视频是提高用户参与度的最佳方式之一。最近,我们的一位用户向我们询问了一种在视频上创建分享按钮覆盖层的方法,该方法类似于流行的网站Upworth。在本文中,我们将向您展示如何在WordPress中添加共享按钮作为YouTube视频的覆盖层。
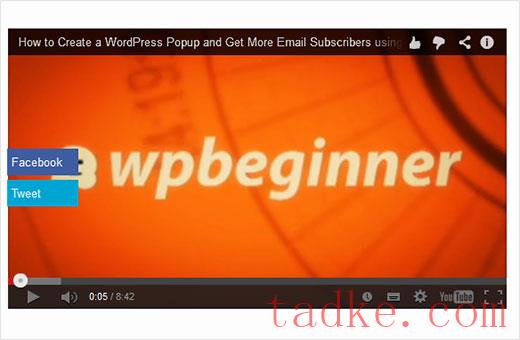
下面是它的外观示例:

在YouTube视频上添加共享按钮作为覆盖
有几种方法可以做到这一点。大多数情况下,每次添加视频时都需要粘贴一些HTML代码。我们没有这样做,而是决定创建一个简短的代码来自动执行这种叠加效果。
只需将以下代码复制并粘贴到特定于站点的插件或主题的函数.php文件中即可:

现在,当您添加视频时,您将能够看到您的YouTube视频和纯文本链接,以便在或上共享视频。您会注意到这些链接根本没有样式。
因此,让我们设计这些链接的样式来创建按钮,这样看起来就更好了。我们还将隐藏这些按钮,并使它们仅在用户将鼠标放在视频容器上时才显示。为此,将以下css添加到您的子主题的样式表中。

在YouTube视频的共享按钮覆盖中添加WordPress帖子链接
在我们发表了这篇文章后,我们的一些用户问我们,他们希望分享按钮来分享他们的WordPress帖子的链接,而不是YouTube视频链接。要做到这一点,你需要用WordPress帖子的固定链接替换分享按钮中的视频URL。在您的函数.php或特定于站点的插件中使用以下代码:
/// WPBeginner's YouTube Share Overlay Buttons
function wpb_yt_buttons($atts) {
// Get the video ID from shortcode
extract( shortcode_atts( array(
'video' => ''
), $atts ) );
// Display video
$string = '<div id="video-container"><iframe src="//www.youtube.com/embed/' . $video . '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';
// Get post permalink and encode URL
$permalink_encoded = urlencode(get_permalink());
// Add share button
$string .= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u='. $permalink_encoded .'" target="_blank">
</a></li>';
// Add Tweet button
$string .= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url='. $permalink_encoded .'">Tweet</a></li></ul>';
// Close video container
$string .= '</div>';
// Return output
return $string;
}
// Add Shortcode
add_shortcode('wpb-yt', 'wpb_yt_buttons');
由❤️托管WPCode
在WordPress中一键使用
您可以随意修改css或短码片段以满足您的需求。为了进一步优化您的视频,您可以使用FitVids jQuery插件来响应您的YouTube视频。您还可以关闭显示在视频末尾的相关视频。或者甚至用YouTube视频缩略图创建特色图片。
我们希望这篇文章能帮助你在WordPress的YouTube视频上添加自定义分享按钮。在下面留下评论,让我们知道你计划在你的视频上添加哪些社交媒体渠道。





















RSS