你想用WordPress创建一个移动应用程序评论博客吗?手机应用评论网站不仅可以帮助用户找到应用,你还可以通过注册成为付费应用的会员而从中获利。在本文中,我们将向您展示如何使用WP-AppBox在WordPress中添加漂亮的移动应用程序徽章。

你需要做的第一件事就是安装并激活WP-AppBox插件。激活后,您需要访问Settings »WP-AppBox页面配置插件。

WP-AppBox是一个功能强大的插件,有很多选项。我们将首先访问设置选项卡。这是Appbox和徽章的所有常规设置。
默认设置应该适用于大多数站点,但如果您愿意,您可以查看和更改它们。
不要忘记单击save changes按钮来存储您的设置。

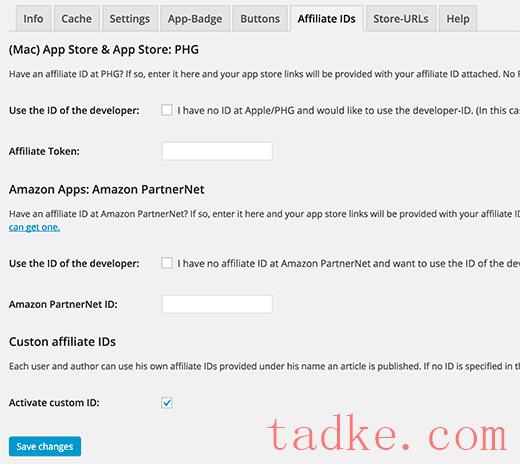
如果你想作为会员赚钱,那么你需要点击会员ID选项卡输入你的应用商店会员ID。
目前插件支持Mac app store和Amazon Partnernet。

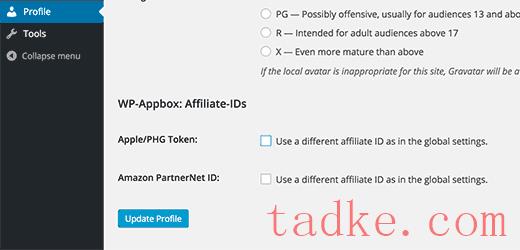
如果您运行一个多作者博客,并希望作者使用自己的从属ID,那么您需要激活自定义ID。启用自定义ID将允许作者访问他们的个人资料,并根据需要添加自己的关联ID。

下一步是选择你想在网站上使用的存储。只需单击按钮选项卡,然后从按钮行为下拉菜单中选择自定义设置。

WP-AppBox支持这些存储:
您可以选择您希望在后期编辑器中显示的存储。您还可以为每个商店显示一个按钮,或者将这些按钮添加到一个WP-Appbox按钮下。
在你的WordPress文章和页面中添加应用
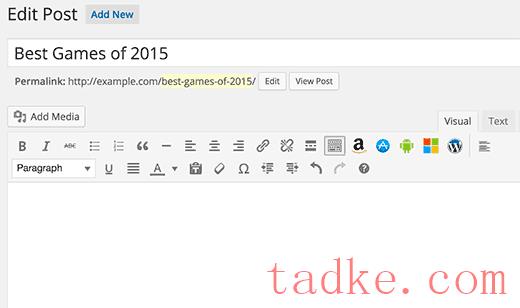
WP-Appbox让你在你的文章和页面中添加应用变得超级容易。只需创建一个新帖子,你就会注意到帖子编辑器中的appbox按钮。

点击按钮将为您的帖子添加一个简单的短代码。例如,点击play store按钮将添加如下短代码:
[appbox googleplay]
你现在需要访问应用商店来找到你想添加的应用。从地址栏复制应用ID并将其添加到短代码中:
[appbox googleplay com.gameloft.android.ANMP]。
你可以在一个帖子中添加多个应用徽章。一旦你完成了,只需保存你的帖子并预览它。
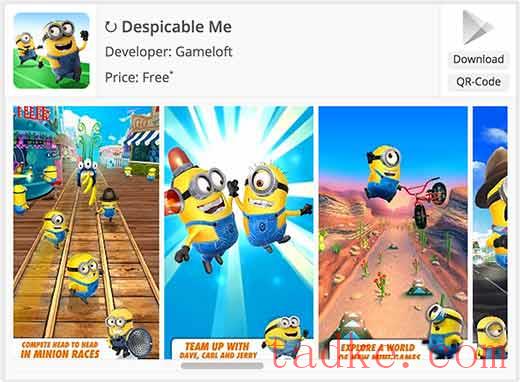
你会看到应用信息显示在一个漂亮的应用徽章与下载链接。

更改应用程序徽章样式和外观
WP-Appbox具有不同的内置样式的应用程序徽章。你可以通过点击插件设置页面上的app – badge选项卡来选择应用徽章。

您可以为不同的商店选择不同的样式或为所有应用程序徽章选择默认样式。
或者,您可以通过添加“compact”; “和& # 8220;screenshots-only& # 8221;在短代码中。

我们希望这篇文章能帮助你在WordPress中添加漂亮的移动应用徽章。你可能也想看看我们关于如何在WordPress中添加帖子评级系统的指南。
和





























RSS