WP Better Pages
插件描述
欢迎使用 Wp Better Pages插件。
此插件使用CSS网格功能创建许多令人敬畏的布局,您可以在下面看到:
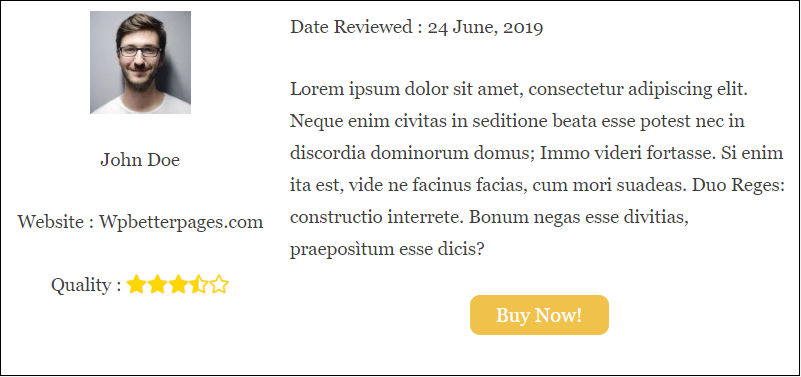
作者生物
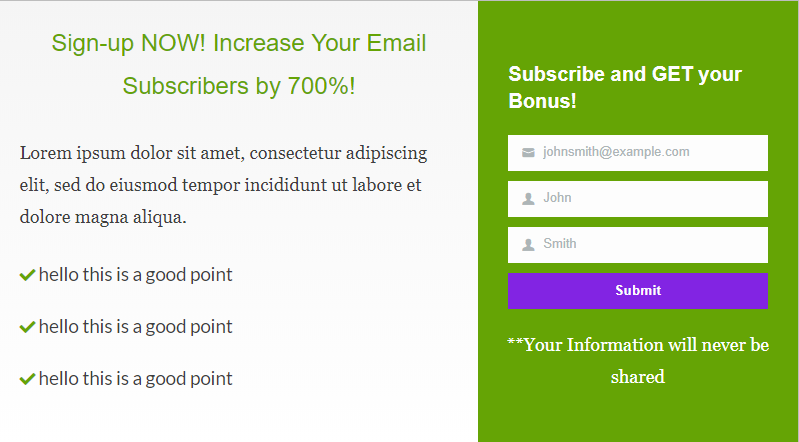
CTA部分
折扣和优惠券
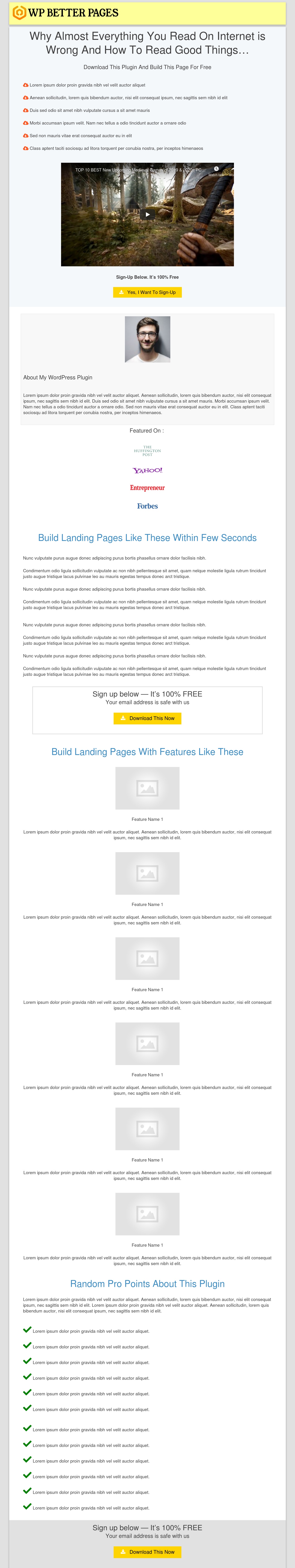
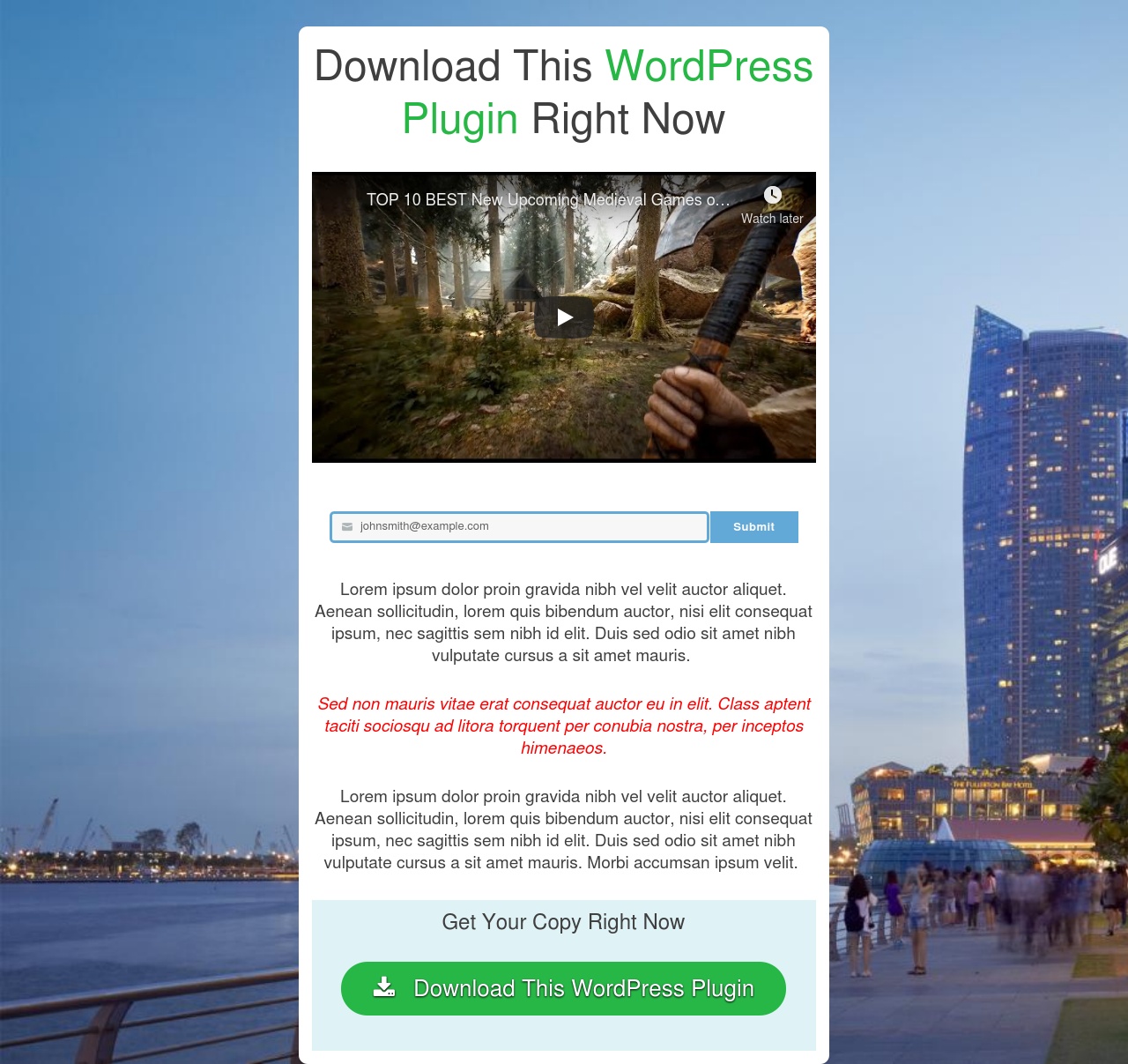
着陆页
选择区
弹出窗口
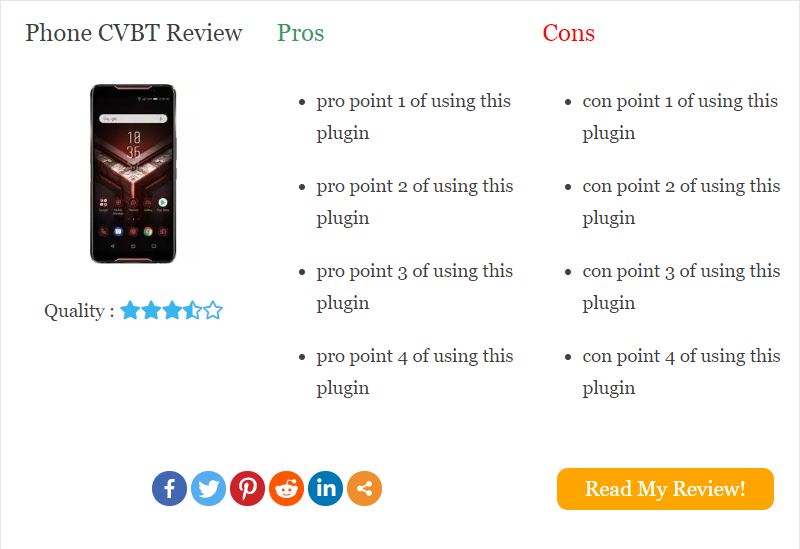
审核区
社交媒体
目录
小部件
此视频将向您解释其工作原理:
您还可以阅读本指南:工作原理
功能:
单独构建行,列和整个网格超过50个模板免费(将添加更多)完全响应式工作与任何主题可以用于帖子,页面,小部件或任何其他自定义开发友好
我开发此插件的原因非常简单。检查下面的这个登录页面:
您不会相信没有任何插件可以让您构建这样的内容自由。即使付费选项也非常昂贵。最后,您需要做的就是构建一个包含视频,背景图像和一些按钮的首页。
我厌倦了为这么多东西买单,所以决定为自己做点什么。
当然,必须使用的短代码很难自己编写,这就是为什么我使用javascript在插件页面中创建了一个代码生成器(查看屏幕截图或下面的视频)。
如何使它工作?阅读说明秒。
说明:
转到https://grid.layoutit.com/更改行数和列数更改列的大小而不是行的大小(让行保持1fr *)根据您的要求创建区域要求点击获取代码按钮切换第一个选项offCopy将CSS部分插入到插件页面内的插件转换网格CSS框中()点击转换并使用页面中的短代码,邮寄或在网站上的任何位置。插入所有文本,图像或其他短代码[wpbtr_cell] [/ wpbtr_cell] sections之间。您可以使用样式标记设置主网格和所有其他单元格的样式。行应该具有自动大小而不是1fr或0.5fr,否则您的设计将被破坏。当行具有自动大小时,它们会自动调整单元格和网格的大小。
非常重要:
使用短代码时,请确保同一页面上的其他短代码具有不同的类名,否则您的设计将被破坏。更改类按钮不适用于某些模板(短代码最终选项卡,目标网页内的模板)等等。)。如果您打算在同一页面上使用多个类似的模板,请手动更改这些类名。您不能在另一个中使用相同的短代码。一个网格短代码不能存在于另一个网格中,一行或一列不能在另一个内部。这是默认情况下,由wordpress强加的限制不是我。
没有专业版本,我也没有合作。如果您想贡献,请访问我的网站并捐款,以帮助我继续努力。
屏幕截图











安装
本节介绍如何安装插件让它工作。
,例如
将插件文件上传到 / wp-content / plugins / plugin-name 目录,或直接通过WordPress插件屏幕安装插件。通过WordPress中的“插件”屏幕激活插件WP Better Pages屏幕可获取行,列或网格短码,或将CSS转换为网格或使用模板。
常见问题
有专业版可用吗?
没有,也没有。每个人都将免费使用它。
这会更新多长时间?
我会每周或每两周更新一次。虽然我真的可以用捐赠的一些帮助来继续努力。
如何使用目标网页模板?
检查模板。选择所提到的模板样式,选择单个设置,然后将文本从下面(或您自己的文本)粘贴到页面中。
这适用于我的主题吗?
但是如果它不通过电子邮件告诉我amit@wpbetterpages.com。让我知道您的主题名称和短代码。我会看看。
我在哪里可以举报错误?
您可以发送电子邮件至amit@wpbetterpages.com或通过https://www.facebook.com/amit.upadhyay.9619
与我联系。


























RSS