大多数WordPress主题商店和市场利用主题演示栏,使其用户更容易预览主题。主题演示栏是出现在带有主题选择器菜单的网站顶部的工具栏。它允许您创建一个包含虚拟内容的站点,您的用户可以使用它来查看您提供的不同主题的演示。我们的一个用户想要发布一些免费的主题,他问我们如何在他的网站上添加主题演示栏功能。在本文中,我们将向您展示如何在WordPress中添加主题演示栏,而不需要任何麻烦和编码。
首先安装并激活WordPress主题演示栏插件。激活后,您需要从设置页面配置插件:

使用插件真的很简单和直接。将themedemo变量添加到URL中,像这样:
http://www.example.com/?themedemo=theme-name
将theme-name替换为您想要显示的主题的名称。URL将显示example.com与主题演示栏,主题切换器和关闭按钮。WordPress主题演示栏插件从主题目录中获取主题名称。主题开关下拉列表主题目录中的所有主题,包括子主题。
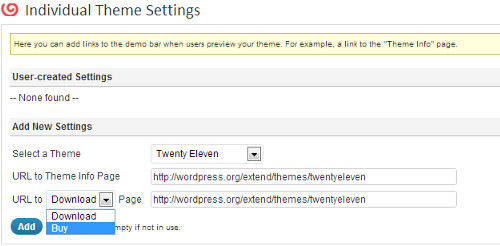
插件设置页面上的配置选项允许您控制演示栏的完整外观和感觉。您还可以选择要显示的主题和要隐藏的主题。WordPress主题演示栏还提供了每个主题预览次数的统计信息。在单独的主题设置下,您可以为每个主题选择一个信息页。访问者可以在这个页面下载/购买主题,或者了解更多关于主题的功能。如果你愿意,这很容易成为一个外部主题商店的附属链接。

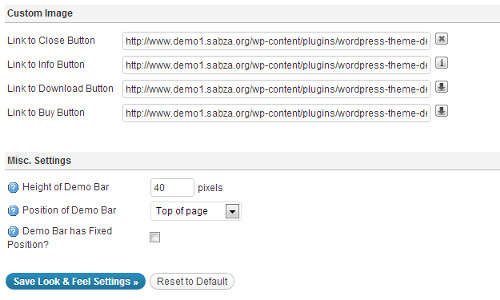
In WordPress Theme Demo Bar Settings »Look and Feel您可以轻松更改主题演示栏的外观。您可以上传按钮,使用自定义样式表,并调整演示栏的高度和位置。

WordPress主题演示栏是一个快速简便的解决方案。然而,还有其他更高级、更复杂的方式来显示主题演示栏。您可以手动创建浮动顶部菜单栏或使用其他插件来完成这项工作。虽然主题演示栏主要针对的是销售商业WordPress主题的主题商店,但你也可以很容易地将其用于作品集风格的主题中,以展示你的作品。主题演示栏解决方案的优点是,您可以使用一个站点来显示所有主题,而不是创建多个演示站点。如果您正在使用其他方法使用主题演示栏,请在下面的评论中告诉我们。





























RSS