你有没有见过这样的网站,当你把鼠标放在链接上时,会显示一个实时预览链接?这是通过使用jQuery弹出窗口来实现的,当用户将鼠标放在链接上时,弹出窗口会显示链接页面的截图。在本文中,我们将向您展示如何在WordPress中显示链接的实时预览。

视频教程
如果您不喜欢视频或需要更多说明,请继续阅读。
你需要做的第一件事是安装并激活WP Live Preview Links插件。激活后,一个新的菜单项标记为实时预览链接将出现在你的WordPress管理栏。点击它会把你带到插件的设置页面。

使用此插件,您可以实时预览外部,内部,全部或选择性链接。根据您想要实现的目标,许多站点使用外部站点的实时预览。一些电子商务网站使用实时预览来展示产品页面。请记住,太多的实时预览会让你的用户分心和厌烦。
选择class="wp-live-preview"将允许您在添加链接时手动显示实时预览。只需像这样添加类到您的链接:
<a href="http://www.example.com" class="wp-live-preview">示例Link</a>
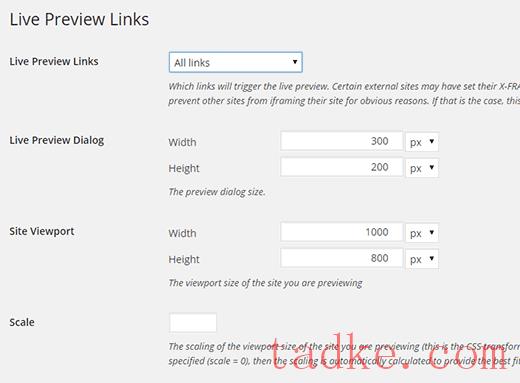
在其他设置中,您可以选择实时预览弹出窗口的大小,位置和预览链接的站点视口。默认设置适用于大多数站点。只需单击保存更改按钮来存储您的设置。
您现在可以访问您的网站,看到链接在行动的实时预览。
我们希望这篇文章能帮助你学习如何在WordPress中显示实时链接预览。你可能也想看看我们的指南,看看如何使用断开链接检查器修复WordPress中的断开链接。
和Google+。





























RSS