你想在WordPress注释中添加语法高亮显示吗?
默认情况下,WordPress没有为评论,帖子或页面提供任何语法高亮。如果你在你的WordPress网站上写关于编码或编程的文章,这可能是一个大问题。
在本文中,我们将向您展示如何轻松地在WordPress注释中添加语法高亮显示。

为什么以及何时需要在WordPress Comments中语法高亮显示
语法高亮显示是一种常用的样式格式,用于显示代码。它添加行号和颜色来突出显示代码模式,使其更容易阅读和理解。
下面是一个带有语法高亮显示的代码片段示例。您可以看到用于突出显示代码中不同元素的行号和颜色:

创建块后,您可以在文本区域中添加代码片段。
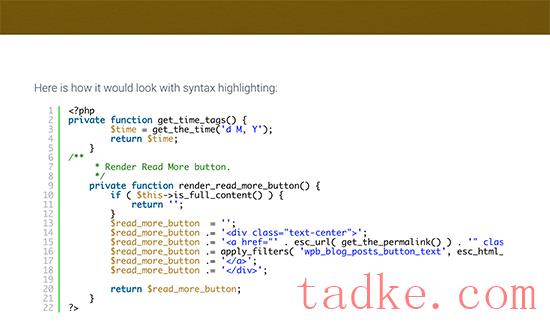
下面的图片显示了它在WordPress块编辑器中的样子。
你可以继续发布或更新页面。根据你的WordPress主题,代码通常会显示在一个简单的文本块中,没有任何语法高亮显示。
这看起来不太好,对你的用户也不是很有帮助,如下图所示。
#3# 如果你运行一个关于编码或编程的WordPress博客,那么你需要语法高亮来正确地显示你文章中的代码。
访问者可能也想在注释中使用相同的语法高亮显示,以便他们可以谈论你的代码并分享他们自己的代码片段。通过这种方式,语法高亮显示可以使注释更有趣、更吸引人、更有帮助。
话虽如此,让我们来看看如何在WordPress评论、文章和页面中添加语法高亮显示。
在WordPress中添加语法高亮显示
在WordPress中添加语法高亮显示最简单的方法是使用Syntax Highlighter Evolved插件。它非常容易使用,并允许您在WordPress帖子,页面和评论中启用语法高亮显示。
首先,你需要安装并激活Syntax Highlighter Evolved插件。有关更多细节,请参阅我们关于如何安装WordPress插件的分步指南。
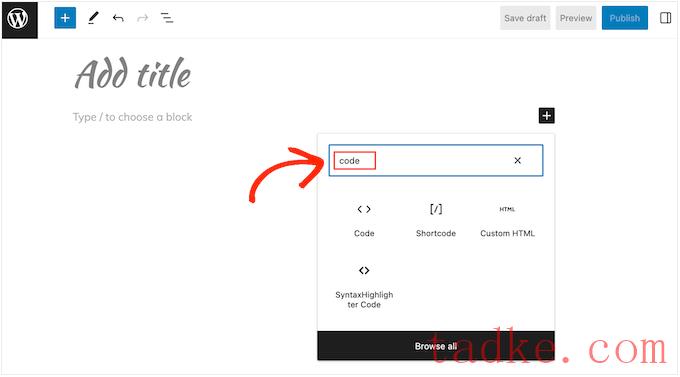
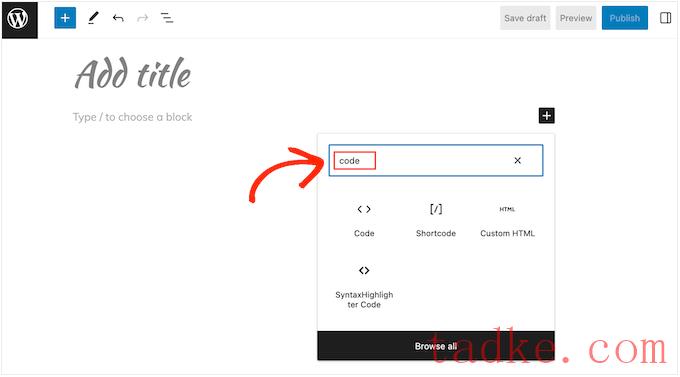
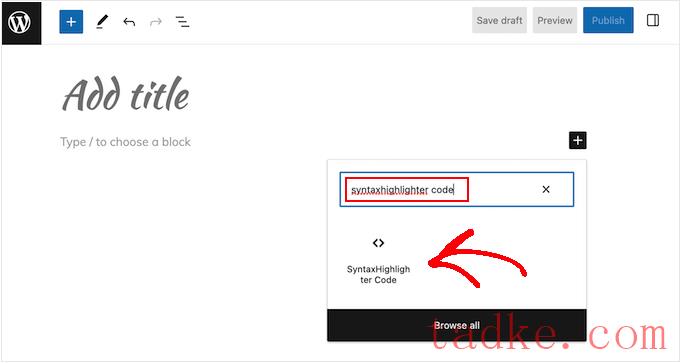
激活后,您需要编辑要添加代码的帖子或页面。在后期编辑界面,点击(+)图标添加一个新块,然后添加‘SyntaxHighlighter Code’块到您的内容区域。
现在您将看到一个新的代码块,您可以在其中键入您的代码。
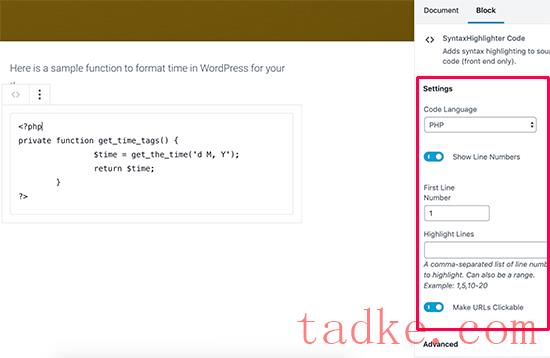
添加代码后,查看右侧菜单中的块设置。
#5# 从这里,您可以为您的代码选择编程语言,显示或隐藏行号,使链接可点击,等等。
当您完成后,继续并保存您的帖子或页面。现在您可以访问您的网站,查看您的代码与语法高亮显示。
在WordPress Comments中添加语法高亮显示
Syntax Highlighter Evolved允许访问者在他们的注释中添加代码,但是这些代码需要用短代码包装。
Syntax Highlighter Evolved带有以所有流行的编程和脚本语言命名的短代码。这意味着注释者只需要将他们的代码包装在包含语言名称的方括号中。
例如,如果你想发布一个包含PHP代码的评论,那么你可以使用以下代码:

你可以通过在你的WordPress站点中添加一个自定义代码片段来实现这一点。
教程通常要求您向theme’s functions.php文件中添加代码。但是,除了高级用户,我们不推荐任何人使用这种方法。即使这样,代码中的一个小错误也可能导致许多常见的WordPress错误或完全破坏您的网站。
这就是我们建议使用WPCode的原因。这是在WordPress中添加自定义代码而无需编辑任何核心WordPress文件的最简单和最安全的方法。
你需要做的第一件事就是在你的网站上安装并激活免费的WPCode插件。要了解更多细节,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,转到 代码片段» 添加代码片段。
在这里,你会看到所有现成的片段,你可以添加到你的WordPress网站。
因为我们想添加自己的代码片段,所以将鼠标悬停在‘add Your Custom Code’使用snippet.’
首先,输入自定义代码片段的标题。这可以是任何帮助您识别代码片段的东西。
之后打开‘代码类型’PHP Snippet.’
现在,只需将以下代码片段粘贴到代码编辑器中:

然后,您就可以滚动到屏幕顶部并单击‘Inactive’
最后,点击‘Save Snippet’使代码片段实时。
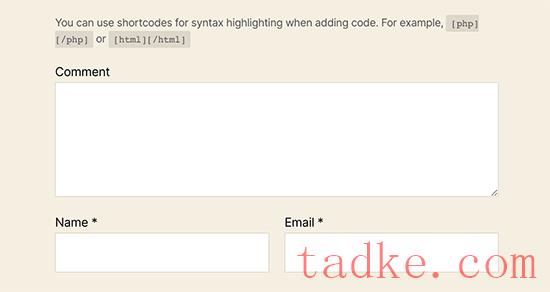
这段代码只是在WordPress评论表单的评论字段上方显示了一个通知。但是,当您登录到您的帐户时,您不会看到此文本,因此您将需要以隐身模式打开一个新的浏览器窗口或注销您的帐户。
之后,您可以访问博客上的任何一篇文章来查看语法高亮提示。
我们希望这篇文章能帮助你在WordPress评论中添加语法高亮显示。你可能还想看看我们关于如何用WordPress在线博客赚钱的指南,以及我们专家挑选的最佳联系表单插件。
和


































RSS