您想要使用可视化编辑器为您的网站创建小部件吗?
使用合适的可视化编辑器,您可以创建具有链接、图像、文本等功能的自定义小部件。然后,您可以将这些小部件添加到主题的不同区域,并在WordPress网站上显示它们。
在本文中,我们将向您展示如何使用可视化编辑器在WordPress中创建小部件。

为什么使用可视化编辑器在WordPress中创建小部件?
Widgets允许您在传统的页面和帖子区域之外添加丰富的内容。每个WordPress主题都是不同的,但你通常可以在页脚、页眉和侧边栏等区域添加小部件。
许多网站使用这些区域来显示“关于”部分,显示他们最受欢迎的帖子,添加电子邮件时事通讯注册表单等等。
WordPress有一个区域,你可以添加块到任何小部件准备区域。

许多WordPress插件也添加自己的块。
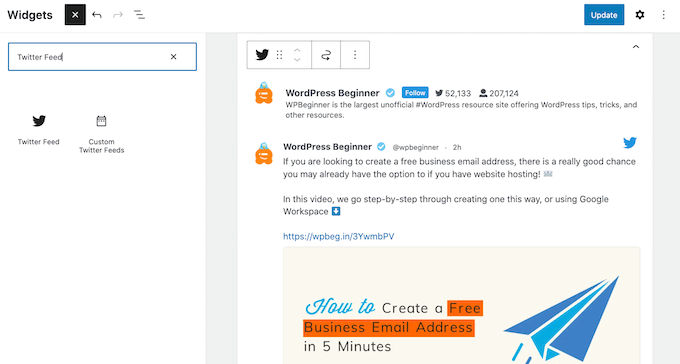
例如,如果您正在使用Smash Balloon Feed,那么您可以使用插件’s Feed块在任何小部件准备区域嵌入最近的tweet。

然而,有时您可能希望创建一个自定义小部件,向您的访问者显示丰富的多媒体内容。例如,你可能想上传你的作者照片,然后用它来创建一个作者简介小工具,并附上你不同社交媒体资料的链接。
话虽如此,让我们看看如何使用可视化编辑器在WordPress中创建自定义小部件。只需使用下面的链接跳转到适合您主题的方法。
方法一。使用widget选项插件(适用于所有WordPress主题)
创建自定义widget的最简单方法是使用widget选项插件。这个插件为标准的WordPress可视化小部件编辑器添加了许多额外的设置,包括根据用户角色显示不同小部件的能力,在移动设备上隐藏WordPress小部件等等。
它还添加了一个Text小部件,您可以使用自己的链接、图像、格式等自定义。这对于创建自定义小部件来说是完美的,而无需编写任何代码。
首先,您需要安装并激活Widget Options插件。要了解更多细节,请参阅我们关于如何安装WordPress插件的分步指南。
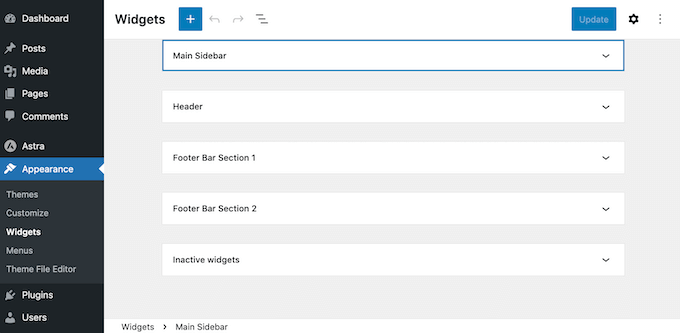
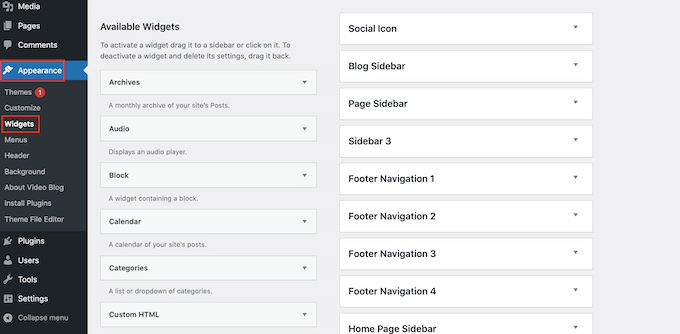
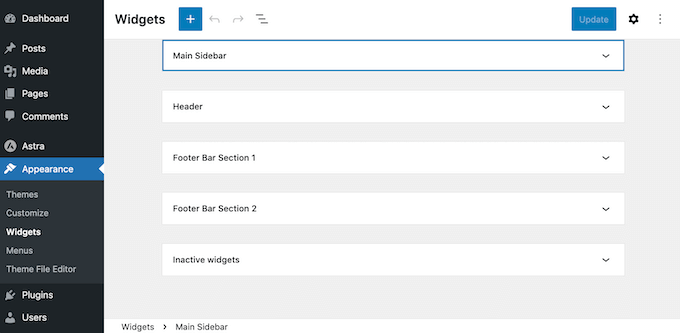
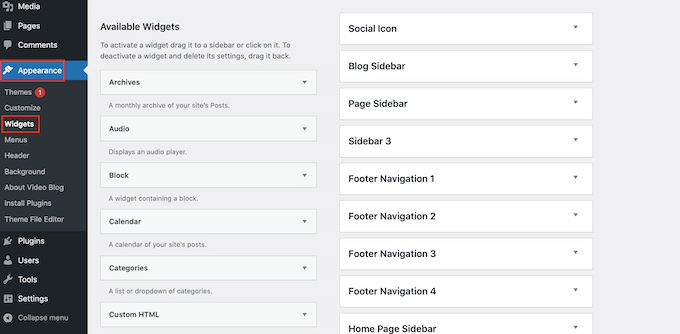
激活后,转到WordPress仪表板中的 Appearance»Widgets 页面,

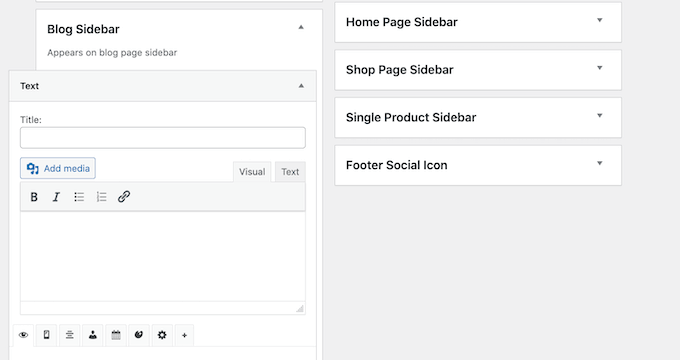
您现在将看到WordPress主题中所有准备好小部件的区域列表。
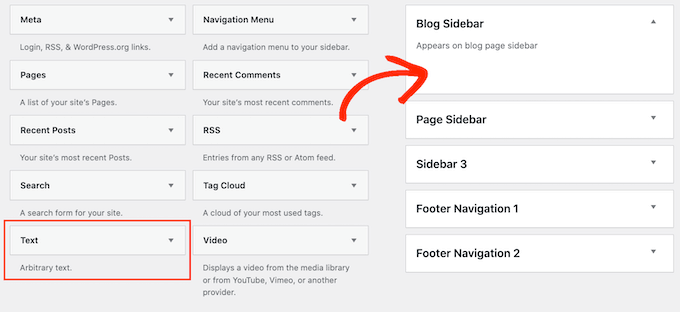
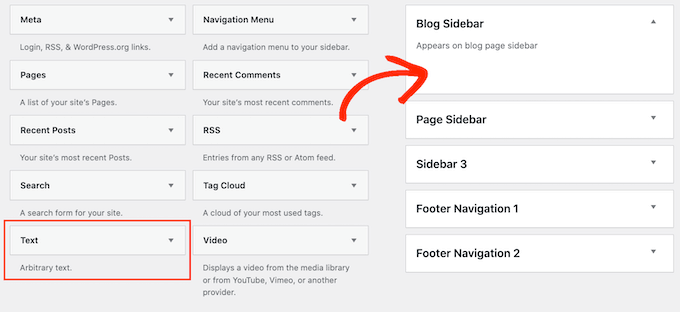
您还将看到您可以添加到您的站点的所有小部件。在本教程中,我们将使用Text小部件。你所要做的就是把它拖放到任何一个可以安装小部件的区域。

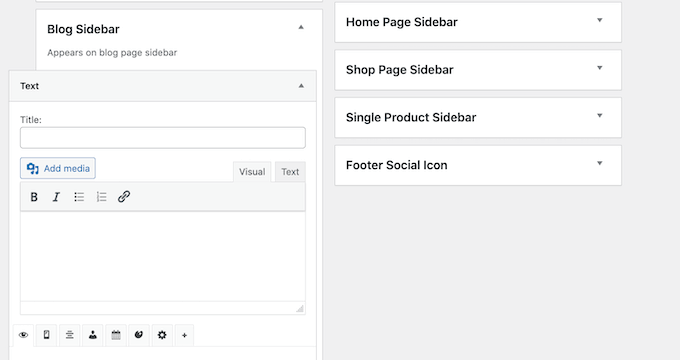
现在你会看到一个小的弹出窗口。
这个弹出窗口的工作原理类似于迷你页面或post编辑器,所以它应该看起来很熟悉。

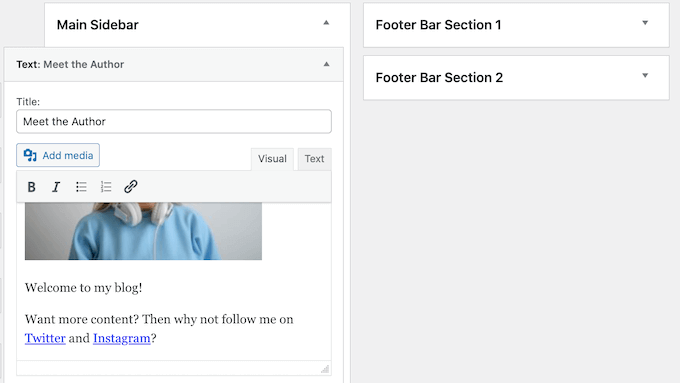
首先,您可以输入一个标题,它将出现在小部件的上方。
之后,您可以直接在小编辑器中键入文本,添加链接和图像,创建列表,更改格式等等。

当您对小部件的设置感到满意时,单击’Done’存储其设置的链接。
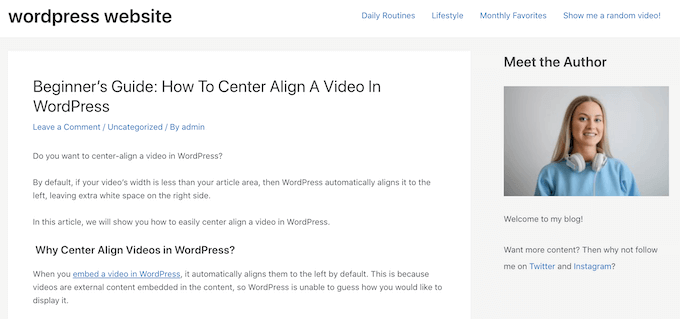
现在,如果您访问您的网站,您将看到新的富文本小部件。

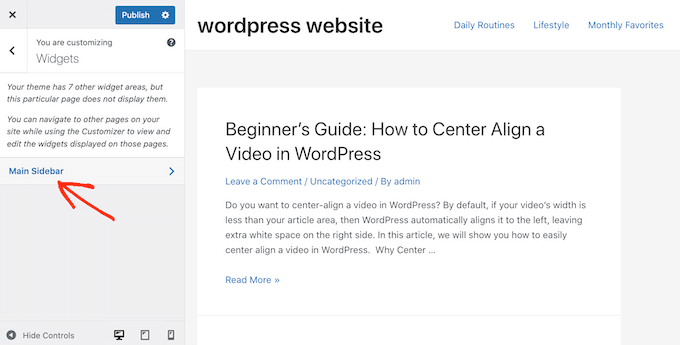
如果你愿意,那么你可以使用WordPress Customizer可视化地构建一个自定义小部件。
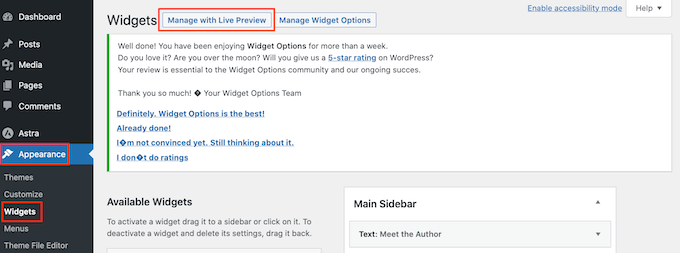
直接进入Appearance»Widgets,但是这次点击‘Manage with Live Preview.’
这将打开Customizer与已经选择的小部件设置。
现在可以单击要添加自定义小部件的区域。

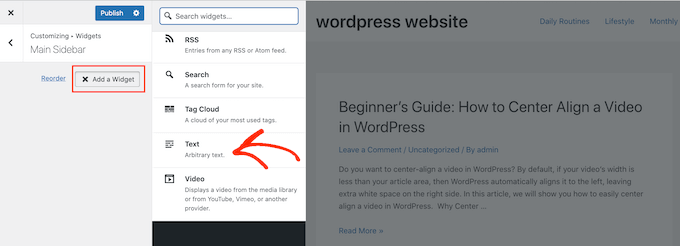
之后,点击‘添加小部件’这将打开一个显示所有不同小部件的面板。
查找‘Text’点击一下,把它添加到你的网站上。

这将打开一个小编辑器,您可以在其中添加文本、链接、媒体等。
当您在编辑器中进行更改时,实时预览将自动更新。

当你对小部件的外观满意时,点击’Publish’按钮,使它在你的WordPress博客或网站上运行。
如果你不能在你的WordPress仪表板中找到主题定制器,我们有一个详细的指南来修复它,如果它丢失了。
方法二。使用全站编辑器(适用于Block-Enabled WordPress主题)
如果你使用的是启用块的WordPress主题,那么你可以使用全站编辑器将块添加到任何小部件准备区域。通过这种方式,您可以通过将标准WordPress块安排在小部件准备区域(如侧边栏)来创建自定义小部件。
考虑到这一点,你不需要安装一个单独的WordPress插件。
要开始,只需进入Themes » <nbsp;Editor。

WordPress默认会显示你的一个模板,通常是主页模板。
如果要将自定义小部件添加到不同的模板中,则单击工具栏中向下指向的箭头。然后,您可以从下拉菜单中选择任何模板。

如果你没有看到你想使用的模板,点击’浏览所有模板’代替。
这将把您带到一个显示所有可用模板的屏幕。在这里,只需单击要使用的模板。

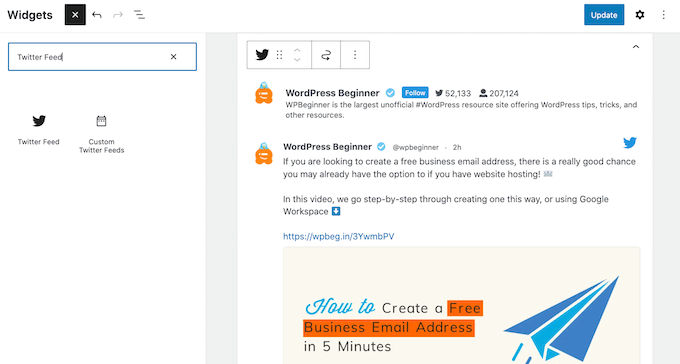
完成后,点击蓝色‘+’图标,然后找到要在自定义小部件中使用的第一个块。
您可以使用任何您喜欢的块组合,但如果您打算使用图像和文本,那么我们建议从‘Media &文本# 8217;块。
这使您可以轻松地将图像安排在一些文本旁边,以美观的布局。考虑到这一点,媒体&;文本块非常适合创建作者信息框,如下图所示。

选择想要使用的块后,只需将其拖放到一个小部件准备好的区域,如侧边栏和页脚。
全站编辑器允许您访问完整的WordPress工具和设置。这意味着您可以在更大范围的块中添加动作召唤按钮、文本、链接、图像和其他内容。

话虽如此,您应该能够创建您想要的小部件。只需向小部件准备区域添加更多的块和内容,直到您对它的外观满意为止。
更多关于如何使用主题’小部件准备区域的想法,请参阅我们的清单添加到您的WordPress站点的页脚。
当您对所做的更改感到满意时,单击‘Save.’

现在,如果您访问您的网站,您将看到新的自定义小部件。
我们希望这篇文章能够帮助您学习如何轻松地使用WordPress小部件的可视化编辑器。你可能还想看看我们关于最佳拖放页面构建器的指南,以及如何使用WordPress创建登录页面。
和





























RSS