你想在WordPress中建立一个AJAX联系人表单吗?
AJAX联系人表单允许用户提交表单而无需重新加载页面。这使您能够提高用户参与度,同时为用户提供更好的表单提交体验。
当你运行一个电子商务网站,想要在不转移用户注意力的情况下收集用户反馈时,这会派上用场。
您也可以在您的网站上使用相同的AJAX功能的其他自定义表单。例如,自定义用户登录表单将允许用户登录而无需加载额外的页面。
在本文中,我们将一步步向您展示如何轻松构建WordPress AJAX联系人表单。

什么是Ajax和为什么使用它为您的表单?
Ajax是异步Javascript和XML的缩写,是一种Javascript编程技术,允许开发人员在不重新加载页面的情况下传输数据。
它最常用于web表单中,允许用户提交表单数据而无需重新加载页面。这使得表单提交变得简单和快速,从而改善了整体用户体验。
Web应用程序,如Gmail和广泛使用这种技术来保持用户参与,同时使一切在后台无缝地工作。
你也可以在你的WordPress网站上使用Ajax的表单。它将节省用户不必要的页面重新加载,并保持他们参与的页面,他们目前正在查看。
话虽如此,让我们来看看如何在4个简单的步骤中轻松地制作一个WordPress Ajax联系人表单。安装WPForms插件
你需要做的第一件事是安装并激活WPForms插件。有关更多细节,请参阅我们关于如何安装WordPress插件的分步指南。
WPForms是市场上最好的WordPress表单生成器插件。它还允许您轻松创建ajax驱动的表单。
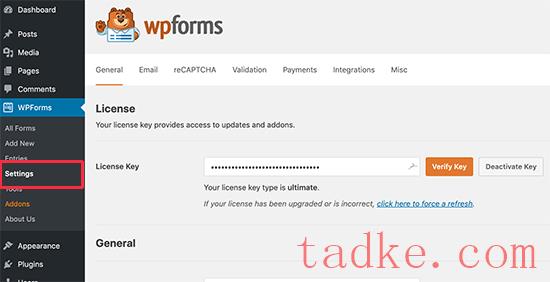
激活后,您需要访问WPForms»Settings页面来输入您的许可证密钥。

输入许可密钥后,您将能够接收自动更新并安装附加组件。
你现在已经准备好在WordPress中制作漂亮的ajax表单了
创建你的第一个表单
让我们继续创建你的第一个表单。
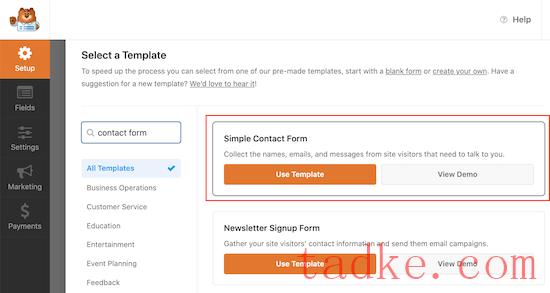
只需访问WPForms»在WordPress管理区域添加新的页面。您将被要求为表单提供一个标题,并选择一个模板作为起点。

在本教程中,我们将创建一个联系人表单。但是,您可以创建所需的任何其他类型的表单。
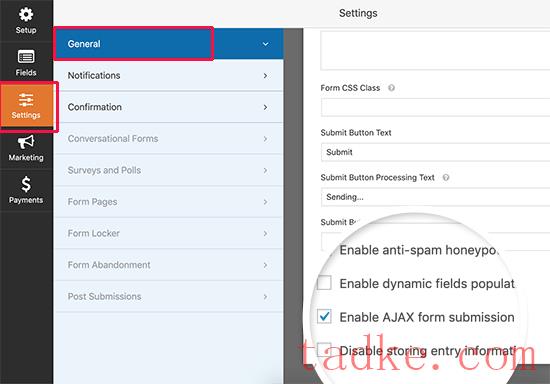
WPForms现在将加载已经添加到其中的基本字段。您可以简单地指向并单击任何表单字段来编辑它。

选中此复选框将打开此表单的Ajax功能。
现在让我们设置表单提交后发生的事情。
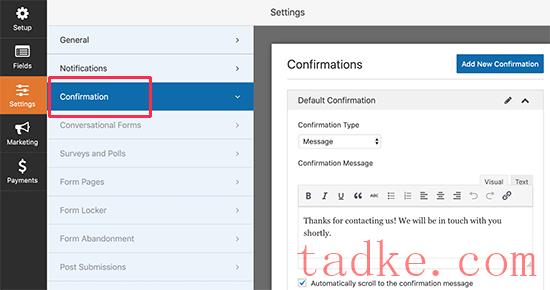
首先,切换到‘Confirmation’选项卡下的设置。在这里,您通知用户已收到他们提交的表单。

WPForms允许您以不同的方式完成此操作。例如,您可以将用户重定向到某个URL,向他们显示特定的页面,或者只是在屏幕上显示一条消息。
由于我们已经为表单启用了Ajax功能,因此将用户重定向到另一个页面将破坏创建Ajax表单的目的。
您需要选择消息选项并编辑确认消息。您可以随意使用编辑器上的格式化工具栏,或者添加一两个链接来告诉用户下一步要去哪里。
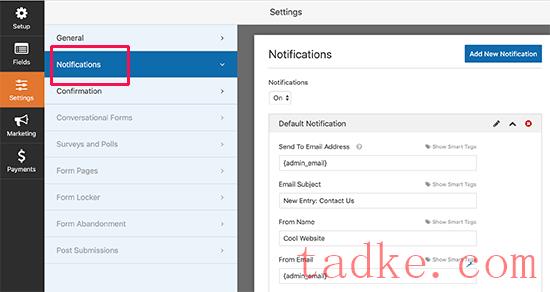
之后,您可以设置如何收到表单提交的通知。
在表单设置中切换到Notifications选项卡并配置通知电子邮件设置。
完成后,您可以保存表单并退出表单生成器
在WordPress中添加Ajax启用表单
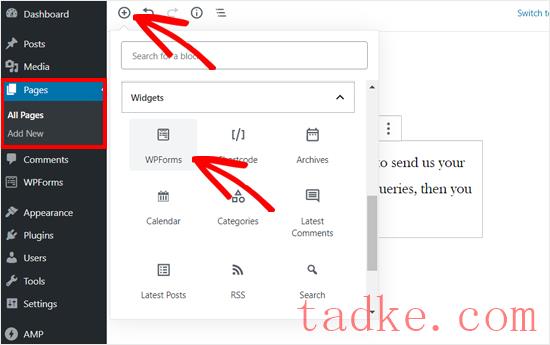
WPForms使您可以非常轻松地将表单添加到WordPress帖子,页面和侧边栏小部件中。
只需编辑想要添加表单的帖子或页面,并将WPForms块插入到内容区域。

之后,您需要选择刚才从block’s设置中创建的表单。
WPForms将立即在内容编辑器中加载表单的实时预览。

选择前面创建的表单并单击U[date]按钮来存储小部件设置。现在,您可以访问您的网站来查看ajax驱动的表单。
我们希望这篇文章能帮助你学习如何为你的网站创建一个WordPress Ajax联系人表单。你可能也想看看我们关于如何在WordPress中创建一个联系人表单弹出的指南。
和





























RSS