你想在WordPress中添加一个自定义滚动条吗?
改变滚动条的外观可以帮助你的网站脱颖而出,特别是如果你正在创建一个自定义的WordPress主题。它还可以将访问者的注意力吸引到滚动条上,并鼓励他们探索更多的内容。
在本文中,我们将向您展示如何轻松地在WordPress中添加自定义滚动条。

为什么在WordPress中添加自定义滚动条?
2018年,WC3起草了一份提案,允许网站所有者使用CSS自定义滚动条的外观。
如今,许多现代浏览器都支持自定义滚动条。
考虑到这一点,你可能想改变滚动条,以更好地适应你的网站的配色方案或品牌。许多网站还使用自定义滚动条来吸引访问者的注意力,这可以增加网页浏览量并降低跳出率。
但是,请记住每个浏览器处理自定义滚动条的方式不同。许多浏览器只部分支持自定义,而有些浏览器根本不显示自定义样式。
这意味着在不同的浏览器和设备上测试你的站点,看看滚动条在尽可能多的浏览器上的表现是很重要的。
说到这里,让我们来看看如何在WordPress中添加自定义滚动条。
方法1:在WordPress中添加一个自定义滚动条(Easy)
最简单的自定义滚动条的方法是使用Advanced Scrollbar。这个免费的插件可以让你改变滚动条的宽度、颜色、滚动速度等,而无需编写一行代码。
你需要做的第一件事是安装并激活高级滚动条插件。有关更多细节,请参阅我们关于如何安装WordPress插件的分步指南。
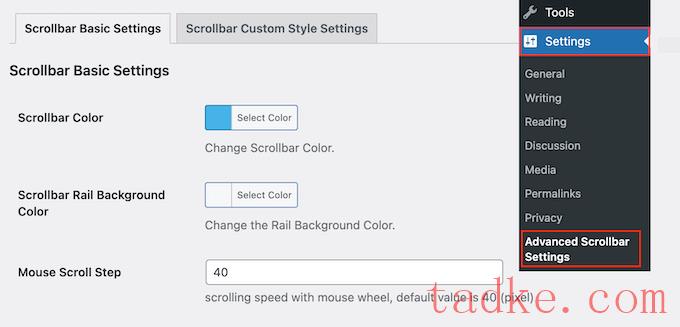
激活后,转到设置»高级滚动条设置。

这里,你可以改变滚动条’s的配色方案和轨道背景色。
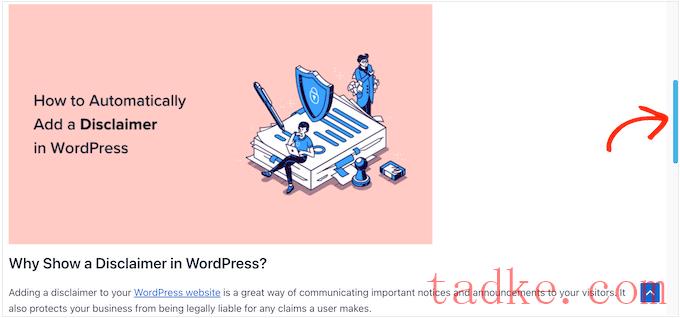
在下图中,我们创建了一个蓝色的滚动条。

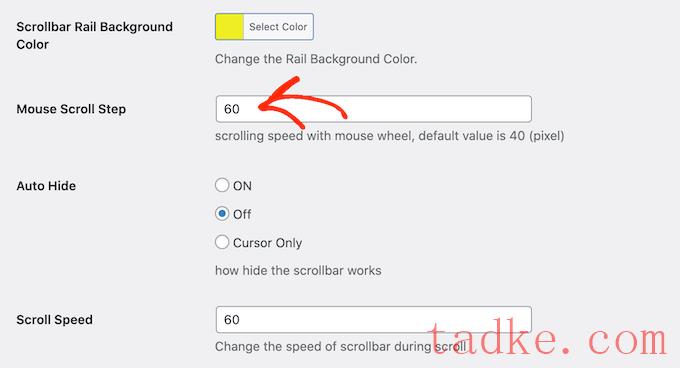
您也可以通过在‘鼠标滚动步骤’字段。
一个较低的数字会使你的网站滚动得更慢,一个较高的数字会使它滚动得更快。

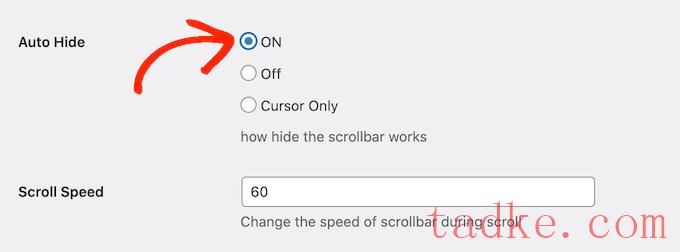
您还可以选择是否要自动隐藏滚动条,以便它只在访问者滚动时显示。
如果您已经创建了一个色彩更丰富的滚动条,并且担心它可能会分散您对其他内容的注意力,那么这可能会很有用。

默认情况下,滚动条将出现在浏览器窗口的右侧。如果你喜欢的话,你可以使用Rail align&# 8217;设置。
当你对滚动条的设置满意时,不要忘记点击‘保存更改’存储您的设置。
你现在可以访问你的WordPress网站看到自定义滚动条的作用。
方法2:使用CSS添加自定义滚动条颜色
如果你想对滚动条进行更高级的更改,那么另一个选择是使用CSS。
这个方法可以让你自定义滚动条的每个部分,但它只适用于使用WebKit的桌面浏览器。这意味着您的更改不会显示在所有浏览器上,包括移动浏览器。
要使用CSS自定义滚动条,请转到Appearance»customize 。

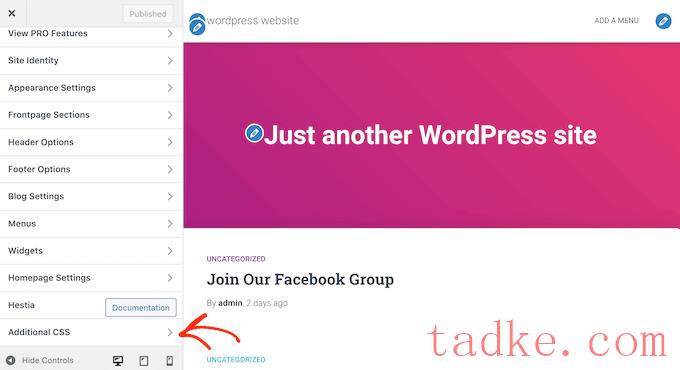
在WordPress自定义器中,单击“附加CSS”。
现在您可以将代码添加到出现的小编辑器中。

这里有一个改变滚动条外观的代码示例:

我们希望这篇文章可以帮助您学习如何在WordPress中添加自定义滚动条。你可能还想看看我们关于如何在WordPress中创建登录页面的指南,或者看看我们专家挑选的最佳拖放页面构建器。
和





























RSS