我们正在研究如何从WordPress帖子中批量删除特色图片,这让我们想到有很多事情可以做来改进媒体库。目前,媒体库将所有媒体显示在一个带有图像缩略图的列表视图中。在本文中,我们将向您展示如何在WordPress中为媒体库添加网格视图,使其具有更大的图像预览和更好的用户界面。

谁应该使用网格视图?为什么它更好?
很多人用智能手机用WordPress分享照片。有很多很棒的WordPress摄影主题和作品集主题,人们不仅可以展示他们的照片,还可以展示其他类型的数字艺术。在站点的前端,这些主题可以通过添加自己的图像大小和使用post缩略图或特色图像来处理图像。但是在管理区域,这个列表视图不是最优的。缩略图预览太小了,列表视图包含的详细信息列大多数人甚至不会去看。
另一方面,将媒体库的默认列表视图替换为媒体网格完全改变了用户体验。浏览媒体、比较图片、编辑图片等变得更加容易。它更注重图像的视觉表现,而不是其他信息。
如何在网格视图中显示WordPress媒体库
你需要做的第一件事是安装并激活MP6插件。MP6是WordPress管理UI的迭代,由WordPress创始人Matt Mullenweg和其他核心WordPress开发人员创建。它也可能是WordPress管理后端的未来。一旦你安装并激活了MP6插件,它将改变你的WordPress管理UI。

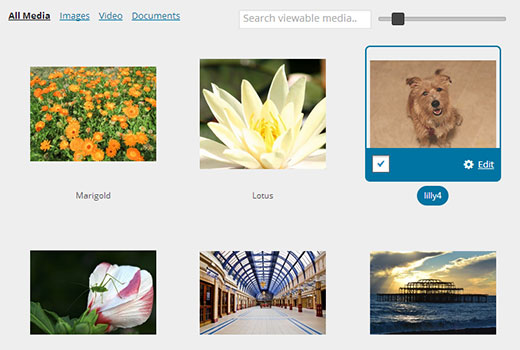
接下来你需要做的就是安装并激活Media Grid插件。它是开箱即用的,所以您不需要配置任何设置。只需进入Media »库并单击网格视图。

您可以通过顶部的滑块来调整媒体预览缩略图的大小。点击图像将打开图像编辑屏幕。您还可以选择多个图像并并排比较它们。
Media Grid和MP6插件都是为了改进用户体验而修改WordPress管理UI的尝试。你认为WordPress管理用户界面的改进还有哪些?请在下方留言告诉我们你的想法。





























RSS