视频是提高用户粘性的好方法。然而,嵌入视频的一个缺点是它会减慢你的网站速度。在本文中,我们将向您展示如何在WordPress中为视频添加延迟加载并提高页面速度。
如何延迟加载视频工作?

想知道到底什么是延迟加载,以及它是如何工作的?
当你在你的网站上嵌入一个视频,你添加额外的外部脚本和文件,需要加载。因为有更多的加载,您的网站加载速度较慢。
视频延迟加载用可点击的预览图像替换嵌入的Youtube和Vimeo视频。当你的访问者点击图片时,它会加载并播放视频。
由于图像的大小比视频小得多,所以延迟加载技术显著提高了页面速度。
现在你知道了它的优点,让我们来看看如何在WordPress中延迟加载YouTube和Vimeo视频。
视频教程
如果你不喜欢视频或需要更多的说明,那么继续阅读。
如何在WordPress中添加视频延迟加载
你需要做的第一件事是安装并激活视频延迟加载插件。
这个插件开箱即用,你不需要编辑任何延迟加载的jQuery脚本或任何代码。
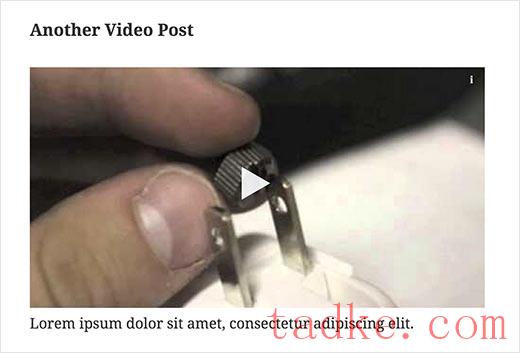
要看到你的延迟加载正在工作,你所需要做的就是查看包含YouTube或Vimeo视频的帖子或页面。您将注意到,默认播放器被视频缩略图和播放按钮所取代。

当您点击图像时,它将加载视频并播放它。
在加载视频时可能会有一秒钟(可以忽略不计)的延迟,所以请不要认为延迟加载不起作用。
尽管这个插件可以开箱即用,但仍然有一些设置可以根据您的需要进行配置。
在后期编辑器屏幕上,您可以选择YouTube视频嵌入的缩略图质量。

除了缩略图的质量,还有更多的自定义选项,如果你前往设置»惰性加载视频。

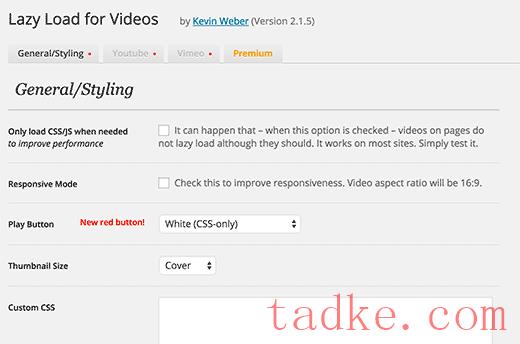
在常规设置选项卡中,您可以自定义视频缩略图的外观。您可以启用响应模式,选择播放按钮样式,使用自定义CSS,甚至启用schema.org标记。
此插件支持YouTube和Vimeo。您可以通过单击相应的选项卡来查找特定于提供商的设置。
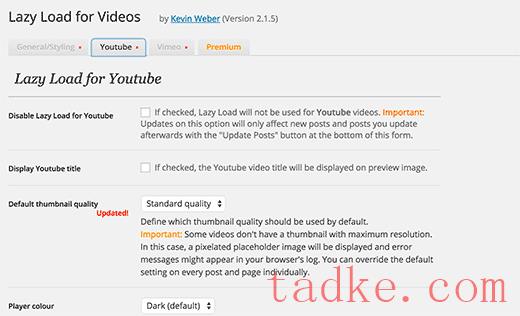
在YouTube选项卡上,您可以选择颜色,缩略图质量,禁用相关视频和注释等。你甚至可以禁用YouTube视频的延迟加载。

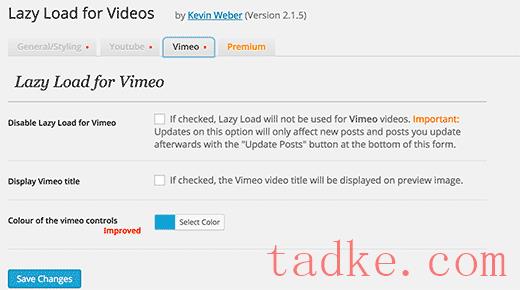
同样,在Vimeo设置选项卡上,您可以选择控制颜色,隐藏或显示视频标题,并禁用Vimeo视频的延迟加载。

这# 8217;年代。我们希望这篇文章能帮助你在WordPress中为视频添加延迟加载。
为了进一步提高你的网站’s速度,你需要设置一个WordPress CDN解决方案与W3总缓存插件。
和Google+。





























RSS