您想了解如何在WordPress中添加图像悬停效果吗?
悬停效果可以让你的网站更具互动性和吸引力,这会让人们在你的网站上停留更长时间。你甚至可以使用翻页框和其他悬停效果来以一种引人注目的方式显示信息。
在本文中,我们将一步一步地向你展示如何在WordPress中添加图像悬停效果。


创建FlipBox的最简单方法是使用Flipbox-Awesome Flip Box图像叠加。这个免费的插件有几种不同的Flipbox样式,以图像、文本和行动号召按钮的组合为特色。
您需要做的第一件事是安装并激活Flipbox插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
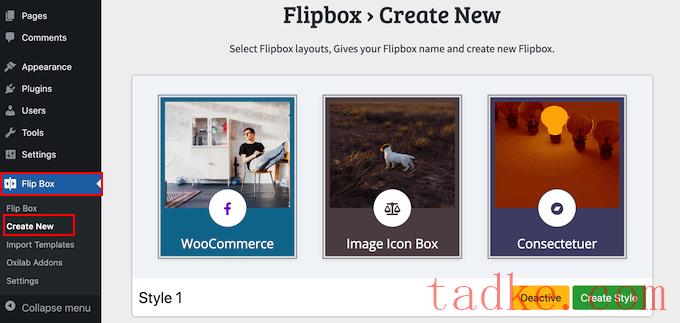
一旦插件安装并激活,您就可以通过转到创建第一个FlipBox。翻转框»新建。

这将显示您可以使用的所有不同模板。
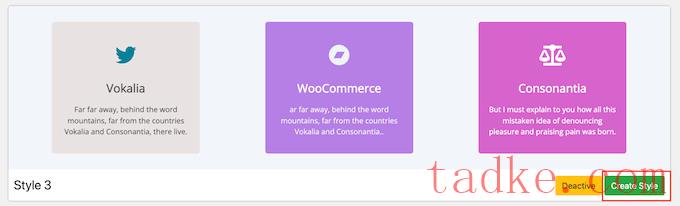
要选择一种设计,请继续并点击它的“创建样式”按钮。

在出现的弹出窗口中,输入FlipBox设计的名称。这只是你的参考,所以你可以用任何你想要的东西。
您还可以通过单击第一个、第二个或第三个来选择要使用的布局。

选择动画框样式后,您可以更改字体、填充和页边距。
然后,您可以将文本、图像和图标添加到动画框的两侧。

当你对翻转框的外观满意时,你可能想要通过点击‘添加新的翻转框’部分中的‘+’来添加更多的框。
这允许您创建多个具有相同样式的翻转框,然后将它们组织成列和行。

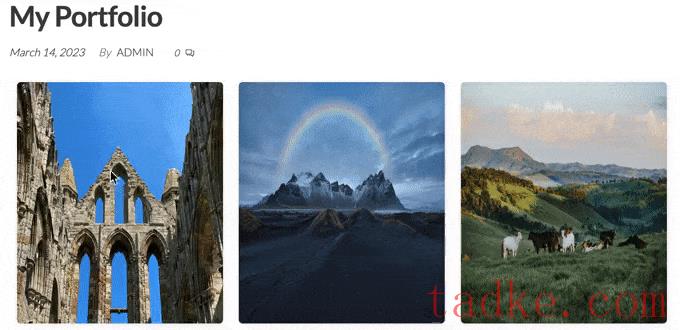
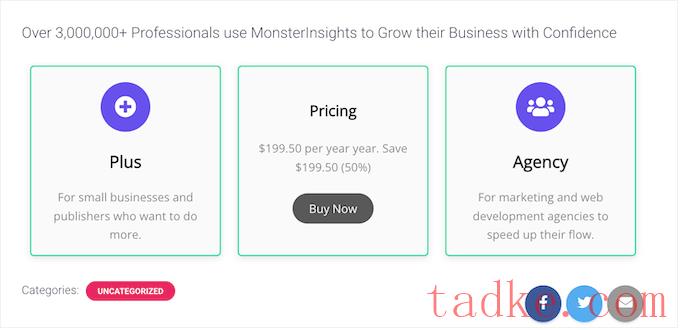
例如,您可以为每个定价方案创建一个Flipbox。
然后,购物者可以将鼠标悬停在计划上,以查看成本。

当你对Flipbox感到满意时,你可以使用插件自动提供的短代码将它添加到任何页面、帖子或小部件就绪的区域。
有关逐步说明,请参阅我们关于如何创建Flipbox覆盖和悬停的指南。

缩放效果还可以为您的站点添加更多的交互和参与度。
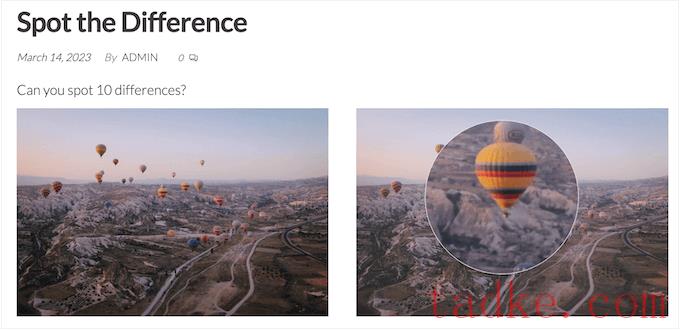
例如,您可以创建简单的谜题和游戏,挑战访问者在您的图像中发现小细节。这可以让他们在你的网站上停留更长时间,这将增加你的页面浏览量,降低跳出率。

为您的图像添加图像缩放和放大效果的最简单方法是使用可湿性粉剂图像缩放插件。
这个插件允许你定制整个WordPress网站的缩放效果。然后,您可以对任何图像启用缩放。
我们将在本指南中使用免费版本,但如果你想要更多的定制选项,你可能想要查看WP Image Zoom Pro。
首先,你需要安装并激活WP图像缩放插件。有关详细信息,请参阅我们的分步指南,了解如何安装WordPress插件。
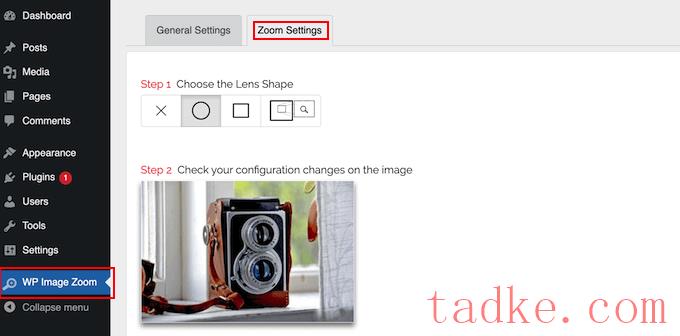
激活后,您需要前往WP图像缩放»缩放设置WordPress管理侧边栏的页面。如果尚未选中,请点击“缩放设置”。

首先,你可以选择几种不同的镜片形状。
您还可以选择光标类型、设置动画效果、启用鼠标悬停或鼠标单击时的缩放,以及定义缩放级别。
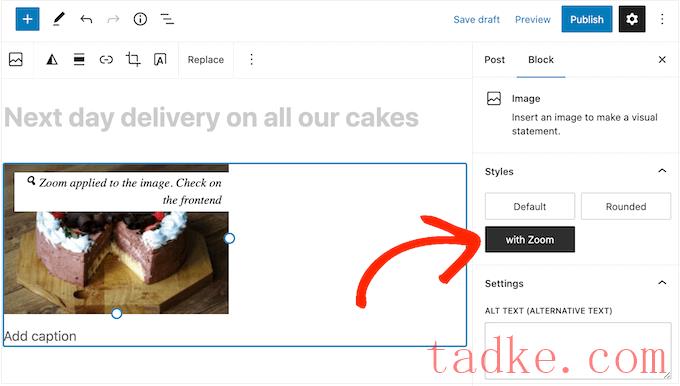
如果您对缩放设置感到满意,则可以将效果添加到任何图像。在WordPress内容编辑器中,单击以选择要添加缩放效果的图像。
在右侧菜单中,选择“With Zoom”按钮。

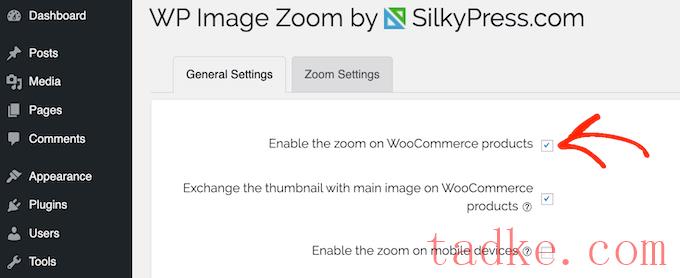
如果你使用的是WooCommerce,那么你可以在插件的设置中对你的所有产品图像进行缩放。如果您想要在整个在线商店中启用缩放,而不必单独更新每个产品,则这是理想的选择。
在‘常规设置’选项卡中,选中‘启用缩放…’盒子,客户将能够放大任何产品的形象。

有关更多细节,请参阅我们关于如何在WordPress中为图像添加放大缩放的指南。

与其他一些动画不同的是,鼠标悬停时的淡出图像效果很微妙,因此它不会对访问者的阅读体验或您所做的任何图像优化产生负面影响。这使得它成为包含多个图像或高分辨率文件的页面的最佳选择。
为图像添加淡入淡出效果的最简单方法是使用WPCode。这个免费的插件允许你轻松地在WordPress中添加自定义代码,而不必编辑你的主题文件。
有关更多信息,请参阅我们关于如何在WordPress中淡出鼠标悬停图像的指南。

在本指南中,我们将选择“字幕效果”,即在图像上添加动画文本。
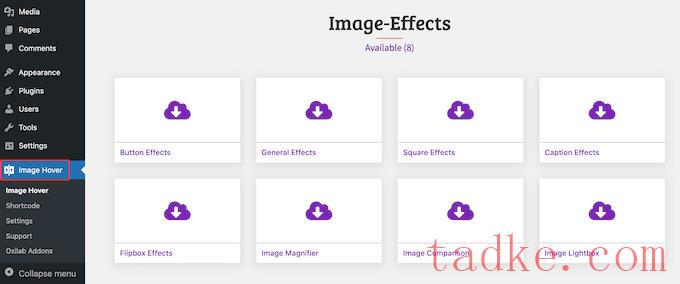
您可以创建所需的任何类型的悬停效果,尽管您看到的选项可能会有所不同。

点击“字幕效果”后,你会看到你可以使用的所有不同的风格。
只需将鼠标悬停在样式上即可查看动画外观的预览。

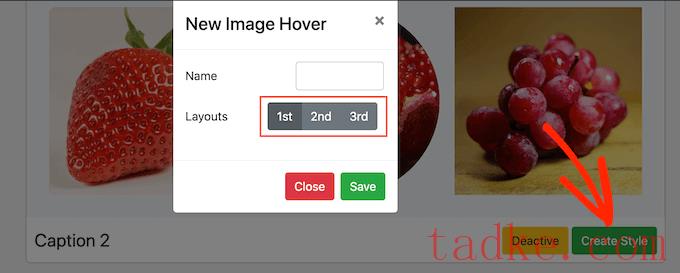
当你找到一个你喜欢的风格,点击它的‘创建风格’按钮。
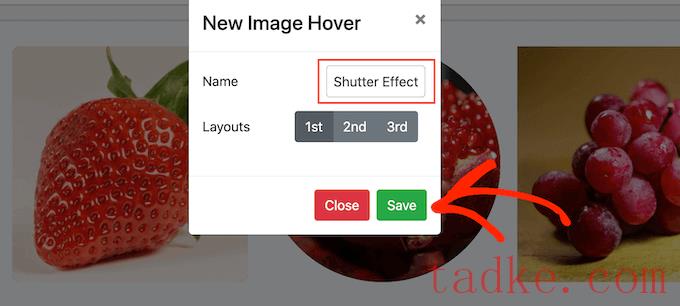
这将打开一个弹出窗口,您可以在其中选择要使用的确切布局。只需继续,然后单击第一、第二或第三。

完成后,在“姓名”栏中输入一个标题。本文仅供参考,因此您可以使用任何可以帮助您在WordPress仪表板中识别动画图像的工具。
之后,点击“保存”。

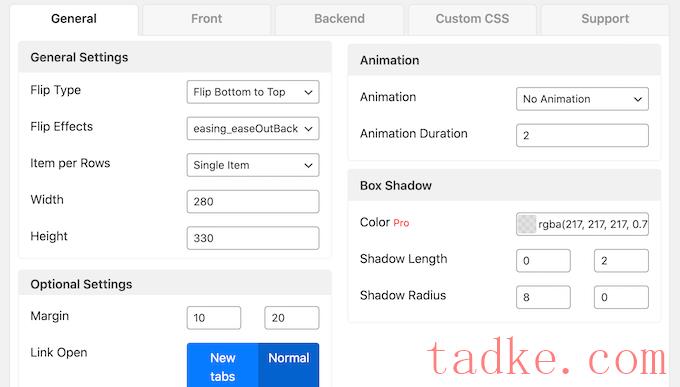
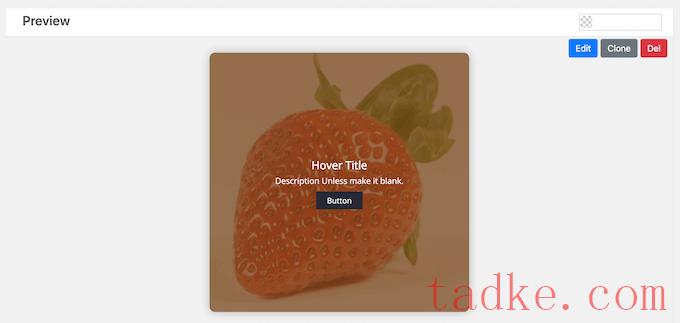
这会将您带到一个屏幕,您可以在其中自定义悬停效果。这包括更改内容的宽度和高度、增加填充和添加框阴影。
当您进行更改时,实时预览将自动更新,因此您可以尝试不同的设置来查看哪种设置看起来最好。

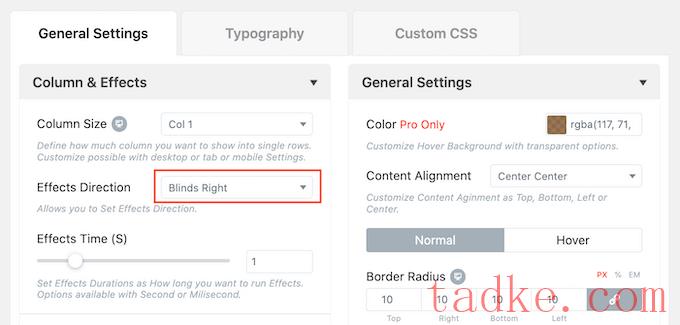
对于某些悬停效果,您可以更改效果方向。
例如,在下图中,我们正在更改“百叶窗”效果的方向,使其向右移动。

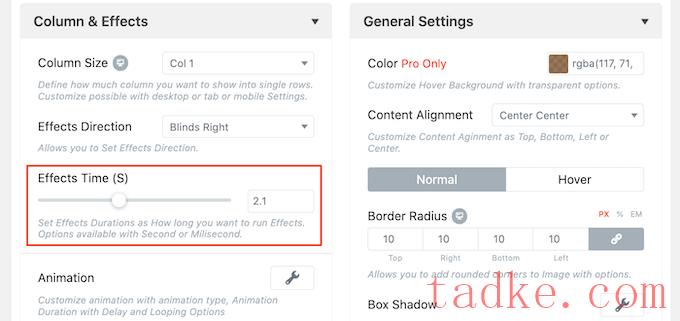
你也可以通过拖动“效果时间”滑块来使效果变得更快或更慢。如果使用更大的数字,则效果将持续更长时间。如果将数字设置得更小,则效果会更快、更短。
如果你心里有一个具体的数字,那么你可以把它输入到‘效果时间’滑块旁边的框里。

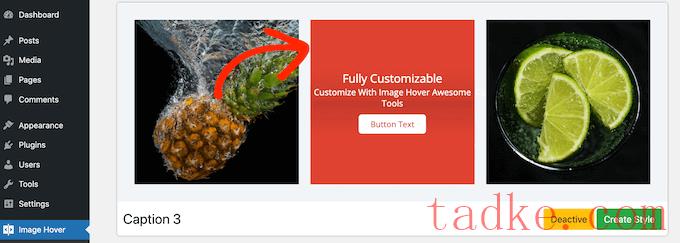
当你对特效的设置感到满意时,是时候添加一些内容了。
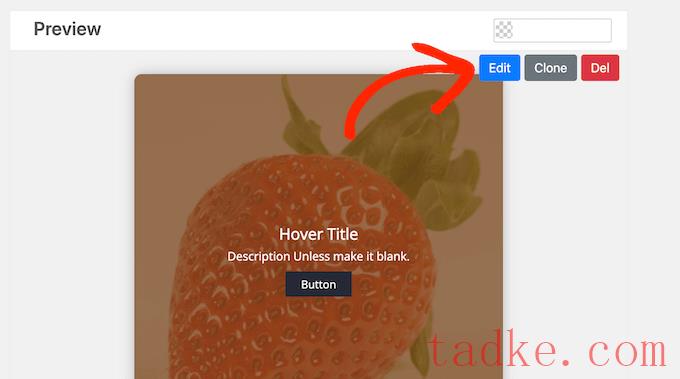
要做到这一点,请将鼠标悬停在“预览”部分上,并在出现“编辑”按钮时单击它。

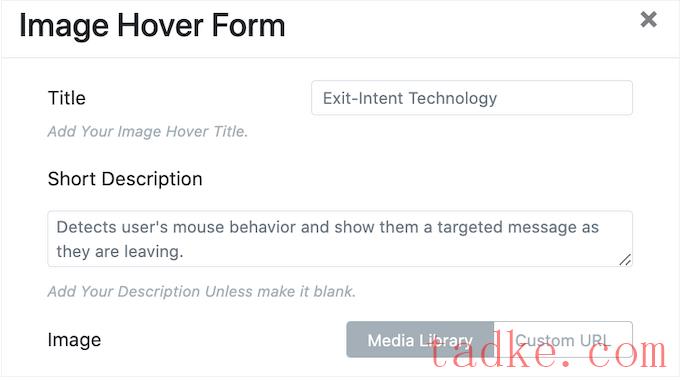
这将打开一个弹出窗口,您可以在其中键入标题和简短描述。
这是当访问者将鼠标悬停在图像上时显示的内容。

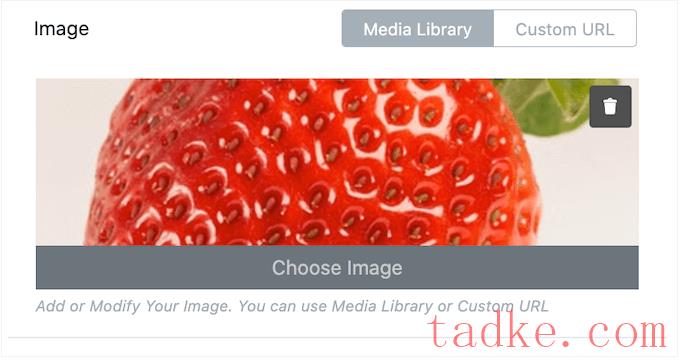
之后,您可以用您自己的图片替换默认图像。
只需将鼠标悬停在占位符照片上,然后在它出现时点击“选择图像”即可。

现在,您可以从WordPress媒体库中选择图像,也可以从您的计算机上载新文件。
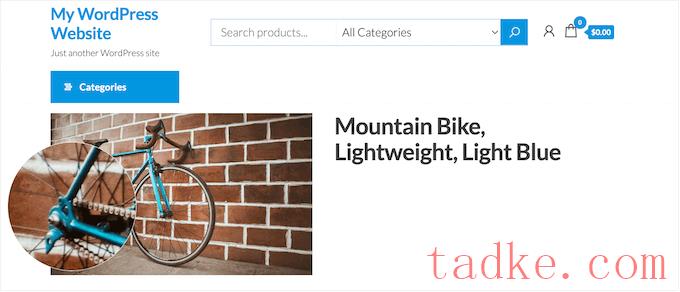
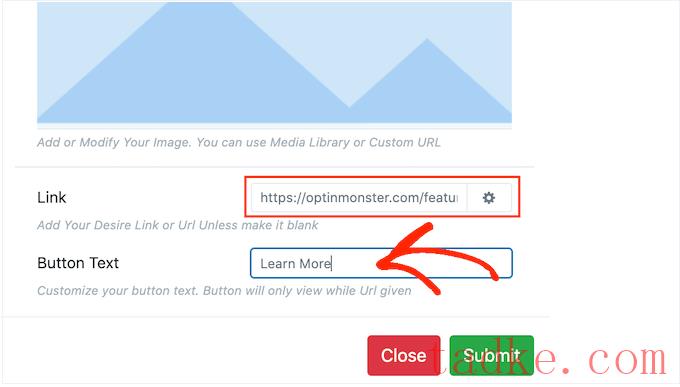
有时,您可以使用悬停效果将用户发送到您的WordPress博客或网站的其他区域。例如,如果您经营一家在线精品店,则可以添加指向图像中所示产品的链接。
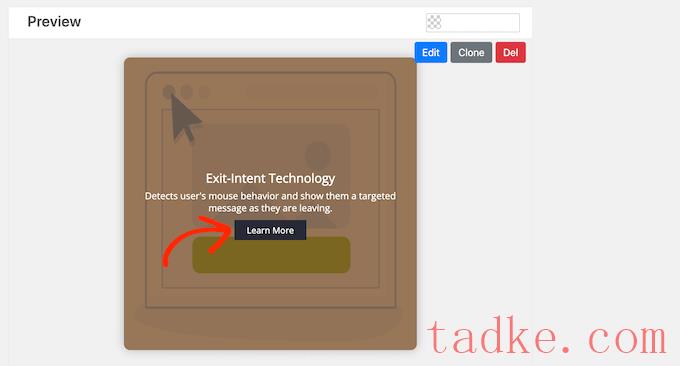
您可以通过添加一个CTA按钮来完成此操作,该按钮将显示在简短说明的下方。

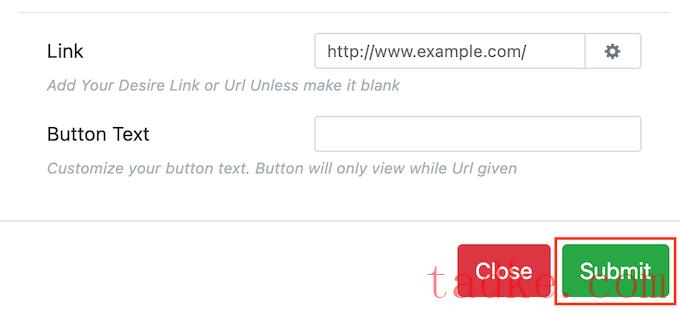
要开始使用,请在“链接”字段中添加URL。
然后,通过在按钮文本字段中键入来添加您的消息。

如果您对输入的信息感到满意,请点击“提交”。
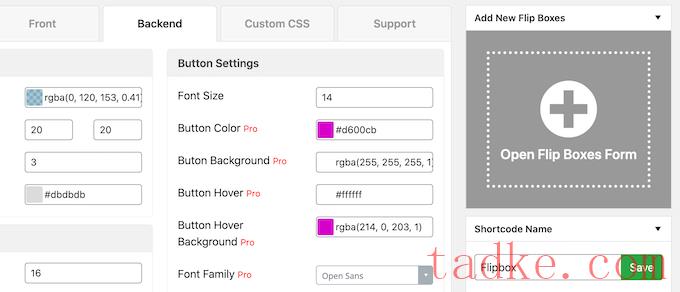
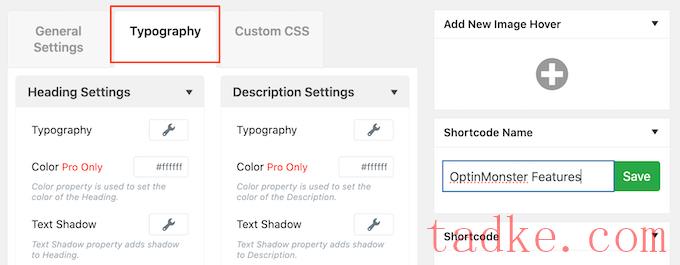
现在你已经添加了一些文本,点击‘字体’标签是个好主意。

在这里,您可以更改字体大小、添加文本阴影、使页边距变大或变小等等。
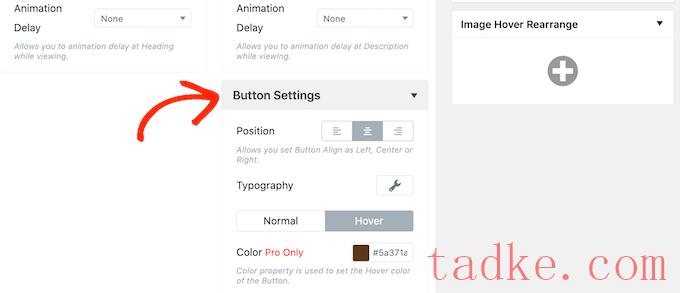
如果您使用的是CTA按钮,请确保单击以展开“按钮设置”部分。

在这里,您可以更改按钮在默认状态和“悬停”状态下的外观,也就是访问者将鼠标悬停在按钮上时的外观。您还可以更改按钮的对齐方式。
这些设置中的大多数都很简单,所以值得仔细查看一下,看看您可以创建哪些不同的效果。
如果您对预览的外观感到满意,请单击“保存”以保存您的更改。

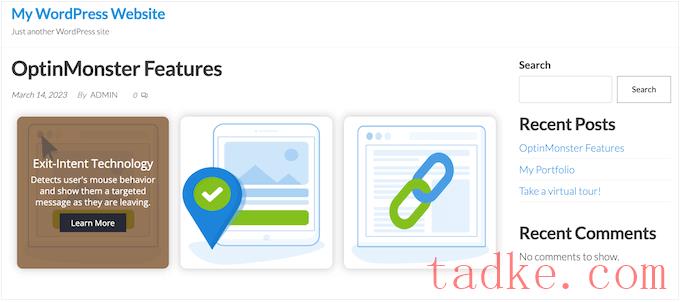
是否要创建一行或一列动画图像?
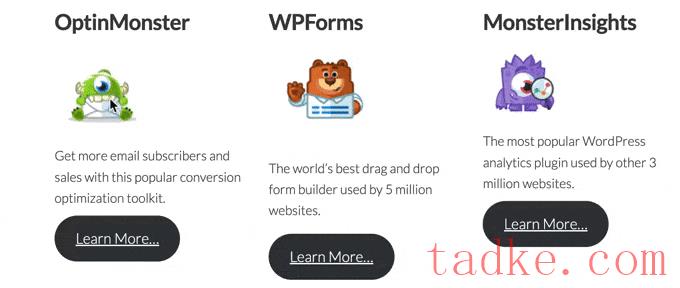
例如,您可以使用图像悬停效果来宣传产品的最佳功能。在下图中,访问者可以将鼠标悬停在每一张图片上,以阅读有关不同功能的信息。

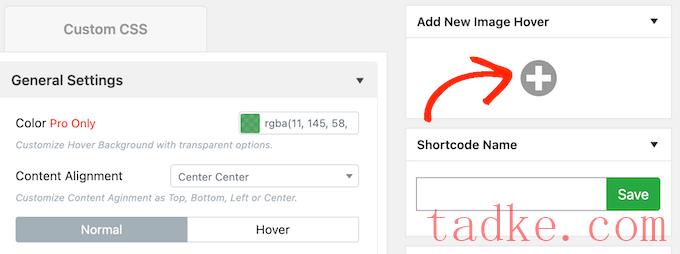
要做到这一点,滚动到页面顶部的“添加新图像悬停”框。
在这里,点击‘+’按钮。

这将打开一个弹出窗口,您可以在其中创建新的图像悬停效果,步骤与上述相同。
当你对效果的配置感到满意时,点击“提交”按钮保存你的更改。

要创建更多悬停效果,只需重复上述相同的过程。
当你对特效的设置感到满意时,滚动到“快捷码”框。您可以通过复制和粘贴此代码将此悬停效果添加到任何页面或帖子。

有关如何放置快捷码的更多信息,请参阅我们关于如何在WordPress中添加快捷码的指南。

您需要做的第一件事是安装并激活css Hero插件。有关安装插件的更多详细信息,请参阅我们关于如何安装WordPress插件的指南。
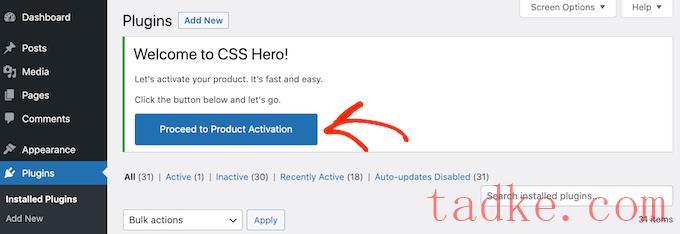
插件安装完成后,您需要单击“继续进行产品激活”按钮。

这将把你带到css Hero网站,在那里你可以登录到你的帐户并获得许可证密钥。只需按照屏幕上的说明操作,只需点击几下鼠标,您就会被重定向回您的站点。
在此之后,打开包含您要设置动画的图像的页面或帖子。然后,点击WordPress管理栏中的‘用CSS英雄定制’。

这将在CSS Hero编辑器中打开该页面或帖子。
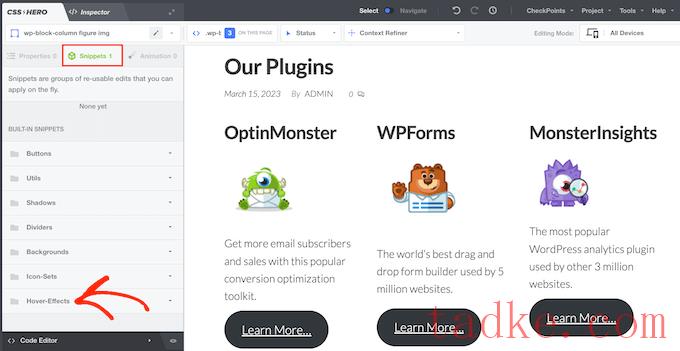
在这里,点击任何一条内容都会打开一个面板,其中包含您可以用来定制该内容的所有设置。说到这里,只需单击以选择任何图像。
在左侧菜单中,选择“代码段”标签。然后点击“Hover-Effect”。

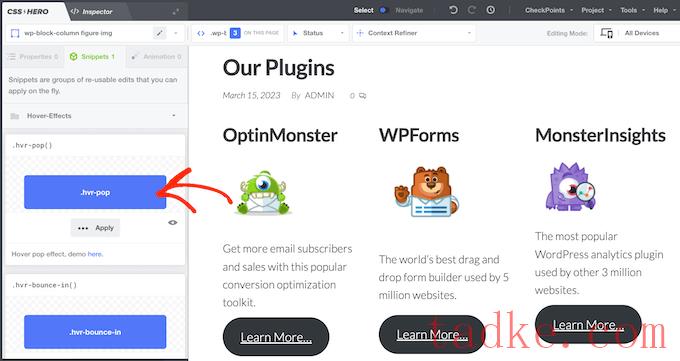
现在,您将看到所有不同的css效果。
要预览效果,只需将鼠标悬停在左侧菜单中的蓝色按钮上即可。

当你找到想要使用的效果时,只需点击“应用”即可。
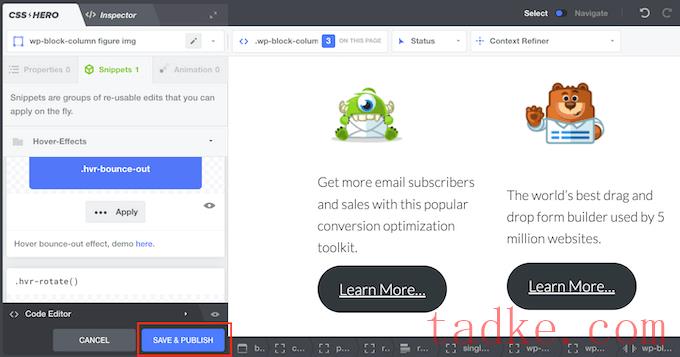
现在,css Hero将把悬停效果应用于页面上的每一张图片。要查看实际操作,只需将鼠标悬停在实时预览中的任何图像上。
若要使此更改生效,请继续并单击“保存和发布”按钮。

我们希望这篇文章能帮助你学习如何在WordPress中添加图像悬停效果。你可能还想看看我们的指南,关于如何使用WordPress创建登录页面,以及我们为小型企业挑选的最佳实时聊天软件的专家选择。
中国和中国都是如此。





















RSS