您想在WordPress帖子或页面中嵌入IFRAME代码吗?
IFrame是一种无需上传即可在站点上显示视频或其他内容的简单方法。许多第三方平台,如YouTube,都提供了iframe代码,你只需将它们粘贴到你的网站上即可。
在本文中,我们将向您展示如何在WordPress中轻松嵌入iframe代码。


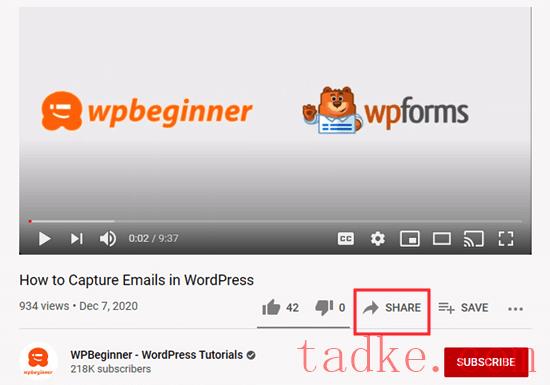
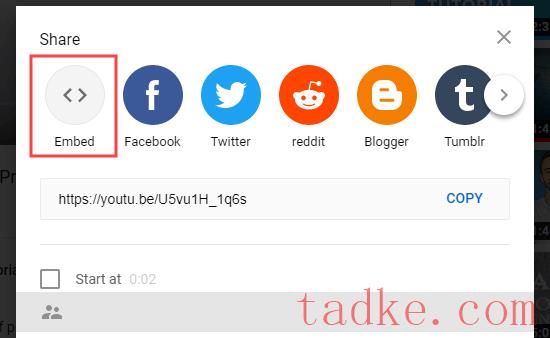
之后,你会看到一个带有不同分享选项的弹出窗口。
只需继续并点击“嵌入”按钮即可。

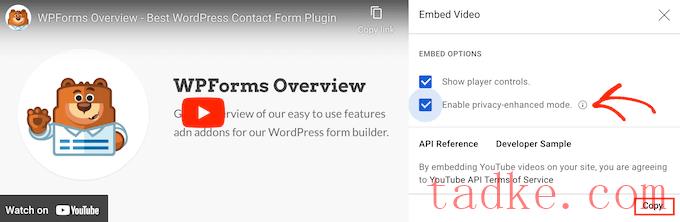
YouTube现在将向您显示iframe代码。
默认情况下,YouTube会选中“显示播放器控制”框,但我们也建议启用隐私增强模式。此模式允许访问者在您的WordPress网站上观看嵌入的内容,而不会影响他们在YouTube上的浏览体验。
在此之后,继续并点击“复制”按钮。

现在,您可以将该代码粘贴到站点上的任何帖子或页面中。在本指南中,我们将在WordPress块编辑器中将其添加到新页面中。
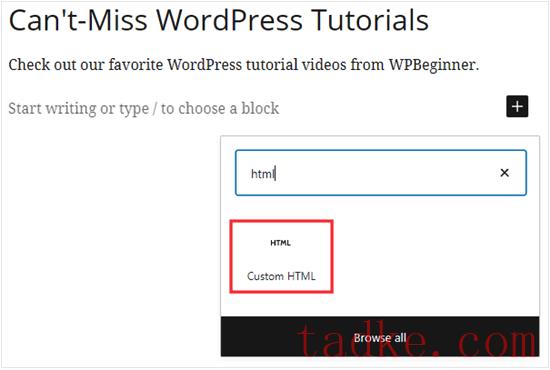
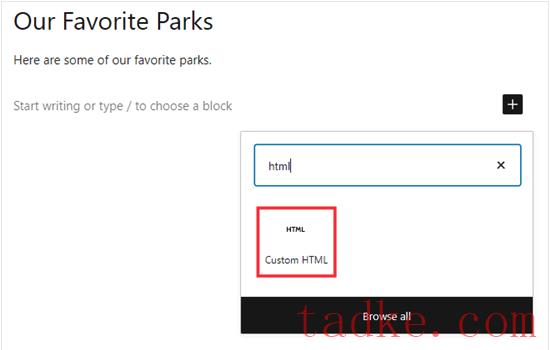
只需打开页面,然后点击‘+’按钮。在出现的弹出窗口中,开始键入‘html’以查找自定义的HTML块。

当右侧块出现时,单击以将其添加到您的页面。
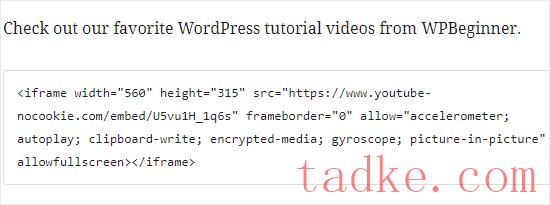
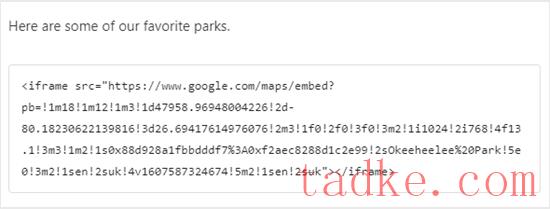
然后,只需将YouTube iframe代码粘贴到块中。

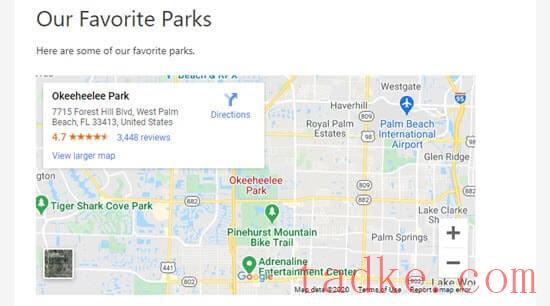
你现在可以发布你的页面,在你的WordPress博客上实时观看YouTube视频。

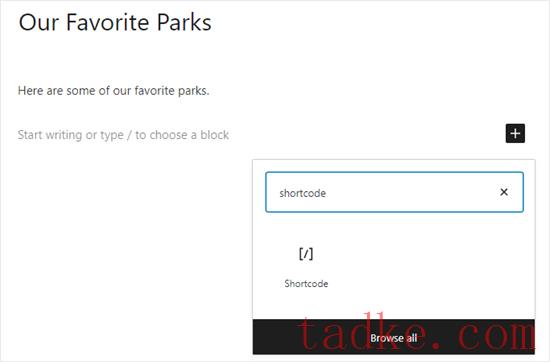
在此之后,添加以下短码:

之后,只需预览或发布帖子即可。
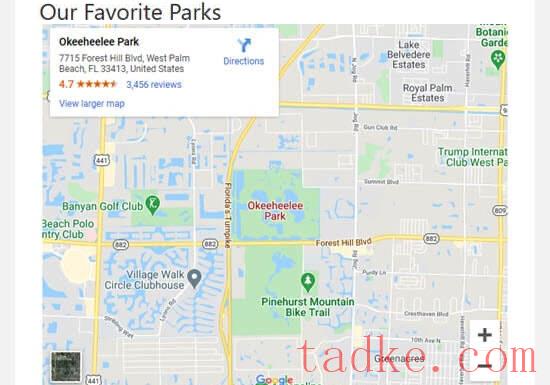
现在,您应该会看到嵌入到您的网站上的内容。

要查看所有可用的参数,您可以查看iframe插件页面。

首先,将以下代码粘贴到您的HTML块中:

您可以添加额外的参数来更改内容在网站上的外观。例如,我们将宽度设置为600像素,将高度设置为200像素:


我们希望本文能帮助您学习如何在WordPress中轻松嵌入iframe代码。你可能还想看看我们的指南,看看如何在WordPress中创建一个定制的Instagram照片源,或者看看我们的专家为WordPress挑选了最好的YouTube图库插件。
中国和中国都是如此。





















RSS