
图片有助于使您的网站具有吸引力和视觉吸引力。但是,如果您不使用ALT标签(也称为“替代文本”或“替代标签”)优化图像,您将错失改善用户体验和网站可访问性的重要机会。
要正确使用它们,首先了解什么是alt标签很重要。在这篇教程中,我们将讨论什么是alt标签以及使用它们的原因。我们还将解释如何在WordPress中为图像添加alt标签,并介绍一些最佳实践。
什么是Alt标签?
Alt标签被添加到HTML中的图像,以描述它们在网页上的内容和上下文。当媒体文件无法正确加载或显示时,alt标签也会出现在图像容器中:

Alt标签可帮助使用屏幕阅读器的人(例如有视觉障碍的人)了解您网站上的内容。更重要的是,搜索引擎蜘蛛在对您的网站进行爬行、索引和排名时使用它们来解释您的图像。
在图像标签中添加的质量alt标签是一个简短的描述,不仅解释了图像呈现的内容,还解释了它在页面上的用途。在HTML代码中使用时,完整的图像标记如下所示:
<img src="motorcycle-sunset.png" />第一页不仅仅产生基于文本的结果;还有很多图像结果。如果优化并正确使用,alt标签可以帮助提升您的SEO并生成超链接、可点击的图像,以显示在此类搜索中。这对电子商务网站和登陆页面特别有益。
如何在WordPress中添加图像Alt标签
一旦您了解在您的网站上使用图像alt属性的好处,就该学习如何实际做到这一点了。幸运的是,WordPress使这项任务变得非常简单明了。
要在WordPress中添加图像 alt 标签,请登录到您的管理仪表板并导航到您想要添加图像的页面或文章。在WordPress编辑器中,单击加号图标并选择图像区块:
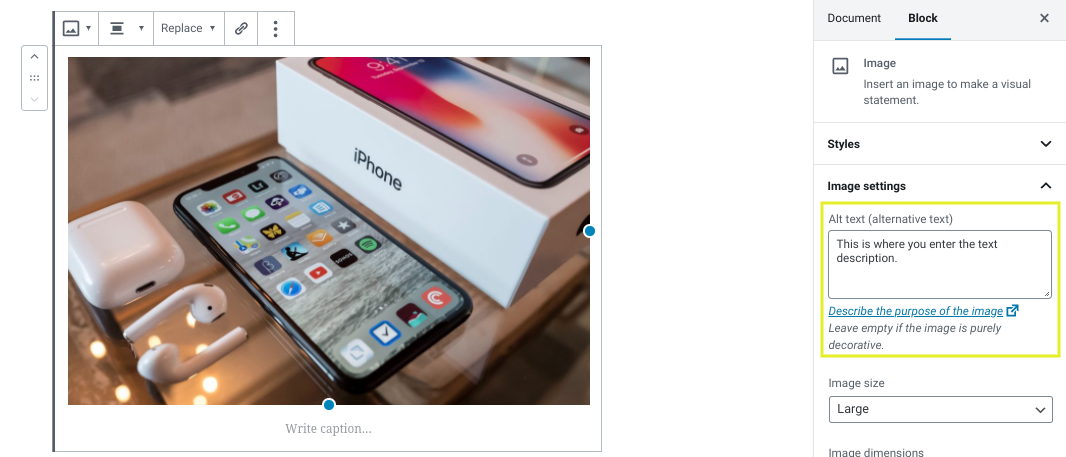
接下来,上传您的图片或从您的媒体库中选择一张。将图像插入区块后,图像设置面板将在右侧的侧栏中打开。您可以在Alt文本框中输入您的描述:
完成后,保存更改。您也可以对现有图像执行此操作。例如,如果您想更新已发布在您网站上的文章上的图片,只需单击该图片并在侧栏中输入新的alt标签即可。
如何在HTML中添加图像Alt标签
当您使用WordPress或其他包含用于添加和编辑alt标签的模块的CMS时,它会自动为您添加HTML代码。但是,如果您想自己添加代码,则可以轻松完成。
要在WordPress中添加alt标签HTML,请单击相关的图像区块。在区块工具栏中,选择带有三个垂直点的按钮,然后选择作为HTML编辑:
HTML代码将显示图像标记。您会注意到alt属性为空。将您的文本放在引号内:
完成后,单击“预览”按钮返回可视化编辑器,然后保存更改。您可以使用相同的语法和格式来编辑任何文件的HTML图像标签。
如果您是一个懒站长,你也可以使用Smart SEO Tool插件,进入图片优化设置,开启智能图片ALT标签填入。如下图所示:
编写图像替代标签的技巧和最佳实践
在创建alt标签时,需要牢记几个关键点。遵守这些最佳实践将有助于使您的alt标签更有效:
- 具体的和描述性的。alt标签的目的是描述图像,因此您希望尽可能具体。如果您不确定您的描述是否充分,请考虑如果您只看到该行文本,您会想象出什么样的图像。
- 保持简短。虽然您想要详细说明,但您也不需要让alt标签很长(甚至是一个完整的句子)。最大目标是100到125个字符。
- 不要多余。为了充分利用您的alt标签,您不想包含任何不必要的词。这包括在描述之前添加“图片”或“图片”。这些元素是不必要的,因为它们已经被暗示了。
- 自然地结合相关关键词。考虑您的目标关键字,并在可能的情况下将它们有机地合并到页面上下文中。当您使用与文本对应的高度相关图像时,这会更容易。
- 避免关键字堆砌。虽然在alt标签中使用关键字可以改善SEO,但请注意不要过度使用。关键字填充实际上会损害您的SEO并产生糟糕的用户体验。
- 不要使用图像代替文本。alt标签的主要目的是为无法处理和解释页面上的视觉元素的机器提供文本上下文。因此,在图像中使用文本是没有意义的,尤其是标题和页面标题。
在为您的图像创建alt标签时,请始终记住目标是向那些可能无法看到它的人描述图像。虽然考虑SEO和关键字绝对是一个聪明的主意,但考虑到真实用户编写替代标签可以帮助产生更积极的结果。
小结
图像可以帮助改善网页的外观,并使它们更有趣、内容更丰富、更吸引人。然而,为了最大化它们的价值,最好用alt标签补充它们。这些简短而描述性的解释为用户和搜索引擎提供了上下文。图片alt标签有助于增强用户体验,提高可访问性,并使相关关键字的排名更容易。


























RSS