你想在你的博客文章和登陆页面添加QR码吗?
QR码于2010年首次普及。从那时起,今天数以百万计的人出于不同的目的扫描它们。你可以在你的网站上添加QR码,让用户下载文件,与你取得联系,在谷歌地图上打开你的商店位置,获得优惠券等等。
在本文中,我们将向您展示如何在WordPress中生成和添加QR码。

什么是QR码,为什么要使用它们?
QR码或快速响应码是条形码的一种。自从手机上出现了条形码扫描应用程序以来,许多网站和在线商店都使用了二维码。
QR码是一个白色背景和黑色方块和点在方形容器中的图像。它是普通条形码的增强版,但可以容纳的信息几乎是普通条形码的350倍。
在你的WordPress网站上有多种使用QR码的方法。假设你有一个网上商店。通过扫描二维码,你的客户可以获得独家折扣和特别优惠。你也可以通过QR码帮助人们在谷歌地图上找到你的实体店位置。
如果你提供视频、电子书、pdf或播客等数字下载,那么用户只需扫描二维码,就可以将内容下载到他们的智能手机上。同样,你也可以使用QR码来增加应用下载量,并根据用户的设备将用户引导到应用商店。
也就是说,让我们来看看如何为你的WordPress网站创建QR码。
在WordPress中生成和添加QR码
在WordPress中生成和添加QR码的最简单方法是使用像Shortcodes Ultimate这样的WordPress插件。
It’是一个WordPress插件,可以让你通过短代码创建按钮、框、滑块、旋转木马、QR码等等。有超过50个短代码可供选择,它们适用于任何WordPress主题。
还有一个Shortcodes Ultimate Pro版本,它提供了高级插件,并解锁了更多可以在你的网站上使用的短代码。然而,在本教程中,我们将使用免费插件,因为它包含QR码功能。
首先,您需要安装并激活Shortcodes Ultimate插件。要了解更多细节,请参阅我们关于如何安装WordPress插件的指南。
激活后,一个新的‘Shortcode’选项将出现在你的WordPress管理菜单中,你将被重定向到Shortcode Ultimate欢迎屏幕。

接下来,您可以编辑任何博客文章或网站页面来添加QR码。
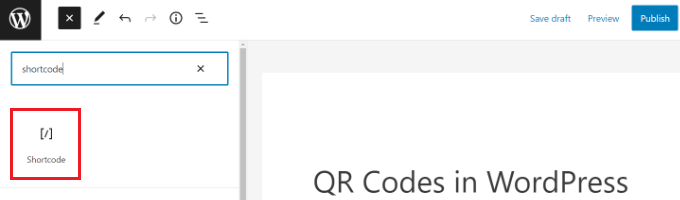
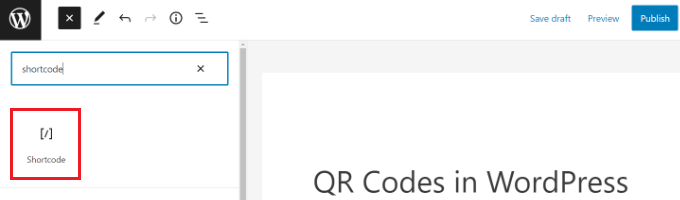
进入WordPress内容编辑器后,继续添加‘Shortcode’阻止内容中的任何地方。

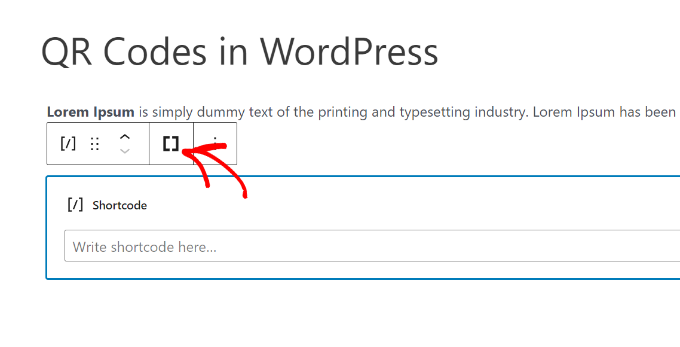
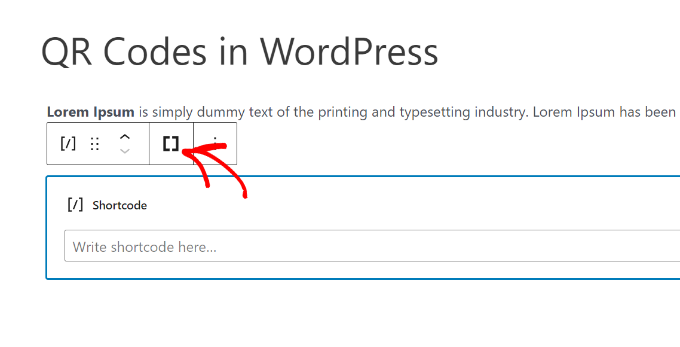
添加Shortcode块后,您将看到’选择。
只需单击双括号图标打开短代码选择器工具。

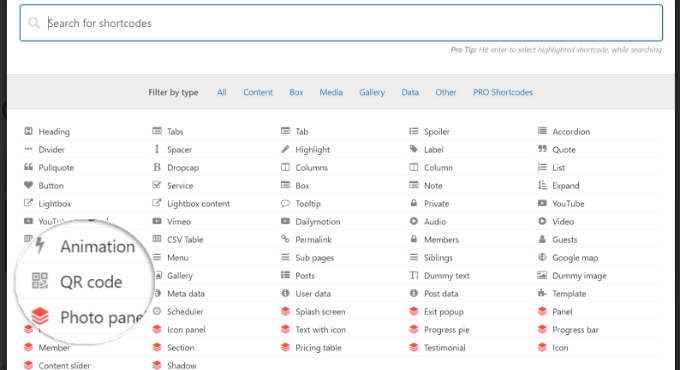
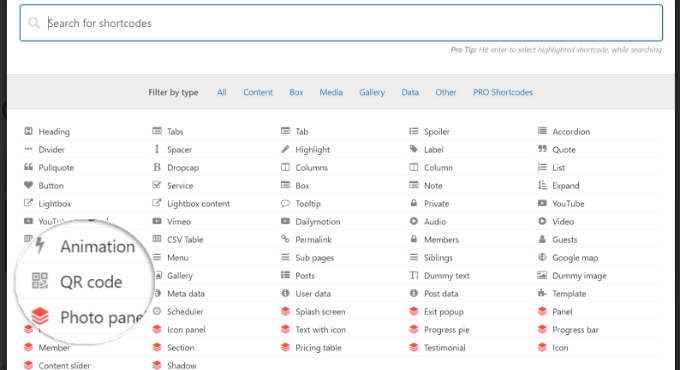
这个插件现在会打开一个你可以在你的网站上使用的短代码列表。
接下来,您可以搜索或导航到‘QR码’短代码选项,然后点击它。
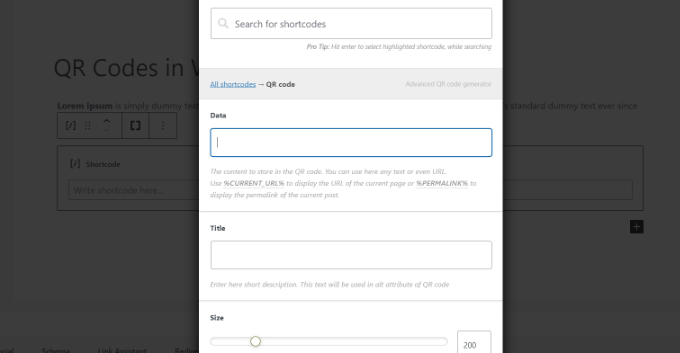
一旦你点击QR码短码选项,插件将显示更多的选项来输入你的QR码的详细信息。
Under ‘Data’字段中,您可以输入文本,URL,折扣代码,联系我们表单页面,以及您想要QR码存储的任何其他信息。
除此之外,还有一个选项可以输入QR码的标题,这是一个替代文本。你甚至可以调整二维码的大小。

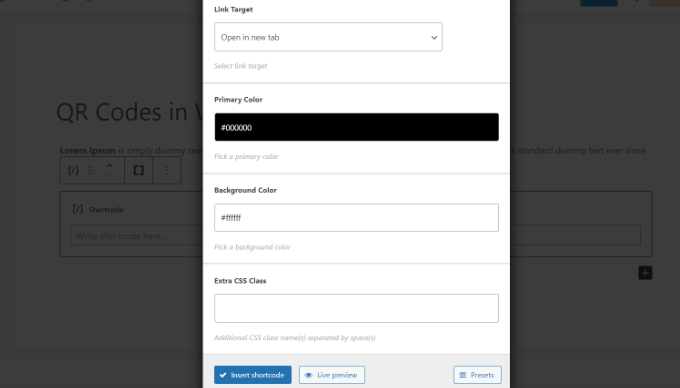
如果向下滚动,您将看到更多自定义QR码的选项。
您可以更改其对齐方式或页边距,输入链接并使其可供网站用户点击等等。
除此之外,还有’s选项可以更改QR码的原色和背景色。默认情况下,它们将是黑色和白色,但您可以将其更改为任何您想要的颜色。

一旦你完成了设置,你可以看到你的QR码的实时预览。接下来,点击‘插入短代码’按钮。
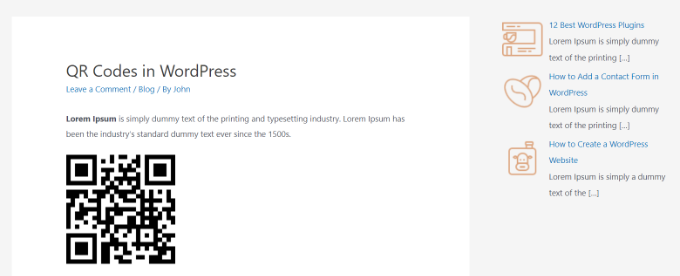
之后,发布你的博客文章或登陆页面,并访问你的WordPress网站,看看QR码的作用。

你也可以把你的QR码添加到你网站的widget区域,比如侧边栏。
首先,你需要从你的WordPress仪表板转到Appearance»Widgets页面。
之后,添加‘小部件块到您的网站的小部件区域。它可以是你的侧边栏,页眉或者页脚

接下来,你可以点击‘Insert shortcode’选项(双括号图标),就像你之前在WordPress博客文章或页面中添加QR码一样。
这将打开不同的短代码,你可以使用你的网站,包括QR码。

您将看到插件提供的短代码列表。
选择‘QR码’短码。

点击二维码短码后,您会发现自定义二维码的选项,并添加它应该存储的数据。
您还可以更改其大小,调整边距,对齐方式,颜色等。

一旦您对QR码的设置感到满意,只需将短代码插入到您的widgets块中。
之后,点击‘Update’按钮。

您现在可以访问您的网站并在侧边栏中看到QR码。

我们希望这篇文章能帮助你学习如何在WordPress中生成和添加QR码。你可能也想看看我们关于如何选择网站建设者和最好的WooCommerce插件的指南。
和





























RSS