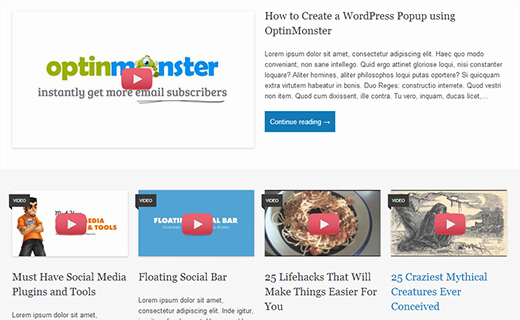
你见过流行的网站在他们的网站首页使用他们的YouTube视频缩略图吗?如果你在YouTube、Vimeo或其他网站上运行视频频道,那么你也可以在博客的首页和存档页面上显示包含视频的所有帖子的视频缩略图。在本文中,我们将向您展示如何在WordPress中为YouTube视频添加缩略图。

视频缩略图和WordPress Post缩略图
WordPress自带内置功能来添加特色图像或Post缩略图,大多数WordPress主题支持此功能。但是,如果您想突出显示来自YouTube的视频内容,则需要使用视频缩略图来展示该内容。本文将通过使用默认的WordPress帖子缩略图功能来帮助您做到这一点。
在WordPress中设置视频缩略图插件
你需要做的第一件事就是安装并激活视频缩略图插件。激活插件后,您需要进入 settings »视频缩略图配置插件设置。

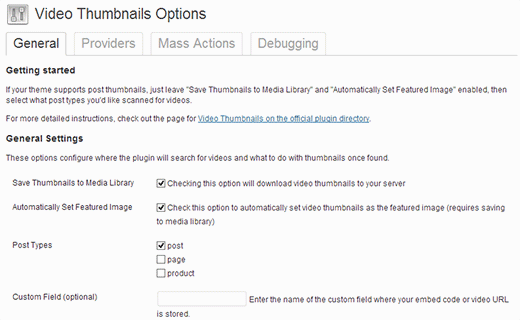
在设置界面中,我们建议您选择将缩略图存储在媒体库中。这将减少站点上的外部http请求,并且您的页面将加载得更快。在帖子类型部分下,插件将显示帖子,页面和自定义帖子类型,如果您的网站上有任何帖子。选择您希望插件扫描视频链接的帖子类型。此页面上的最后一个选项是选择自定义字段。一些WordPress的视频插件将视频url保存在一个自定义字段中,如果你正在使用这样的插件,那么你需要在这里输入自定义字段。然后单击Save Changes按钮。
在设置页面上,您还将看到Providers选项卡。如果你使用Vimeo来分享你的视频,那么你需要在Vimeo上创建一个应用程序,然后在这里输入客户端ID、客户端秘密、访问令牌和访问令牌秘密值。

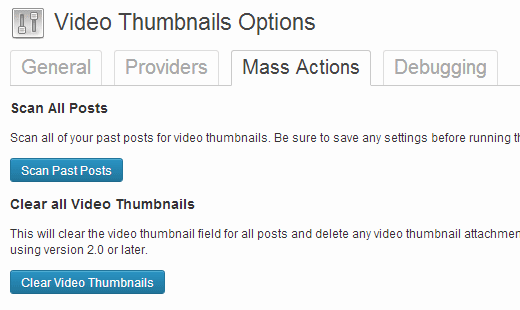
在Mass Actions选项卡上,您可以扫描您发布的视频帖子并为它们生成视频缩略图。该插件还提供了一个按钮来清除所有视频缩略图,并从您的帖子中删除它们作为附件。

在WordPress Posts中创建视频缩略图
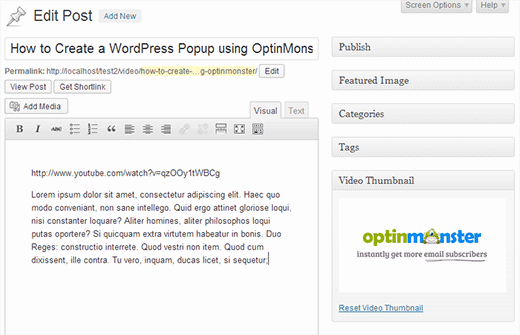
现在您已经设置了插件,让’s通过在WordPress post中添加视频URL来创建视频缩略图。要做到这一点,你需要创建或编辑一个WordPress帖子,并在帖子编辑区域添加你的视频URL。一旦你发布了这篇文章,你会看到插件已经为你生成了一个视频缩略图,并将它添加到你的文章中。

在您的WordPress主题中显示视频缩略图
视频缩略图插件使用WordPress Post缩略图功能。大多数WordPress主题都设置为自动显示帖子缩略图。这意味着您的主题将自动显示视频缩略图以及您的帖子内容或摘录。但是,如果您的主题不显示视频缩略图,则需要编辑主题文件并将此代码添加到要显示缩略图的模板中。 & lt; ?php the_post_thumbnail ();?>
WPCode
如何在WordPress中的视频缩略图上添加播放按钮
现在您已经成功捕获并在WordPress帖子中显示视频缩略图,您可能想要区分常规图像缩略图和视频缩略图。这将让你的用户知道帖子中有视频,他们可以点击播放按钮来查看视频帖子。我们将向您展示如何使用条件标签来区分视频缩略图和常规帖子缩略图,并添加播放按钮。
要使用此方法,您需要确保将您的视频帖子发布在特定的类别下,例如,视频。然后在您的theme’s模板文件中,如index.php, archive.php, category.php或content.php查找这行代码:
& lt; a href =“& lt; ?php the_permalink ();“?,在& lt; ?php the_post_thumbnail ();?祝辞& lt; / a>
强WPCode 强
现在我们需要用下面的代码替换这段代码:
& lt; ?php如果(in_category(‘视频’)):?祝辞& lt; a href =“& lt; ?php the_permalink ();“?,在& lt; ?php the_post_thumbnail ();祝辞;& lt;跨类=“playbutton"祝辞& lt; / span> & lt; / a> & lt; ?PHP else: ?>& lt; a href =“& lt; ?php the_permalink ();“?,在& lt; ?php the_post_thumbnail ();祝辞;& lt; / a> & lt; ?php endif;?>
WPCode<span<仅在视频类别下归档的帖子缩略图后添加<span class="playbutton"?></span>。下一步是从Media »添加新的屏幕。此图像将用作播放按钮。上传图像文件后,通过单击图像旁边的Edit链接来记录图像文件的位置。
最后一步是显示播放按钮。我们将使用CSS来显示和定位视频缩略图上的播放按钮。要做到这一点,你需要通过点击Appearance »复制并粘贴这些CSS代码到你的主题或子主题的样式表中。编辑> </强。。Playbutton {background: url(‘http://example.com/wp-content/uploads/playbutton.png’) center center no-repeat;位置:绝对的;上图:50%;左:50%;宽度:74 px;身高:74 px;边距:-35px 0 0 -35px;z – index: 10;透明度:0.6;}。
WPCode 不要忘记将背景图像url替换为您之前上传的播放按钮图像文件的url。这# 8217;年代。你的视频缩略图文件现在应该有一个播放按钮。 我们希望这篇文章能帮助你在WordPress中用缩略图突出你的YouTube视频。有关反馈和问题,请留下评论或关注我们。





























RSS