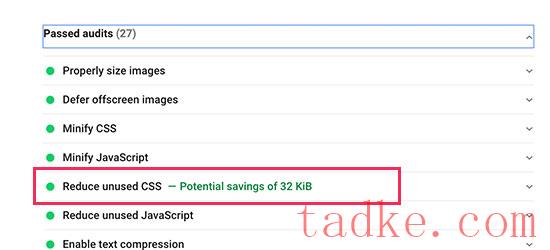
现在,访问Google Pagespeed Insights工具并测试您网站的性能。
删除WordPress的呈现阻止CSS
WP Rocket可以让你优化你的css文件,并从你的网站上移除呈现阻塞的css。
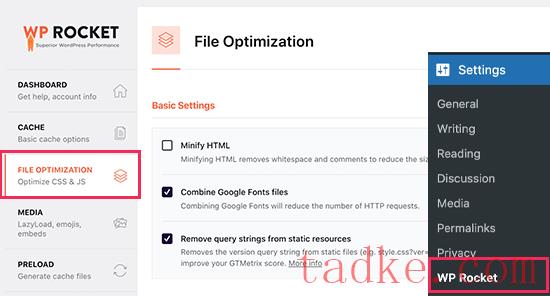
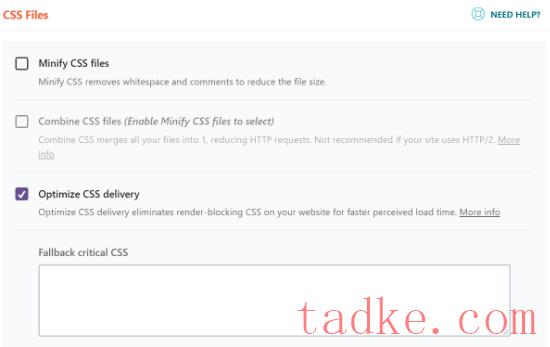
首先,你可以导航到WP Rocket中的“文件优化”标签。从这里,向下滚动到“css文件”部分,然后选中“优化css交付”选项旁边的框。

此选项会生成一个只包含显示网站可见部分所需的CSS代码的CSS文件。它首先加载该文件,向访问者显示页面,然后使用一种称为延迟加载的技术加载其他CSS文件。
通过移除这种呈现阻止的CSS,用户可以更快地查看您的网站,而不是在页面显示之前加载所有的CSS文件。
启用‘优化css交付’选项后,点击‘保存更改’按钮,等待WP Rocket为你的所有帖子和页面生成必要的css文件。它还会自动清除您网站的缓存。
完成后,您可以继续使用Google Pagespeed Insights再次测试您的网站性能。
额外的文件交付调整以提高性能
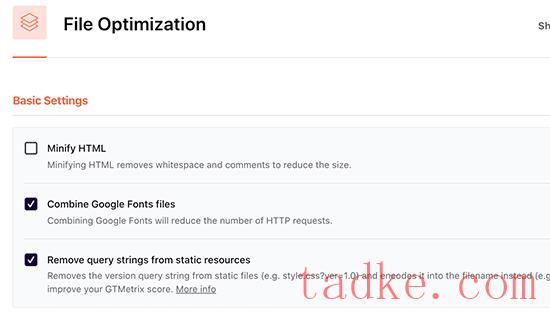
WP Rocket还允许你从静态文件中删除查询字符串,合并Google字体文件,并缩小HTML。所有这些调整都会对您的整体速度进行微小的改进,从而为您的访问者提供更快的加载体验。

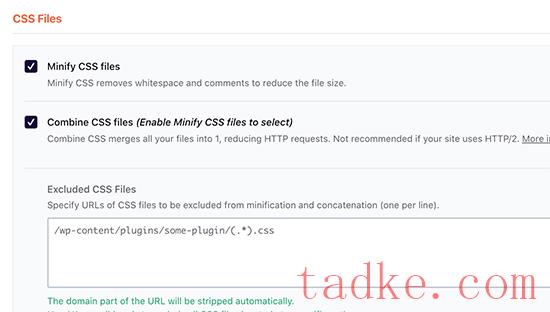
您还将看到缩小和组合css文件的选项。这些选项将减少HTTP请求,并为您提供额外的速度提升。
但是,您需要仔细检查您的网站,以确保启用这些设置后没有任何损坏。

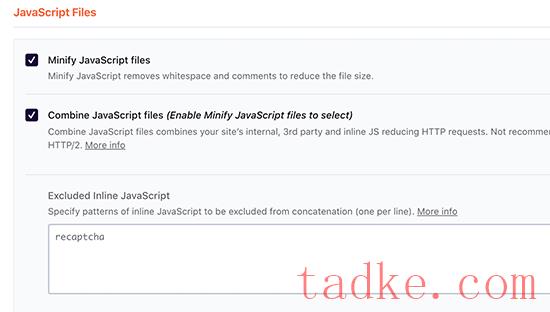
此外,您还可以对您网站上的JavaScript文件应用相同的优化。
您可以将它们缩小并组合为单个文件,并推迟加载JavaScript文件以提高性能。

要了解更多细节,请参阅我们关于如何在WordPress中正确设置WP Rocket的逐步教程。

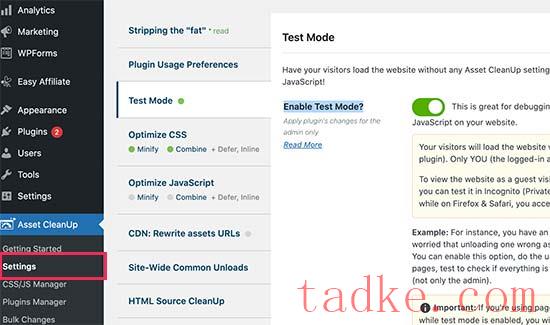
这使您可以尝试不同的设置,并以管理员的身份进行测试,而不会影响网站访问者。
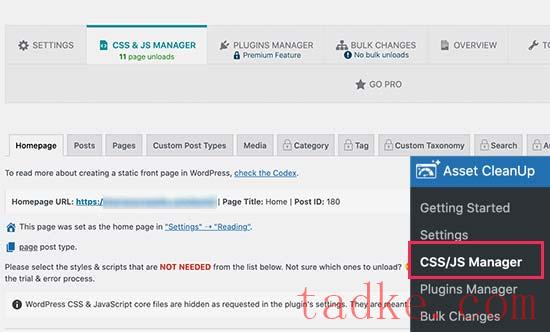
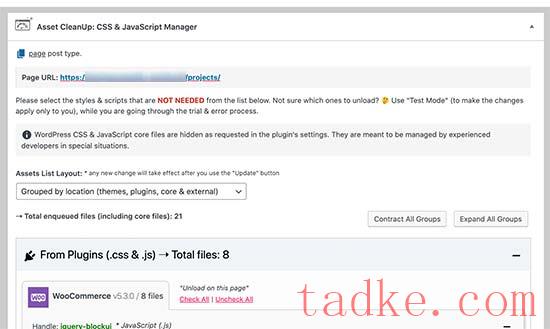
在此之后,您需要访问资产清理»CSS/JS管理器佩奇。从这里,您可以逐个页面地卸载不需要的CSS和JavaScript文件。

它将首先获取您的主页,并向您显示加载到该页面上的所有CSS和JavaScript文件。
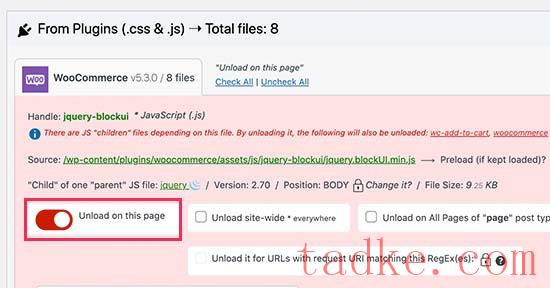
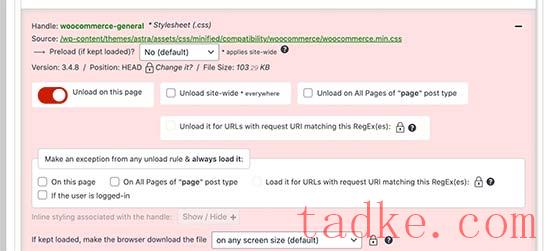
您需要向下滚动并查看加载的文件。如果你看到一个你不需要的文件,那么你可以为特定的页面、帖子类型或整个站点卸载它。

该插件还允许你从这里选择特定的帖子或页面,或者你可以像往常一样编辑帖子或页面来访问相同的选项。
在POST编辑屏幕上,您将在POST编辑器下方找到Asset Cleanup框。

当访问者在您的网站上查看此页面时,该插件将自动获取并列出所有加载的文件和资产。
然后,您可以简单地卸载该页面上不需要的未使用的CSS或JavaScript文件。

重要:别忘了在删除任何未使用的CSS或JavaScript后测试您的网站,以确保一切工作正常。
一旦你完成了卸载和删除未使用的CSS和JavaScript文件,你就可以返回到插件的设置页面,并关闭‘测试模式’。
别忘了点击“更新所有设置”按钮来保存你的更改。
现在,您可以使用Google Pagespeed Insights测试您的网站,以查看未使用的CSS通知中的更改。

我们希望这篇文章能帮助你学习如何在WordPress中轻松删除未使用的css。你可能还想看看我们关于建立一个网站的成本的完整指南,以及我们的专家挑选出管理最好的WordPress主机。
中国和中国都是如此。





















RSS