在我们昨天推出wpbeginners coupon之后,我们完全专注于为主要的wpbeginners网站构建最佳设计,该网站集成了所有内容,同时看起来仍然很好。我们想在我们的站点中添加一个滑块,但是每个脚本都有其局限性。然后感谢来自99designs、SitePoint和Flippa的了不起的Matt Mickiewicz(参见他在WPBeginner上的采访),他把我们介绍给了Digital Telepathy的人,他们是SlideDeck的创造者(到目前为止网络上最好的滑块脚本)。我们玩了一下,印象很深刻。它非常适合初学者,因为它提供了一个完整的WordPress插件,让你使用简单的拖放界面来创建滑块。然而,对于开发人员来说,它也很棒,因为它有一个jQuery版本,为开发人员提供了额外的自由来定制他们的需求。在本文中,我们将向您展示如何在WordPress中创建滑块,而无需使用SlideDeck WordPress插件编辑一行代码。
如果你想看看你可以用这个插件创建什么,这里有一个LIVE演示。
步骤1。下载和安装插件
前往SlideDeck’s网站下载插件。他们有免费版和专业版,提供支持和更多的功能。每当我们使用新产品时,我们总是得到支持版本。我们在开发过程中遇到了几次困难,他们的支持非常棒,帮助我们解决了问题。我们强烈建议你使用PRO版本,因为它包含很酷的功能,如:垂直幻灯片,触摸屏支持,支持, RSS提要智能幻灯片,背景图像支持等等。
一旦你下载了插件,然后继续安装/激活插件。(按照我们的一步一步指南安装WordPress插件)
让’s创建一个滑块
一旦你激活了插件,你会看到一个新的标签添加称为SlideDeck。点击Add New SlideDeck。您将被提示到一个类似Post Write Panel的屏幕。

我们所做的就是在幻灯片中添加内容,并给它命名。我们可以有一个自定义的背景图像(PRO功能),但为了简单起见,我们没有这样做。我们想要展示这个插件可以做什么开箱即用。这是我们的第一张标准幻灯片。我们在演示中添加的下一张幻灯片是垂直幻灯片(PRO Feature)。垂直幻灯片基本上是一个幻灯片中的多个幻灯片。如果你看上面的图片,有一个按钮叫做“转换为垂直幻灯片”。这是我们为下一张幻灯片点击的按钮,这是添加的:

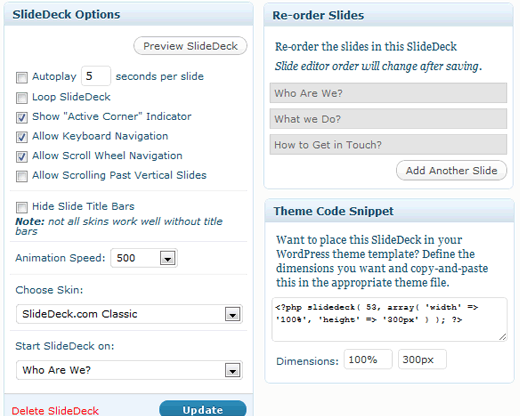
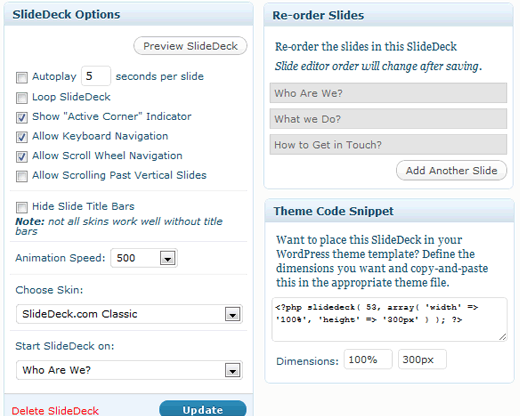
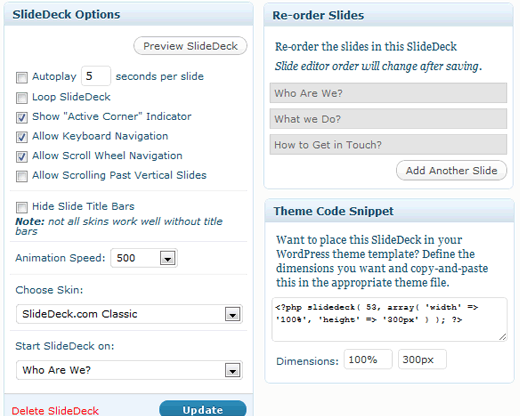
现在重复这个过程,你想要多少张幻灯片都可以。一旦你完成了幻灯片的创建,让我们看看SlideDeck选项,用于在你的网站上发布幻灯片。您将在Edit幻灯片屏幕的右侧看到这个。

您可以选择它自动播放,允许键盘导航,允许鼠标滚轮导航,设置动画速度,选择其中一个令人惊叹的皮肤,并选择要从哪个幻灯片开始。还可以通过拖放重新排序幻灯片。您可以看到有一个主题代码片段,其中包含要包含在主题中的代码。你可以在主题的任何地方添加它。哦,等等,我们不是说你不需要编辑一行代码就可以在WordPress中集成SlideDeck吗?是的,在本教程中,我们将坚持使用我们的单词。让我们向您展示如何在不编辑一行代码的情况下将其集成到WordPress中。
在WordPress Post/Pages中集成SlideDeck
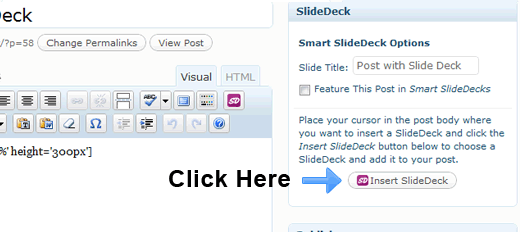
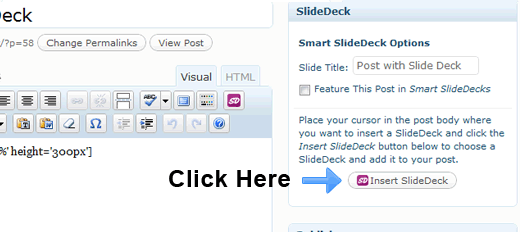
创建一个新帖子或页面。您将在右侧侧边栏中看到一个新的SlideDeck框。


点击插入本文按钮。选择你想添加的滑块,然后发布文章。一旦你发布的帖子,你的滑块看起来像这样的经典皮肤:

你可以使用它的粘性帖子,全宽页面模板,或任何你喜欢的东西。但是等等,它并没有到此结束。让我们再深入一点。
添加带有特色文章的滑块
特色文章滑块是博主的收藏夹。我们在很多博客上看到这个功能,但是大多数的滑块都是硬编码到主题中,对用户的控制有限。好吧,让我们来看看用SlideDeck做这件事有多容易。你可以添加一个动态滑动条,命名为“它可以让你显示你最近的帖子,最受欢迎的帖子,特色帖子(你选择的那些),你可以按类别排序,你甚至可以从另一个网站导入RSS源添加到你的滑块中。你可以从各种各样的皮肤中进行选择,选择不同类型的导航,几乎可以在不到5分钟的时间内准备好一个滑块。让我们来告诉你怎么做。在我们的教程中,我们将显示来自我们的帖子的特色条目。
去你当前的帖子,并选择5篇文章,并添加到Smart slidedeck通过复选框。

现在,让我们进入你的幻灯片面板,点击添加智能幻灯片。选择您的皮肤:

选择您想要显示的幻灯片数量,播放选项,内容类型(参见我们如何将其作为Post的特色条目)。您可以选择内容设置,如图像选项,标题长度,摘录长度等。选择导航样式,然后单击“发布”。


您需要编辑的代码。从侧边栏主题片段代码中获取代码,并将其粘贴到主题中。最可能在index.php的顶部。示例代码如下:
& lt; ?PHP if (is_home()) {slidedeck(73, array(‘width’ =>’100%’, ‘height’ =>’370px’));} ?>
WPCode
这将只在您的主页上显示您的滑块。
如果你想看一些真正酷的SlideDeck演示,请访问SlideDeck’s网站并查看它。
让我们知道你对插件的想法,当你实现它。





























RSS