你想要一个更好的方式来管理和组织你的WordPress页面吗?
管理一个有很多页面的网站是很令人沮丧的。默认的WordPress界面不允许您轻松地重新排序页面,建立它们之间的关系或对它们进行排序。
在本文中,我们将向您展示如何使用嵌套页面更好地管理WordPress页面。

为什么使用嵌套页面管理WordPress页面?
当你点击Pages»All Pages在你的WordPress仪表板中,你会看到一个所有页面的列表视图。如果你刚刚创建了一个网站或只有几个页面,这是很好的。
然而,随着你的WordPress网站的发展,随着时间的推移,你添加了更多的页面,管理它们可能是一个挑战。您不能轻松地对页面重新排序,按您想要的方式对它们进行排序,并在它们之间创建链接。
这就是嵌套页面插件派上用场的地方。这是一个免费的WordPress插件,用于管理WordPress页面,并附带一个拖放界面来管理您的WordPress页面部分。
嵌套页面增强了快速编辑功能,使一次管理大量页面变得容易。您可以简单地拖放不同的页面来重新排序。
除了这些关键功能,它还会自动生成一个与你的页面结构匹配的原生WordPress菜单,并允许你一次创建多个页面。您还可以在任何自定义帖子类型上使用嵌套页面。
也就是说,让我们看看如何在WordPress中使用嵌套页面。
如何使用嵌套页面来管理WordPress页面
你需要做的第一件事是安装并激活嵌套页面插件。如果你需要帮助,那么请参阅我们的指南如何安装WordPress插件。
一旦激活,插件就可以开箱即用了。你可以简单地去你的WordPress管理区域的Pages屏幕看看它的作用。
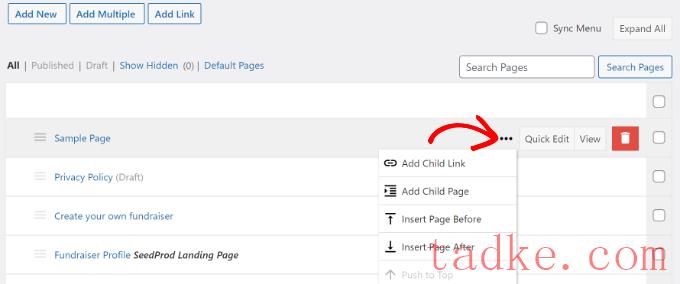
首先,您可以简单地拖放来重新排序管理面板中的页面。

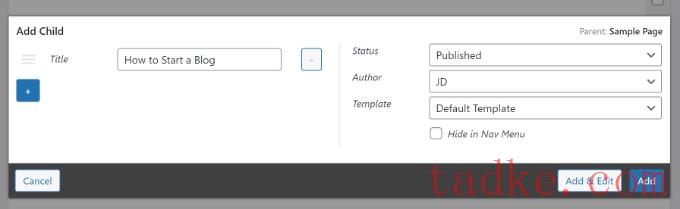
现在将打开一个新窗口,您可以在其中添加新的子页面的详细信息。
接下来,您需要输入子页面的标题,选择其状态,选择作者和模板。

不要忘记点击‘添加’完成后按下按钮。
如果您想使用此方法将现有页面添加为子页面,只需单击‘添加子链接’从下拉菜单中选择。
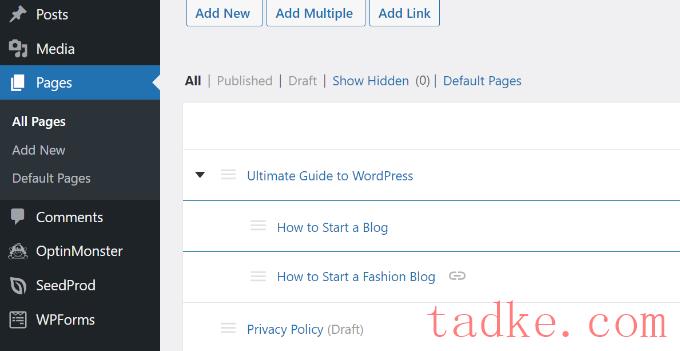
你可以在WordPress页面仪表板中看到父页面下的子页面。

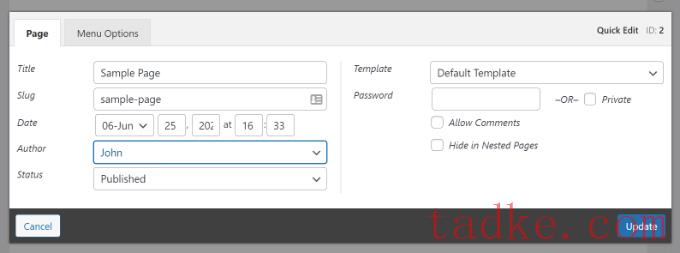
与WordPress中许多其他页面管理插件不同,嵌套页面允许您保留‘快速编辑’按钮。
嵌套页面中的快速编辑界面比默认的WordPress选项更干净,更容易使用。
它允许你在不打开WordPress内容编辑器的情况下更改页面标题、标签、日期、作者、状态等。
使用嵌套页面创建导航菜单
许多WordPress站点使用页面作为其主要站点结构并将其添加到导航菜单中。
到目前为止,这个过程需要多个步骤,因为您必须首先创建页面,然后创建菜单,然后将所有页面添加到该菜单并重新排序。
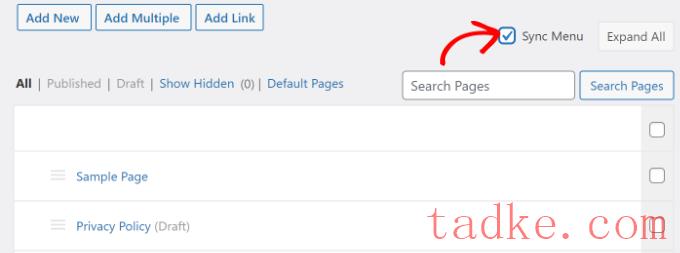
使用嵌套页面插件,您可以简单地检查‘同步菜单’复选框。这将把父/子页面结构复制到导航菜单中。

您还可以控制每个页面在导航菜单中的显示方式,而无需离开Pages屏幕。点击‘添加链接’按钮在顶部。
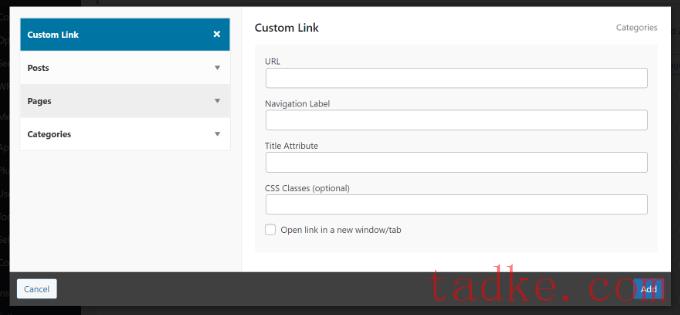
您将看到一个弹出窗口,您可以在其中添加自定义链接到菜单或选择现有的帖子和页面。

例如,如果你选择了‘选项,然后需要输入导航标签、URL、标题属性等。
完成后,只需点击‘添加’按钮。
使用嵌套页面一次添加多个页面
嵌套页面的另一个重要功能是能够一次快速创建多个新页面。如果您已经知道您的页面结构是什么样的,那么这个特性特别有用。
你可以通过点击‘Add multiple ’按钮在顶部。

这将弹出一个新的弹出窗口,您可以在其中提供页面标题,选择状态,作者和模板。
要添加更多页面,只需单击‘+’图标,并对要创建的所有页面重复此过程。图>
<
当你# 8217;完成,单击& # 8216;添加# 8217;按钮。
请注意,您创建的页面将是空的,您必须单独编辑它们。
另外,请注意,您也不能从多个页面弹出设置父或子页面。您必须拖放页面以将它们设置为子页面或父页面。
为其他帖子类型启用嵌套页面
您可以为WordPress中的任何默认或自定义帖子类型启用嵌套页面。
只需访问WordPress管理中的Settings»Nested Pages,然后点击‘Post type ’选项卡。

接下来,只需选择您想要启用嵌套页面功能的帖子类型,然后保存更改。现在,您可以为这些自定义帖子类型设置父/子关系。
我们希望这篇文章能帮助你更好地管理你的WordPress页面嵌套页面。你可能也想看看我们的指南,关于如何开始一个在线商店和最好的WooCommerce插件。
和





























RSS