你想在你的WordPress菜单中添加社交媒体图标吗?
虽然WordPress没有内置的社交媒体部分,但您可以轻松地将这些图标添加到导航菜单中。这使您可以在任何小工具可用的区域推广您的社交媒体帐户。
在本文中,我们将向您展示如何在WordPress菜单中添加社交媒体图标。

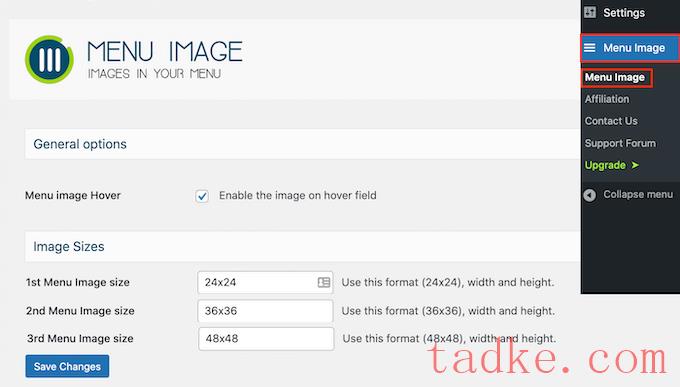
之后,点击‘Save Changes’存储您的设置。
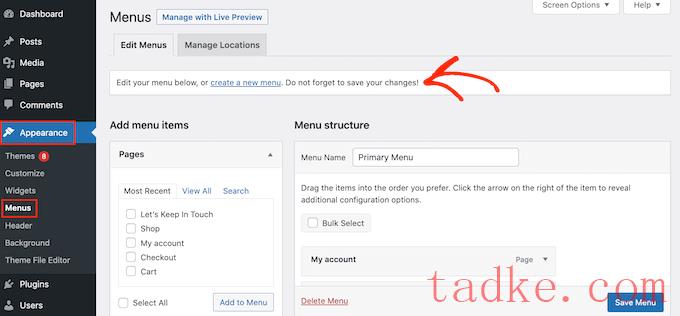
完成后,您可以通过Appearance»menus 将社交媒体图标添加到菜单中。
要创建一个新菜单,只需点击‘链接。

接下来,输入‘menu name ’字段。这只是供你参考,所以你可以使用任何你想要的。
完成后,点击‘创建菜单。’

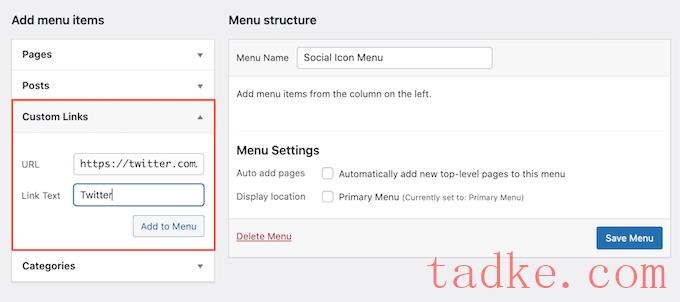
下一步,点击‘自定义链接’展开本节。
你可以输入你的社交媒体页面的URL,添加链接文本,然后点击‘添加到菜单’按钮。

完成后,点击’保存菜单’按钮。
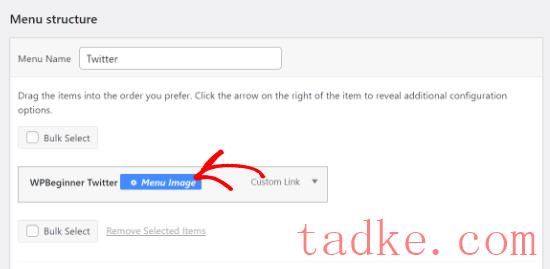
现在,将鼠标悬停在自定义链接上,你会看到一个选项,上面写着‘Menu Image’只需继续并单击此选项。

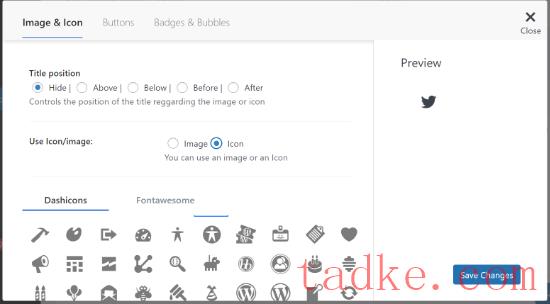
之后,将出现一个弹出窗口,其中包含您的社交媒体图标的所有设置。首先,您可以选择使用自己的图像还是现成的图标。
如果你选择‘然后点击‘设置图像’然后从WordPress媒体库中选择一个文件。之后,你可以使用‘图像大小’下拉。
![]()
另一方面,你可以从现成的图标库中选择‘Icon’单选按钮。
之后,只需点击您想要使用的图标。

要了解更多关于这些图标,请参阅我们的指南如何轻松地在您的WordPress主题中添加图标字体。
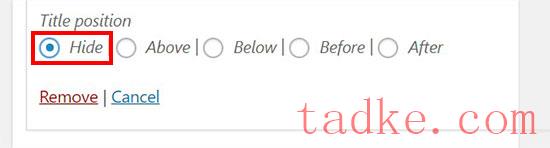
默认情况下,‘会出现在社交媒体图标之后。要改变这种情况,只需选择‘Title position.’
如果你想隐藏链接文本,那么选择‘代替。
>按钮。现在,您可以通过重复上述过程向菜单中添加更多社交图标。
您还可以将其他帖子和页面添加到菜单中,更改菜单在站点上的显示位置等等。欲了解更多信息,请参阅我们关于如何在WordPress中添加导航菜单的指南。
现在,您可以访问您的WordPress网站来查看社交媒体图标。

你也可以在你的WordPress侧边栏中添加社交图标菜单。
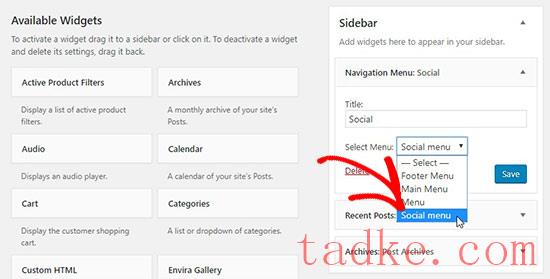
直接进入Appearance»Widgets页面,拖动‘Navigation Menu’小部件到侧边栏小部件区域。图>
<
然后,打开& # 8216;选择菜单# 8217;下拉并选择您之前创建的社交菜单。
完成后,点击‘Save’按钮。

注意:上面的图片是一个例子。为了使小部件看起来完全像那样,您需要添加自定义CSS。
我们希望这篇文章能帮助你学习如何在WordPress菜单中添加社交媒体图标。你可能还想看看我们关于如何在WordPress中嵌入视频的指南,或者看看我们的专家挑选的最好的社交媒体插件。
和





























RSS